easyui权限管理
权限树
所谓权限:
是为了让不同的用户可以操作系统中不同资源
直接点说就是不同的用户可以看到左侧不同的菜单
所谓角色:
指的是系统中的权限集合(每一个角色对应着哪些权限集合)
1、一星权限设计(用户权限多对一)
?执行数据库脚本
?建立实体类
?创建dao
?Web层创建
?更改展示的树形菜单
实现思路:通过账号和密码查询 是为了获取菜单的id 获取到里面的menuid后 可加载对应的菜单或以及子菜单
2、二星权限设计(用户权限多对多)
?执行数据库脚本sql
?修改原有的实体类
?建立实体类
?创建dao方法
?再写一个权限集合表方法
?新增webservlet的方法
?新增登入界面,跳入前端树形菜单展示每个对应的权限集合菜单
实现思路:用户查询登陆表 有数据代表已注册 通过uid 查到中间表(一个uid查中间表的方法) 获取到一个权限集合 对应多个数据 再进行遍历uid查到的集合 然后拼接每一个map集合的menuid(这个menuid的集合就是那些数字 方法用in可得到多组父子关系)
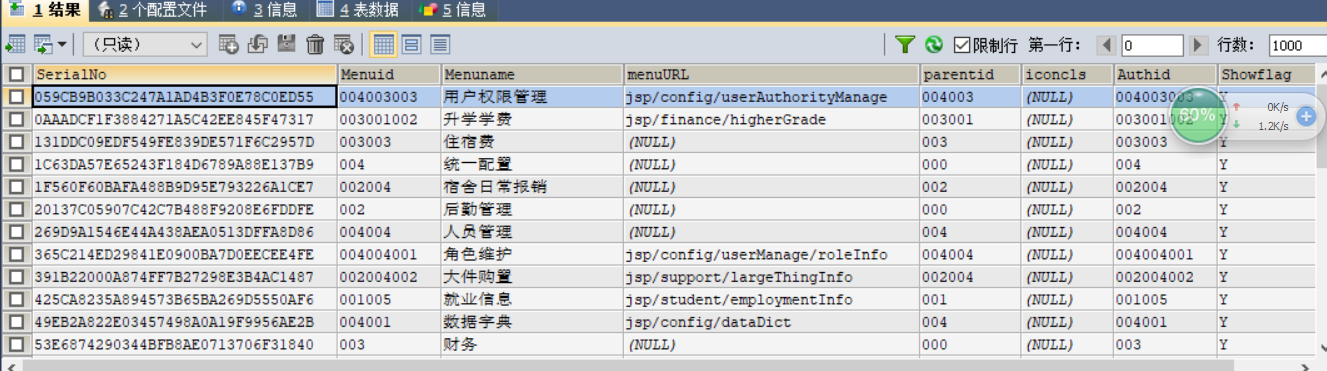
权限表:

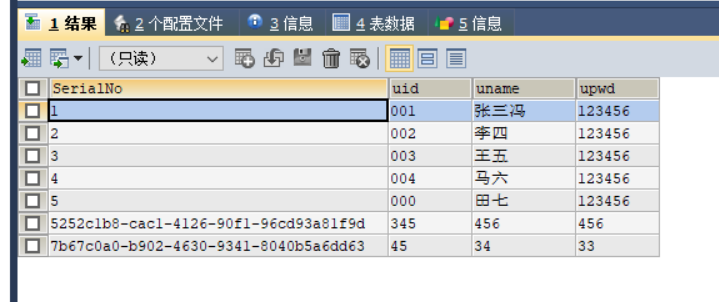
用户表:

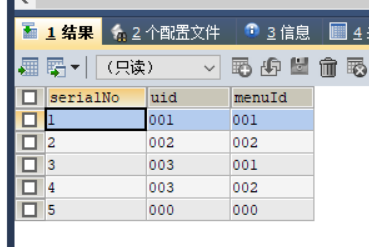
权限中间表:

先写一个登录界面:
<form action="${pageContext.request.contextPath }/userAction.action?methodName=login" method="post">
uid:<input type="text" name="uid"><br>
upwd:<input type="text" name="upwd"><br>
<input type="submit" >
</form>
配置 mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <!-- <action path="/regAction" type="test.RegAction"> <forward name="failed" path="/reg.jsp" redirect="false" /> <forward name="success" path="/login.jsp" redirect="true" /> </action> --> <action path="/menuAction" type="com.chenjiahao.web.MenuAction"> <forward name="index" path="/index.jsp" redirect="false" /> </action> <action path="/userAction" type="com.chenjiahao.web.UserAction"> <forward name="index" path="/index.jsp" redirect="false" /> </action> </config>
登录后台
判断是否有这个人
返回这个人的权限
package com.chenjiahao.dao;
import java.util.List;
import java.util.Map;
import com.chenjiahao.util.JsonBaseDao;
import com.chenjiahao.util.JsonUtils;
import com.chenjiahao.util.PageBean;
import com.chenjiahao.util.StringUtils;
public class UserDao extends JsonBaseDao {
/**
* 登录查询用户表
*
* @param map
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> list(Map<String, String[]> map, PageBean pageBean) throws Exception {
String sql = "SELECT *FROM t_easyui_user_version2 WHERE TRUE";
String uid = JsonUtils.getParamVal(map, "uid");
String upwd = JsonUtils.getParamVal(map, "upwd");
if (StringUtils.isNotBlank(uid)) {
sql = sql + " and uid=" + uid;
}
if (StringUtils.isNotBlank(upwd)) {
sql = sql + " and upwd=" + upwd;
}
return super.executeQuery(sql, null);
}
/**
* 通过中间表查询登录用户所对应的权限
*
* @param string
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> listMenu(String uid, PageBean pageBean) throws Exception {
String sql = "SELECT*FROM t_easyui_usermenu WHERE TRUE";
if (StringUtils.isNotBlank(uid)) {
sql = sql + " and uid=" + uid;
}
return super.executeQuery(sql, null);
}
}
开始执行:
public class UserAction extends ActionSupport {
private UserDao userDao = new UserDao();
/**
* @param request
* @param response
* @return
* @throws Exception
*/
public String login(HttpServletRequest request, HttpServletResponse response) throws Exception {
List<Map<String, Object>> list = this.userDao.list(request.getParameterMap(), null);
if (list != null && list.size() > 0) {
List<Map<String, Object>> listMenu = this.userDao.listMenu(request.getParameter("uid"), null);
StringBuilder sb = new StringBuilder();
for (Map<String, Object> map : listMenu) {
sb.append("," + map.get("menuId"));
}
request.setAttribute("menuHid", sb.substring(1));
} else {
return "login";
}
return "index";
}
}
获取到登陆后的权限信息后就传到Index.jsp了
<body class="easyui-layout">
<input type="hidden" id="menuHid" value="${menuHid }">
<div data-options="region:'north',border:false"
style="height: 60px; background: #B3DFDA; padding: 10px">north
region</div>
<div data-options="region:'west',split:true,title:'West'"
style="width: 150px; padding: 10px;">
后台管理界面的菜单
<ul id="tt"></ul>
</div>
<div
data-options="region:'east',split:true,collapsed:true,title:'East'"
style="width: 100px; padding: 10px;">east region</div>
<div data-options="region:'south',border:false"
style="height: 50px; background: #A9FACD; padding: 10px;">south
region</div>
<div data-options="region:'center',title:'Center'">
<div id="menuTabs" class="easyui-tabs" style="">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
</div>
</div>
</body>
就是获取到信息,然后进行路径的跳转
$(function() {
$('#tt')
.tree(
{
url : 'menuAction.action?methodName=treeMenu&&menuHid='+$("#menuHid").val(),
onClick : function(node) {
var content = '<iframe scrolling="no" frameborder="0" src="'
+ node.attributes.menuURL
+ '" width="99%" height="99%"></iframe>';
if ($('#menuTabs').tabs('exists', node.text)) {
$('#menuTabs').tabs('select', node.text)
} else {
$('#menuTabs').tabs('add', {
title : node.text,
content : content,
closable : true,
tools : [ {
iconCls : 'icon-mini-refresh',
handler : function() {
alert('refresh');
}
} ]
});
}
}
});
})
菜单查询:
package com.chenjiahao.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.chenjiahao.entity.TreeNode;
import com.chenjiahao.util.JsonBaseDao;
import com.chenjiahao.util.JsonUtils;
import com.chenjiahao.util.PageBean;
import com.chenjiahao.util.StringUtils;
public class MenuDao extends JsonBaseDao {
private static final Map<String, String[]> TreeNode = null;
/**
*
* @param map
* request.getParameterMap
* @param pageBean
* 分页
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> list(Map<String, String[]> map, PageBean pageBean) throws Exception {
List<Map<String, Object>> listMenu = this.listMenuSet(map, pageBean);
List<TreeNode> treeNodeList = new ArrayList<>();
menu2TreeNodelist(listMenu, treeNodeList);
return treeNodeList;
}
public List<Map<String, Object>> listMenuSet(Map<String, String[]> map, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_menu where true";
String id = JsonUtils.getParamVal(map, "menuHid");
if (StringUtils.isNotBlank(id)) {
sql = sql + " and menuid in (" + id + ")";
} else {
sql = sql + " and menuid=-1";
}
return super.executeQuery(sql, pageBean);
}
/**
* 查询menu表的数据
*
* @param map
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> listMenu(Map<String, String[]> map, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_menu where true";
String id = JsonUtils.getParamVal(map, "id");
if (StringUtils.isNotBlank(id)) {
sql = sql + " and parentid=" + id;
} else {
sql = sql + " and parentid=-1";
}
return super.executeQuery(sql, pageBean);
}
/**
* menu表的数据格式不符合easyui树形展示格式 需要转换成easyui所能识别的格式
*
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void menu2TreeNode(Map<String, Object> map, TreeNode treeNode) throws Exception {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map);
// 递归
Map<String, String[]> jspMap = new HashMap<>();
jspMap.put("id", new String[] { treeNode.getId() });
List<Map<String, Object>> listMenu = this.listMenu(jspMap, null);
List<TreeNode> treeNodeList = new ArrayList<>();
// 循环将数据取出来
menu2TreeNodelist(listMenu, treeNodeList);
treeNode.setChildren(treeNodeList);
}
private void menu2TreeNodelist(List<Map<String, Object>> mapList, List<TreeNode> treeNodeList) throws Exception {
TreeNode treeNode = null;
for (Map<String, Object> map : mapList) {
treeNode = new TreeNode();
menu2TreeNode(map, treeNode);
treeNodeList.add(treeNode);
}
}
}
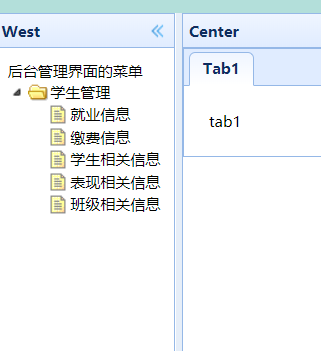
效果图