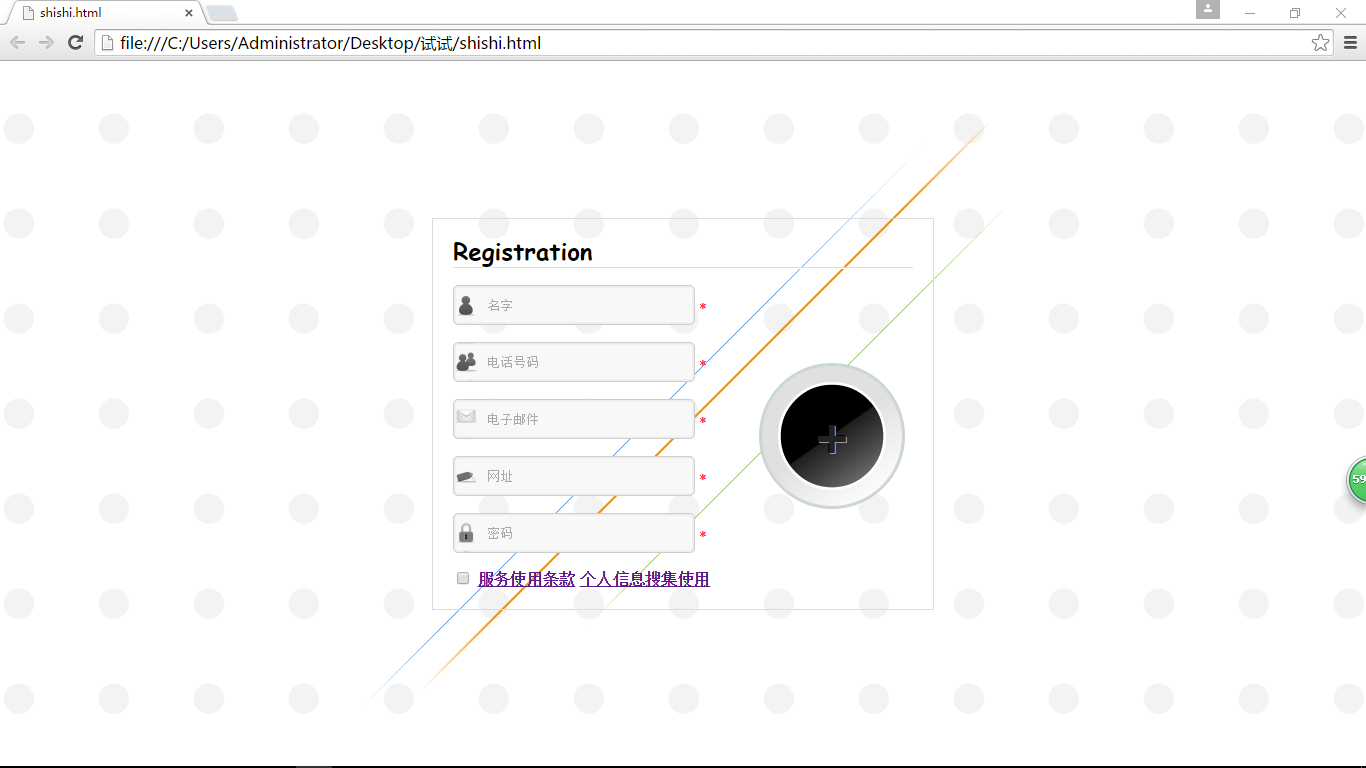
精美登录页面
1.精美登精美登录页面预览
页面详解:背景:背景小点 html background-image;3条彩线:body:background-image 居中。
登录框使用固定宽度,使用了css3的绝对定位 transform:translate(50%,50%) ps:css3要考虑兼容性。
input 类型使用了html5新特性,电话:tel 网址:url 邮箱:email 密码:password,可以自动验证。
input padding-left放icon,当input:focus,icon改变的background-position 使用过渡属性 transition:all .4s。
required为必须填写标签,后面有*号,用js添加的:
function addRequiredStar(){
var target=$('[required]','#reg');
$('<span/>',{
text:'*',
css:{
'color':'#ff4248',
'font':'bold 12px Verdane',
'vertical-align':'middle',
'margin-left':'5px'
}
}).insertAfter(target);
};
提交按钮黑色使用了渐变background: linear-gradient(-35deg,#7c7c7c 5%,#454545 30%,#1f1f1f 50%,#000 51%);
+使用了text-shadow:1px 1px #999,-1px -1px #000;
外圈边框使用了box-shadow: 0px 0px 0px 2px #c3d4db;
总结over!






