:nth-child和:nth-of-type的区别
nth-child和nth-of-type都是CSS3中新增的伪类选择器,平心而论,平时使用nth-child比较多,有时碰到些出乎意料的情况,也是改完就算了,并没有深入研究,以至于在今天之前,我还蠢蠢的以为nth-of-type比nth-child要严格,毕竟人家有个type。
大写的囧….
好吧,我为自己的不求甚解惭愧下…
网上关于nth-child和nth-of-type区别的内容并不多,能查到的也不是很满意,可能大家都跟我一样不求甚解,也有可能是因为大家觉得这个知识点并不重要,因此就没有再深入研究。
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。
总结下:
:first-child选择器是css2中定义的选择器,从字面意思上来看也很好理解,就是第一个子元素。比如有段代码:
p:first-child 匹配到的是p元素,因为p元素是div的第一个子元素;
h1:first-child 匹配不到任何元素,因为在这里h1是div的第二个子元素,而不是第一个;
span:first-child 匹配不到任何元素,因为在这里两个span元素都不是div的第一个子元素;
然后,在css3中又定义了:first-of-type这个选择器,这个跟:first-child有什么区别呢?还是看那段代码:
p:first-of-type 匹配到的是p元素,因为p是div的所有类型为p的子元素中的第一个;
h1:first-of-type 匹配到的是h1元素,因为h1是div的所有类型为h1的子元素中的第一个;
span:first-of-type 匹配到的是第三个子元素span。这里div有两个为span的子元素,匹配到的是它们中的第一个。
所以,通过以上两个例子可以得出结论:
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
同样类型的选择器 :last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n) 也可以这样去理解。
本文例子的基本代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 50%;margin: auto;
}
ul,li{list-style: none;}
.box div,p{
border: 1px solid #008000;height: 30px;line-height:30px;text-indent: 10px;
}
.box div{
margin: 10px auto;
}
</style>
</head>
<body>
<div class="box">
<p>ppp</p>
<p>ppp</p>
<div>div</div>
<div>div</div>
<article>article</article>
<div>div</div>
<div>div</div>
<div>div</div>
<ul>
<li>ul中的li标签</li>
</ul>
<p><span>p标签里面的span标签</span></p>
<span>span</span>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
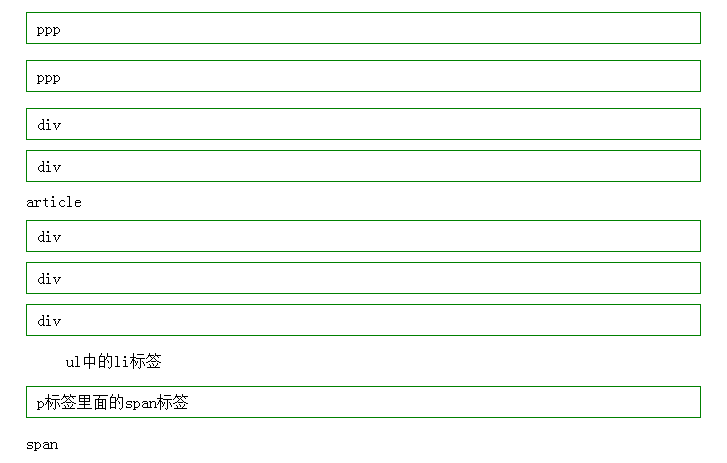
效果如下:
后面的例子中,始终以此代码为标准,只增加CSS样式,DOM部分不变。
现在我们开始以实例来看不同伪类选择器所展现出来的效果:
1、:nth-child
<style>
...
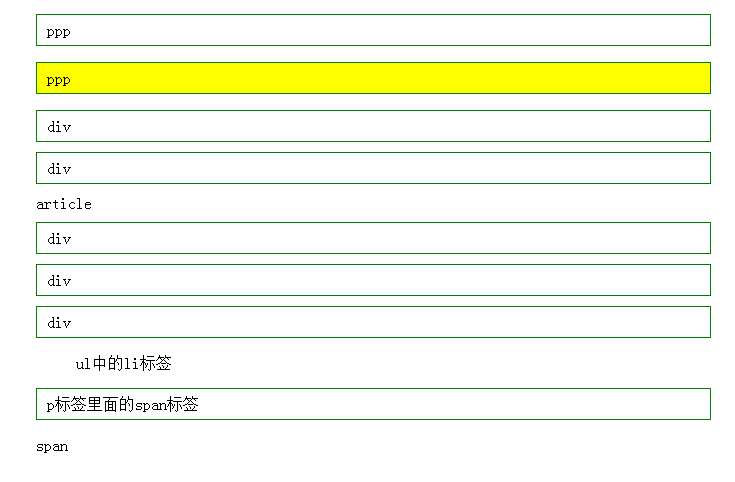
.box :nth-child(2){
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
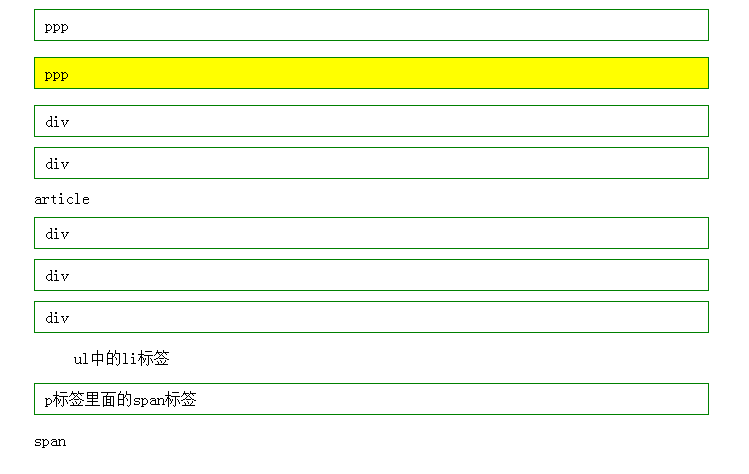
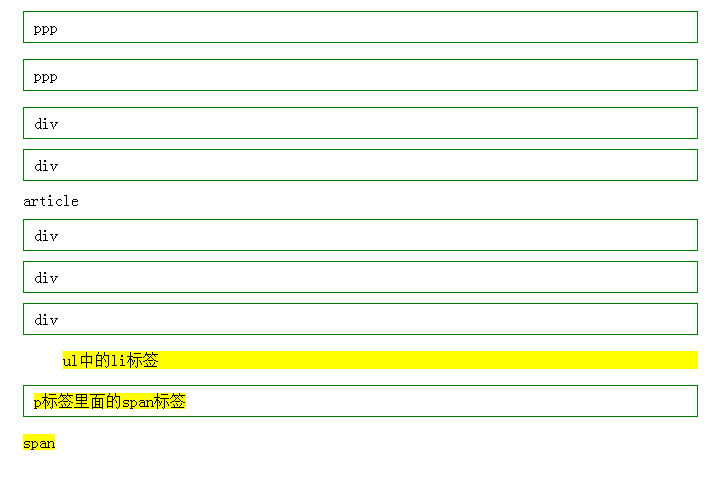
效果如下:
我们在使用nth-child时,并没有在其前面指定类型,现在选中的是.box下的第二个子元素。
2、:nth-of-type.
<style>
...
.box :nth-of-type(2){
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
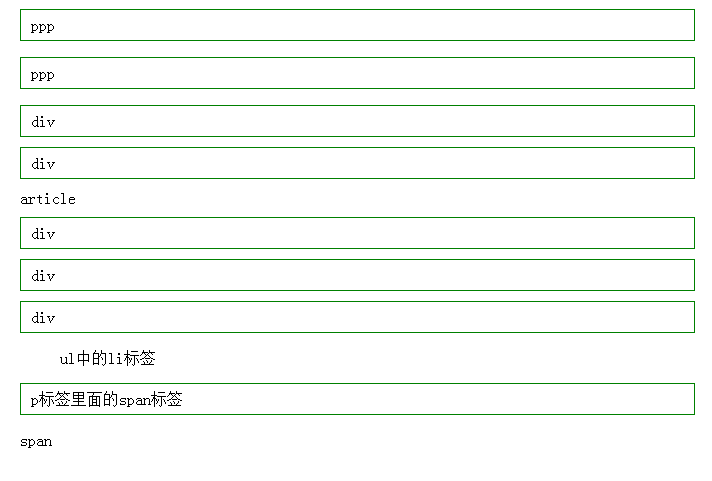
效果如下:
选中的是第二P标签和第二个div标签。
结论1:在不指定类型时,nth-child(n)选中的是父元素下的第N个子元素。nth-of-type(n)选中的是父元素下的不同类型标签的第N个。
3、div:nth-chiid.
<style>
...
.box div:nth-child(2){
background:yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下: 
没有元素被选中。
在试试看p:nth-child(2);
<style>
...
.box p:nth-child(2){
background:yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下:
选中的是.box的第二个子元素,这个子元素的标签是P。
4、div:nth-chiid.
<style>
...
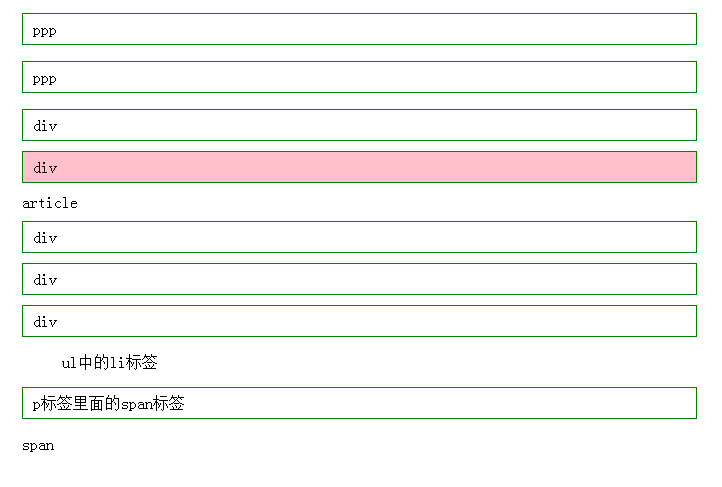
.box div:nth-of-type(2){
background:pink;
}
</style>- 1
- 2
- 3
- 4
- 5
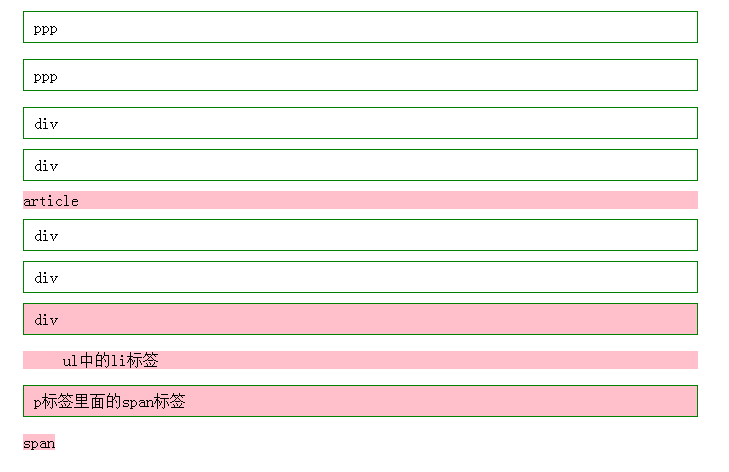
- 6
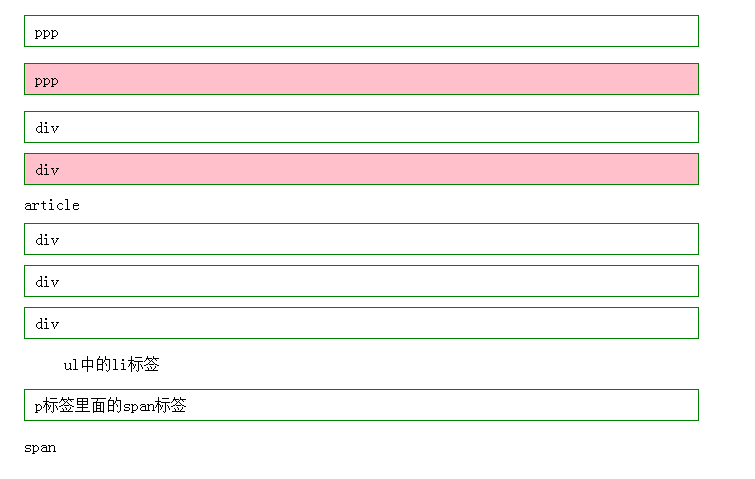
选中的是.box下的div标签的第二个子元素
结论2:ele:nth-child(n)要求不仅仅是第n个子元素,并且这个子元素的标签是ele。ele:nth-of-type(n)选择的是父元素下ele标签的第二个
5、nth-last-child(n)和nth-last-of-type(n)的用法和nth-child(n),nth-of-type(n)用法相同,唯一的区别是:nth-last-child(n)是倒数第n个元素.nth-last-of-type(n)是倒数第n个标签。
6、last-child
<style>
...
.box p:last-child{
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下: 
没有选中任何元素,因为父元素下最后一个子节点都不是P标签.
如果不指定元素类型:
<style>
...
.box :last-child{
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下: 
有三个元素被选中,因为这三个元素都是其上一层父元素下的最后一个子元素.
6、last-of-type
<style>
...
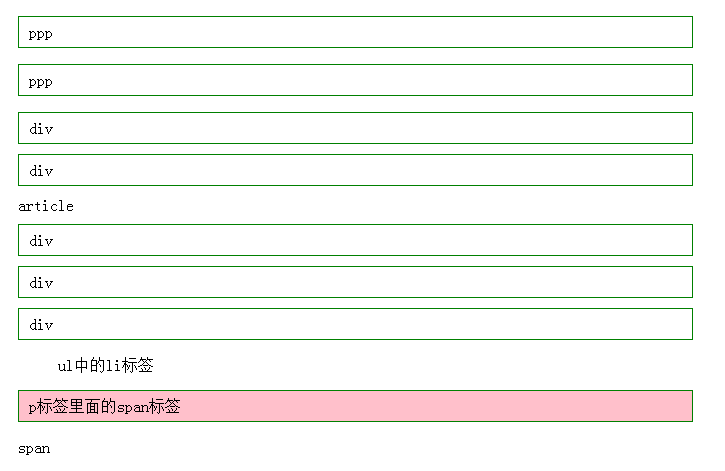
.box p:last-of-type{
background: pink;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下:
选中了父元素下P标签的最后一个。
<style>
...
.box :last-of-type{
background: pink;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果如下:

选中了父元素下不同类型标签的最后一个。
结论3:ele:last-child选中父元素下最后一个子元素,并且该子元素的标签必须为ele,否则一个都不选中。ele:last-of-type选中父元素下ele标签的最后一个.
7、ele:first-child、ele:first-of-type与ele:last-child、ele:last-of-type恰好相反.
简单应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.myTable{
border-collapse: collapse;
border: 1px solid green;
}
td,th{
border: 1px solid green;
padding: 10px 20px;
}
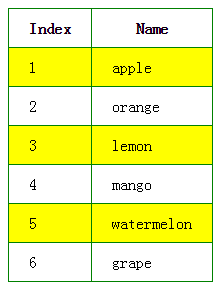
tbody tr:nth-child(odd){
background: yellow;
}
</style>
</head>
<body>
<table class="myTable">
<thead>
<tr><th>Index</th><th>Name</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>apple</td></tr>
<tr><td>2</td><td>orange</td></tr>
<tr><td>3</td><td>lemon</td></tr>
<tr><td>4</td><td>mango</td></tr>
<tr><td>5</td><td>watermelon</td></tr>
<tr><td>6</td><td>grape</td></tr>
</tbody>
</table>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
效果:
延伸:
相比大家都知道 :nth-child(2n)是选中偶数子元素
但是,如果我们想选中前6个子元素呢?
可以使用 nth-child(-n+6)
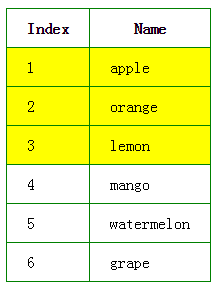
<style>
...
tbody tr:nth-child(-n+3){
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果:
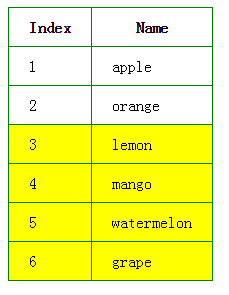
从第三个开始选中
<style>
...
tbody tr:nth-child(n+3){
background: yellow;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
效果: