vue slot插槽使用
作用域插槽演示;
父组件
子组件

实战演示
父组件
子组件

默认插槽组件
<template>
<div class="conteiner">
<!-- 默认插槽 - 父组件 -->
<h2>这是默认插槽的父组件</h2>
<hr>
<p>下边是调用子组件,以及子组件的插槽使用</p>
<p style="color: red;">
基础的插槽,没有插槽的名字基本可以随意使用,直接放入组件标签内部
</p>
<son>
这是一段插槽的内容
<p>直接由插槽传入</p>
<hr>
</son>
</div>
</template>
<script>
import Son from './Son.vue';
export default {
components: {
Son,
},
}
</script>
<style lang="scss" scoped>
</style>
Son.vue 默认插槽子组件
<template>
<div>
<!-- 基础插槽 - 子组件 -->
<h3>基础插槽 - 这里是子组件</h3>
<div style="color: #1a84d6;">
<p>
子组件中使用插槽,
写一个slot标签,就是一个一个引用,
理论可以无限使用
</p>
<slot></slot>
<slot></slot>
<slot></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>
具名插槽
根据名字可以得知,这是拥有名字的插槽,有了名字就方便使用了,那一部分用到那一部分不会冲突。
<template>
<div class="conteiner">
<h2>这是具名插槽 - 具名插槽父组件</h2>
<p>具名插槽子组件调用,以及具名插槽的使用</p>
<hr />
<div>
<son>
<p style="color: #f00;">
下边是具名插槽的内容,这个不带名字的不会被具名插槽使用,
现在的具名插槽在2.6.0后必须要在template标签中,且要带有v-slot,
否则也会被认为是默认插槽。
如:
</p>
<template>默认插槽</template>
<template v-slot:header>
我是具名插槽,header的内容
</template>
<template #content>
<p style="color: blue;">
此外, 具名插槽的写法,也有了类似属性和事件的简便写法,
直接用 # 号来代替 v-slot: 这样更加方便了对插槽的应用
</p>
</template>
</son>
</div>
</div>
</template>
<script>
import Son from './Son.vue';
export default {
components: {
Son
},
}
</script>
<style lang="scss" scoped>
</style>
Son.vue 具名插槽子组件
<template>
<div>
<h3>这是具名插槽 - 子组件</h3>
<p>子组件中具名插槽的内容</p>
<div>
<h4>首先用默认插槽的方式获取一下看看</h4>
<p>应该可以看到插槽的内容只有非具名插槽部分的内容</p>
<slot></slot>
<h4>然后是具名插槽内容的使用</h4>
<slot name="header"></slot>
<hr>
<h4>具名插槽的简便写法在组件内部通样使用</h4>
<slot name="content"></slot>
<hr>
<h4>同样具名插槽也可以重复使用</h4>
<slot name="content"></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>
其实默认插槽也是具名插槽的一种,只是名字为default在使用中省略了而已,在后边作用域的代码中我们会看到对他们的描述。
作用域插槽
作用域插槽的作用域为当前的所处的vue实例环境,正常在父组件中标签内部都是父组件的环境,可以直接使用父组件data等的信息,但是插槽作为到子组件中展示的内容,有时候我没又需要一些子组件中的data数据之类的,利用父子组件传值也可以但是相对麻烦,插槽则提供了一种更好的方式,老版本(即为2.6.0之前的)中使用slot-scope来实现,新版本中的使用为更加的方便。
作用域插槽父组件
<template>
<div class="conteiner">
<h2>这是作用域插槽 - 作用域插槽父组件</h2>
<p style="color: #f00;">
作用域插槽为在插槽中,为父元素的环境,
想使用子组件环境中的变量,算是插槽的传值方式
</p>
<p>作用域插槽子组件调用,以及作用域插槽的使用</p>
<hr />
<div>
<son>
<template v-slot="sonMsgProp">
<h3>首先是默认插槽</h3>
<div>在父组件中的信息:{{msg}}</div>
<div>这是子组件中的信息: {{sonMsgProp.sonMsg}}</div>
</template>
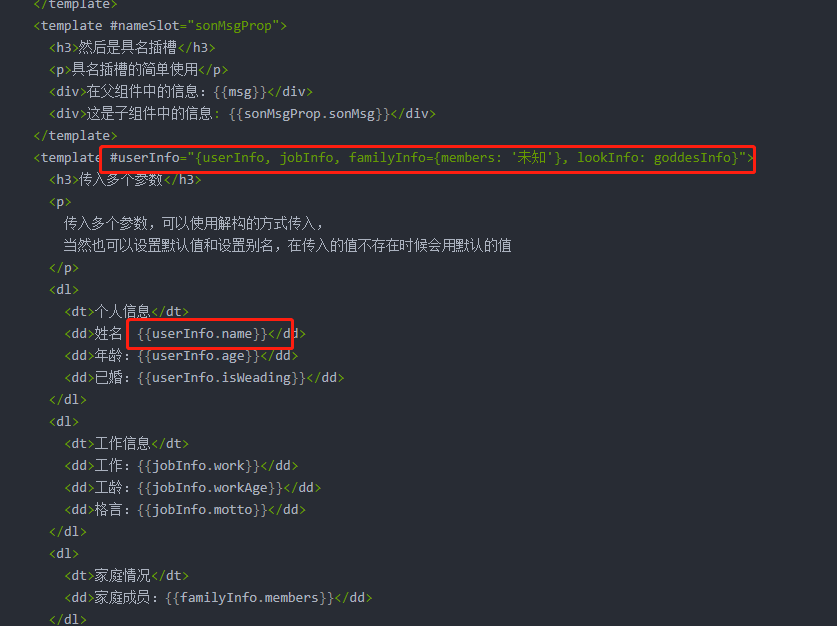
<template #nameSlot="sonMsgProp">
<h3>然后是具名插槽</h3>
<p>具名插槽的简单使用</p>
<div>在父组件中的信息:{{msg}}</div>
<div>这是子组件中的信息: {{sonMsgProp.sonMsg}}</div>
</template>
<template #userInfo="{userInfo, jobInfo, familyInfo={members: '未知'}, lookInfo: goddesInfo}">
<h3>传入多个参数</h3>
<p>
传入多个参数,可以使用解构的方式传入,
当然也可以设置默认值和设置别名,在传入的值不存在时候会用默认的值
</p>
<dl>
<dt>个人信息</dt>
<dd>姓名:{{userInfo.name}}</dd>
<dd>年龄:{{userInfo.age}}</dd>
<dd>已婚:{{userInfo.isWeading}}</dd>
</dl>
<dl>
<dt>工作信息</dt>
<dd>工作:{{jobInfo.work}}</dd>
<dd>工龄:{{jobInfo.workAge}}</dd>
<dd>格言:{{jobInfo.motto}}</dd>
</dl>
<dl>
<dt>家庭情况</dt>
<dd>家庭成员:{{familyInfo.members}}</dd>
</dl>
<dl>
<dt>身体情况</dt>
<dd>升高:{{goddesInfo.height}}</dd>
<dd>体重:{{goddesInfo.weight}}</dd>
</dl>
</template>
</son>
</div>
</div>
</template>
<script>
import Son from './Son.vue';
export default {
components: {
Son,
},
data () {
return {
msg: '这是父组件中的信息'
}
},
}
</script>
<style lang="scss" scoped>
</style>
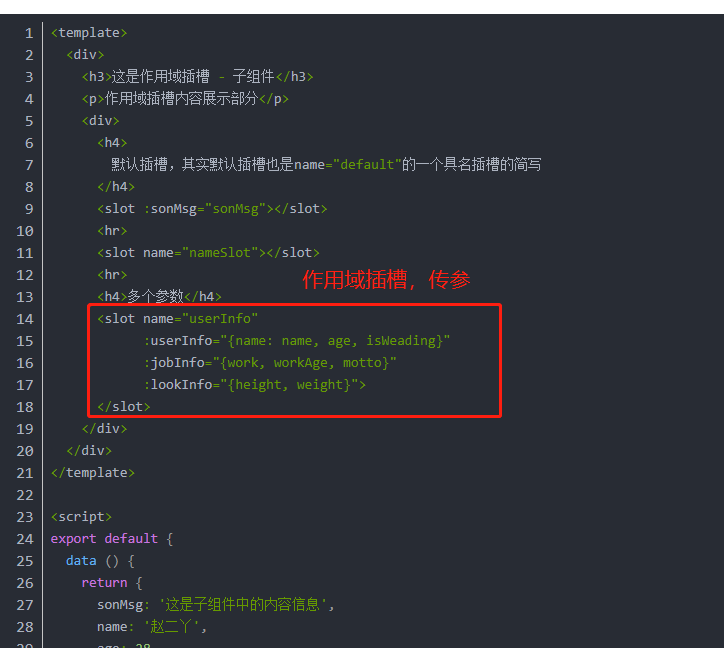
作用域插槽子组件
<template>
<div>
<h3>这是作用域插槽 - 子组件</h3>
<p>作用域插槽内容展示部分</p>
<div>
<h4>
默认插槽,其实默认插槽也是name="default"的一个具名插槽的简写
</h4>
<slot :sonMsg="sonMsg"></slot>
<hr>
<slot name="nameSlot"></slot>
<hr>
<h4>多个参数</h4>
<slot name="userInfo"
:userInfo="{name: name, age, isWeading}"
:jobInfo="{work, workAge, motto}"
:lookInfo="{height, weight}">
</slot>
</div>
</div>
</template>
<script>
export default {
data () {
return {
sonMsg: '这是子组件中的内容信息',
name: '赵二丫',
age: 28,
isWeading: 'No',
work: "程序员",
workAge: "n多年",
motto: "地球不爆炸,我们不放假",
height: '165cm',
weight: '100kg'
}
},
}
</script>
<style lang="scss" scoped>
</style>
插槽的使用多是在封装组件时候的使用,使封装的组件使用起来扩展性更加方便和更加的好用。




