前端使用代理-whistle工具实现线上地址运行在本地代码进行开发,避开cookie、token问题,解决部分功能验证只能在线上环境验证问题
1.在chrome浏览器打开下插件网站:https://crxdl.com/,下载《SwitchyOmega》插件包文件;
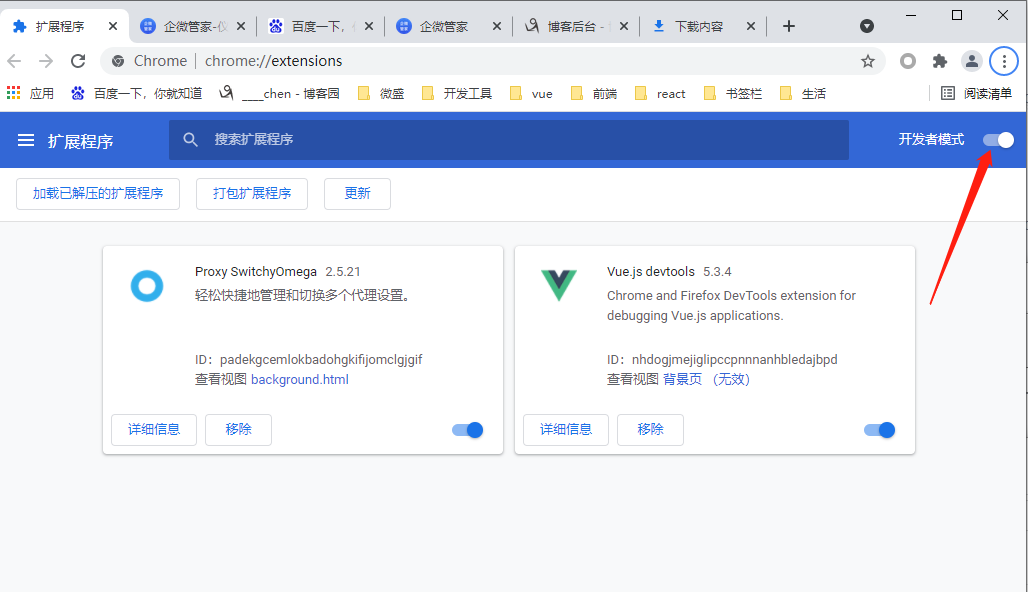
2.将chrome浏览器的"更多工具"》“扩展程序”》开启开发者模式,具体如下图:

3.将下载后SwitchyOmega插件包找到该压缩文件夹下的crx后缀文件,拖拽至chrome的扩展程序操作页面中,
如下图为安装成功,切记要开启chrome扩展程序的‘’开发者模式‘’


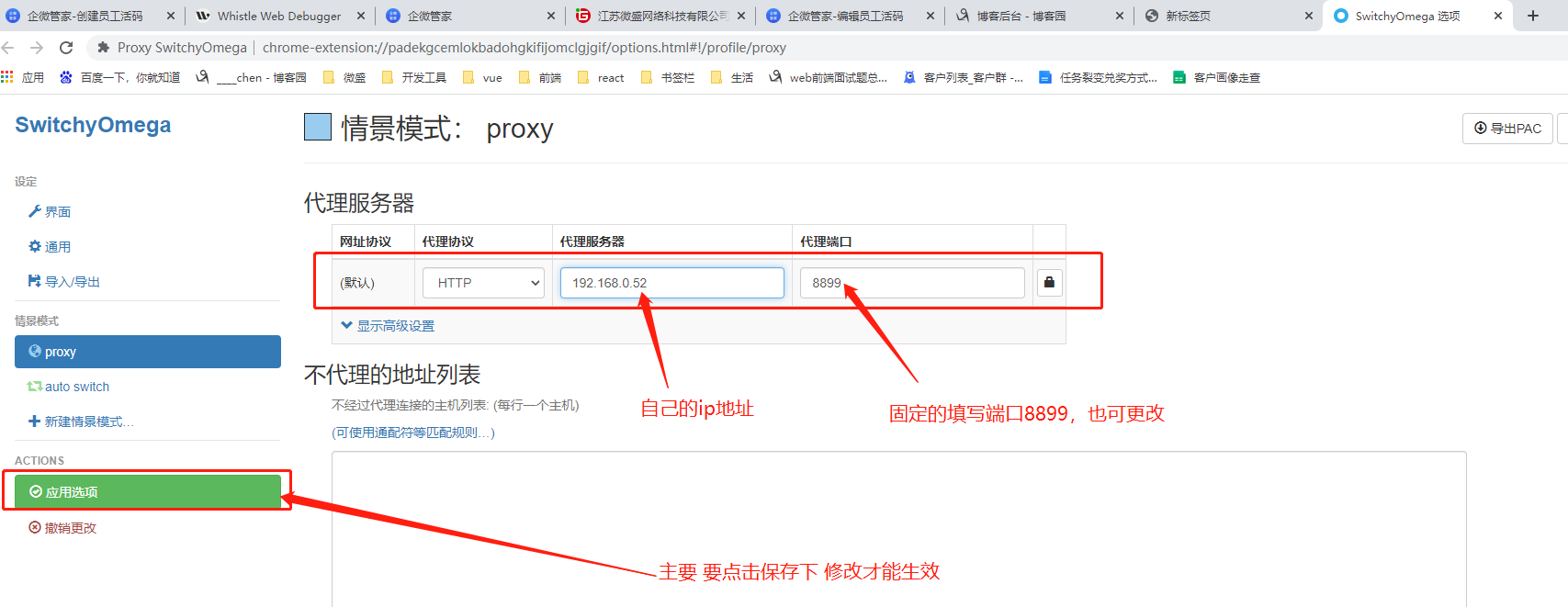
4.点击chrome右上角的扩展程序图标可将SwitchyOmega插件进行置顶至浏览器操作栏,点击图上SwitchyOmega圆圈图标,并点击“选项”打开该插件选项配置如下图:

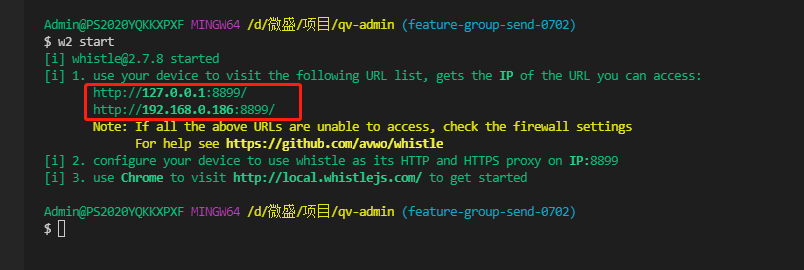
5.npm全局安装whistle ,在命令行工具输入npm install -g whistle进行全局安装,命令行输入w2 start命令,启动whistle插件,
如下图:

并找到启动的本地服务地址,在浏览器打开该地址例如:http://192.168.0.186:8899/,如下图:

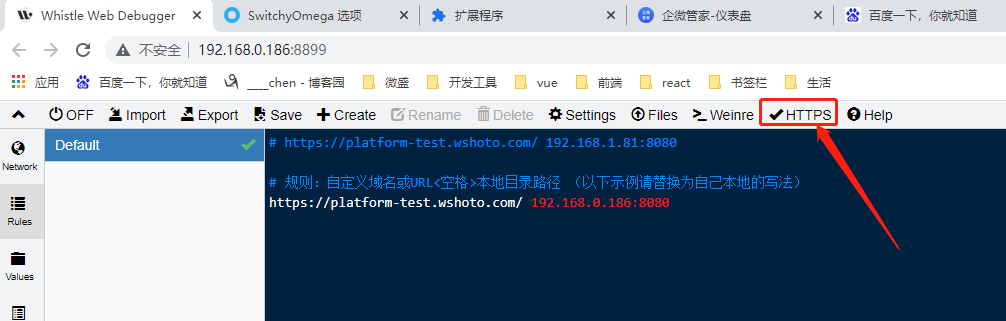
6.如代理的线上地址为https,需下载https相关证书,下载安装教程如下:
①点击https选项

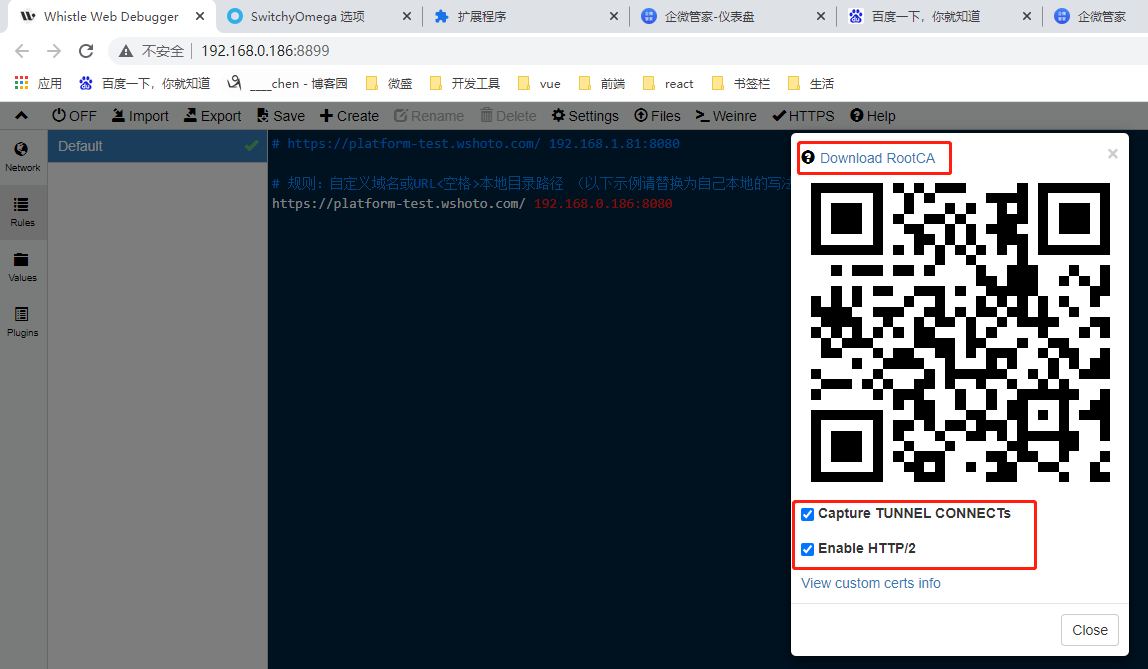
②勾选红框选项,点击dowload下载证书

③下载证书完成后双击该证书进行安装,一顿操作,到如下图进行该设置,点击下一步完成证书安装即可

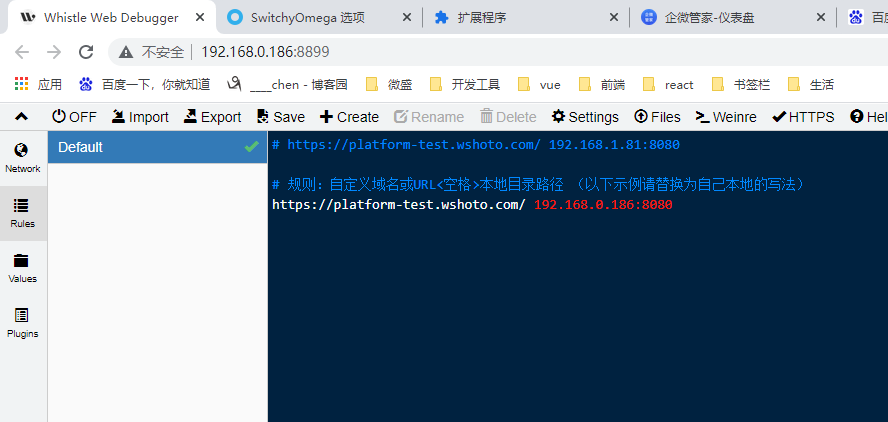
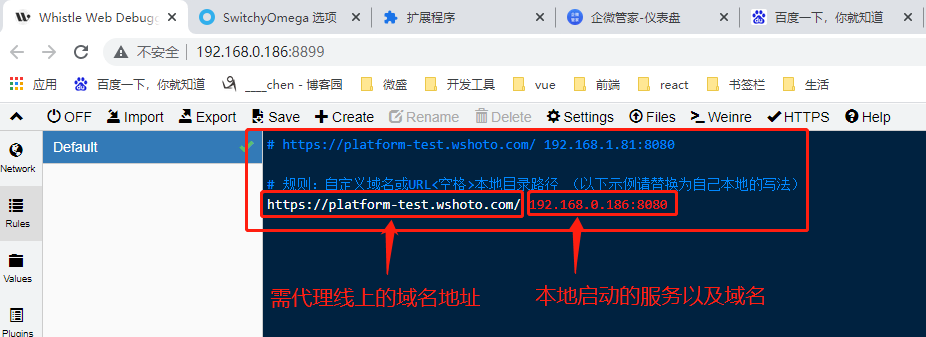
6.配置Rules代理规则如下图,配置完成后切记要ctrl + s保存下
举例我的配置如下:
# 规则:自定义域名或URL<空格>本地目录路径 (以下示例请替换为自己本地的写法)
https://platform-test.wshoto.com/ 192.168.0.186:8080

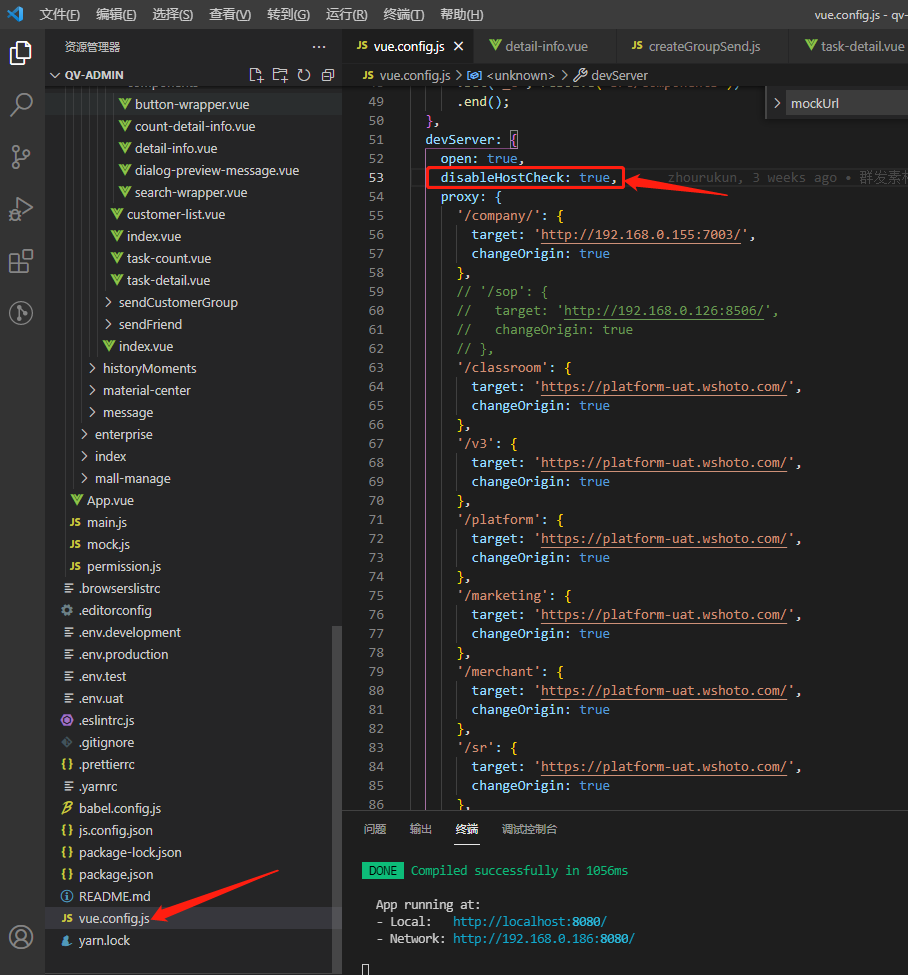
7.修改vue.config.js文件中proxy配置如下图:

本地启动前端项目代码,并设置端口号为8080,本地开启服务要与图上配置一致如:192.168.0.186:8080
8.浏览器输入项目线上地址例如:https://platform-test.wshoto.com/index/dashboard,
并点击浏览器插件程序图上SwitchyOmega圆圈图标,并点击“proxy”打开代理功能,
此时浏览器打开的https://platform-test.wshoto.com/index/dashboard网址实际上运行的是192.168.0.186:8080//index/dashboard本地代码,
且项目无需再设置token,cookie可直接运行本地代码;
完成!!!
注:该插件教程提供者《轩晨》,编辑人员《陈飞》




