地图改造总结,支持百度地图、高德地图切换
地图改造总结
应用地图兼容百度地图、高德地图改造背景
满足需求所用高德地图更换为百度地图,进而对该应用地图进行开发拓展,以满足不同的地图需求。
2. 地图改造总结
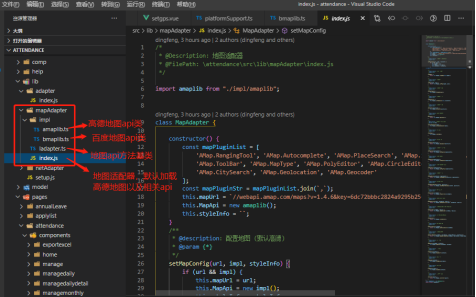
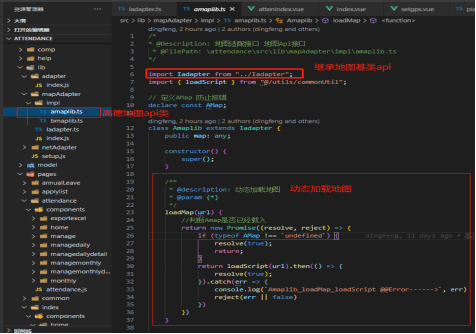
2.1. 在lib文件夹下创建mapAdapter文件夹,相关文件介绍如下图:

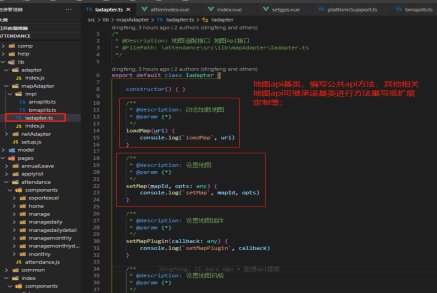
2.2. 提取业务代码中使用的地图公共api,进行封装在基类ladapter.ts文件中,如图:

2.3. 在amaplib.ts中继承基类基类ladapter.ts并根据高德地图api以及相关业务需求进行重写或扩展该基类方法,如图:

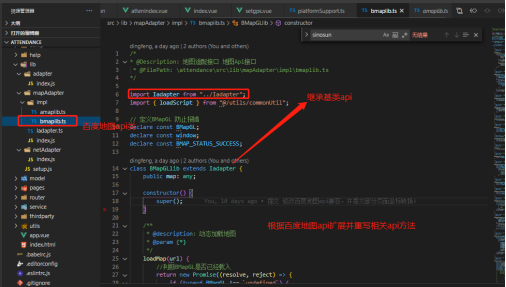
2.4. 在bmaplib.ts中继承基类基类ladapter.ts并根据百度地图api以及相关业务需求进行重写或扩展该基类方法,如图:

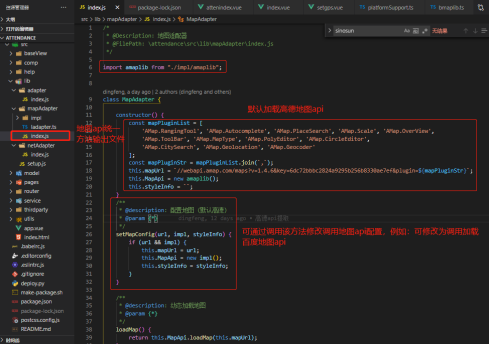
2.5. 在mapAdapter文件index.js中将所用地图api方法进行封装统一输出,并默认加载高德地图api如图:

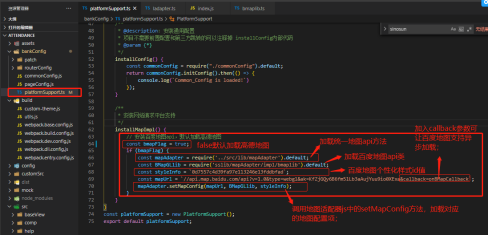
2.6. 在bankConfig文件platformSupport.ts中可根据需求修改配置加载对应的地图api,配置修改如下图:

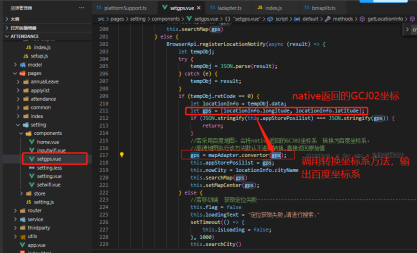
2.7. 在业务代码中例如setgps.vue考勤地点设置中使用如下图所示:

3. 地图扩展补充说明;
①在实际银行本地开发中,如有需求更改考勤应用所使用地图,可在bankConfig文件platformSupport.ts中修改bmapFlag值,值为true加载百度地图,值为false默认加载高德地图;
②如有需求更改地图相关api,可在bankConfig文件中新建customBmaplib.ts文件,并在platformSupport.ts文件中引入customBmaplib.ts地图api扩展类并修改对应配置代码,该ts文件内容可继承lib/mapAdapter/impl/bmaplib.ts地图api类,进行扩展重写百度地图api方法,以达到满足地图相关业务需求;(高德地图api扩展修改同上);
4. 改造中遇到的问题;
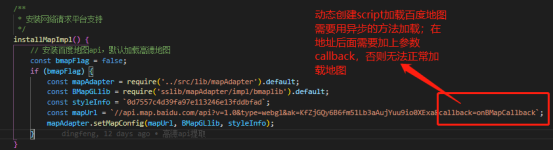
- 动态创建script标签加载百度地图后地图加载不成功,地图出不来;
原因:

解决方法:在地图加载地址上加入参数&callback=onBMapCallback;
2.使用百度地图BMap定位点总是显示在左上角,不居中;
原因:由于百度地图加载地图的dom元素上设置了v-show等显示隐藏属性 导致在地图加载后定位点无法居中显示;
解决方法:去除百度地图绑定的dom元素上的v-show、v-if等显示隐藏属性;如图:

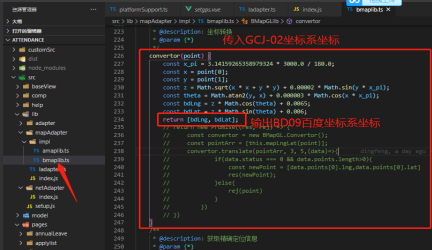
3.Native返回的坐标值显示在地图上,定位不准;
原因:由于native返回的坐标系为谷歌坐标系GCJ-02,而web端百度地图使用坐标系BD09,导致显示定位有几公里偏移;
解决方法:将native端返回的坐标(谷歌坐标系GCJ-02)转换为百度坐标系BD09;案例如下图: