Vue学习笔记(十一):路由管理
1 Vue路由基本使用¶
1.1 安装¶
Vue中默认并不提供路由功能,需要安装其插件Vue-router,如下所示,其中“@3”表示安装版本3
npm i vue-router@3
1.2 创建路由¶
在src目录下创建路由文件目录,目录名为“router”,并在该目录下创建“index.js”文件,文件内容如下所示,代码中,创建了一个路由器,其中配置了两个路由“about”和“home”,分别对应组件“About”和“Home”。
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
随后,还需要在main.js文件中引入并应用路由:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})
1.3 在组件模板中应用路由¶
在组件模板中,<router-link>标签实现跳转,<router-view>标注展现位置。<router-link>标签如下:
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
<router-view>标签如下:
<router-view></router-view>
About.vue内容如下:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About'
}
</script>
Home.vue内容如下:
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:'Home'
}
</script>
完整App.vue代码如下:
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
页面效果如下图所示:

2 多级路由(嵌套路由)¶
在介绍页面路由之前,我们先在src目录下创建pages目录,然后将About.vue和Home.vue等页面组件,移动到pages目录下,然后对main.js文件内容进行对应修改。
添加Message.vue和News.vue两个组件,Message.vue文件内容如下:
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name:'Message'
}
</script>
News.vue文件内容如下:
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:'News'
}
</script>
因为Message.vue和News.vue两个组件都是Home组件的子组件,所以Home.vue文件内容也要进行修改,修改后内容如下:
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'Home',
}
</script>
路面最终效果如下所示:

3 路由传参¶
3.1 query传参¶
在某些场景下,路由也需要带参数,例如上述例子中,Message组件下,点击message001、message002、message003时,可以附带参数,实现跳转后统一Detail组件下的不同内容场景。我们把Message组件内容改为如下所示,<router-link>中to参数改为v-bind绑定,其内容改为一个对象配置项,配置项中,path为路由,指向Detail组件,query为传递的传输。
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Message',
data() {
return {
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
}
</script>
Detail组件内容如下,通过组件实例下的$route.query对象,可以读取通过路由传递过来的参数:
<template>
<ul>
<li>消息编号:{{$route.query.id}}</li>
<li>消息标题:{{$route.query.title}}</li>
</ul>
</template>
<script>
export default {
name:'Detail',
mounted() {
console.log(this.$route)
},
}
</script>
Detail组件的路由,也需要在router/index.js中重新配置:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
children:[
{
path:'detail',
component:Detail,
}
]
}
]
}
]
})
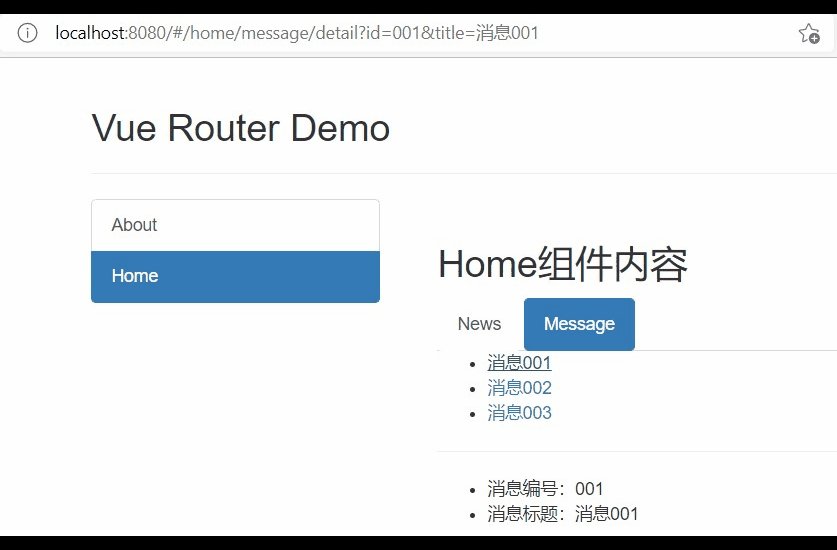
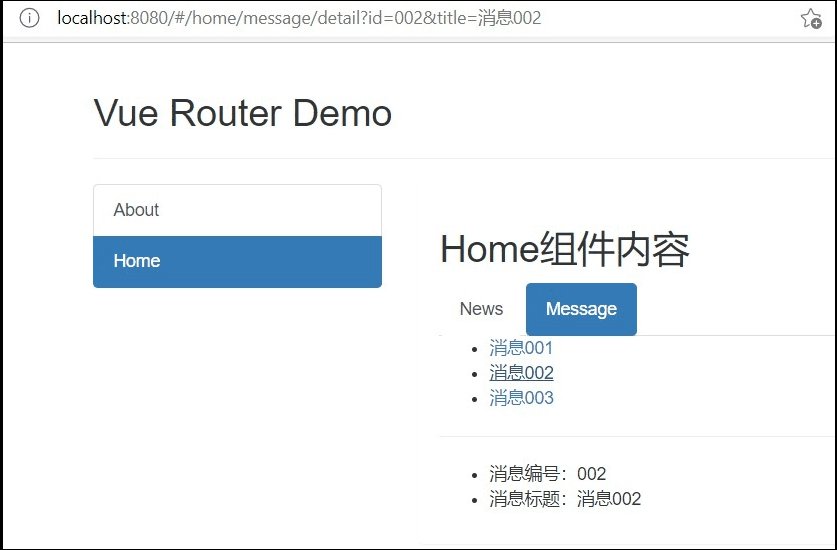
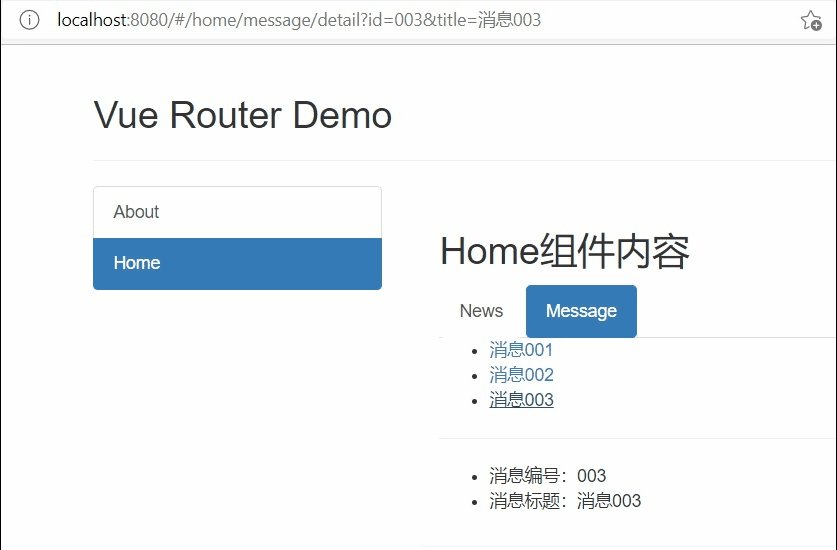
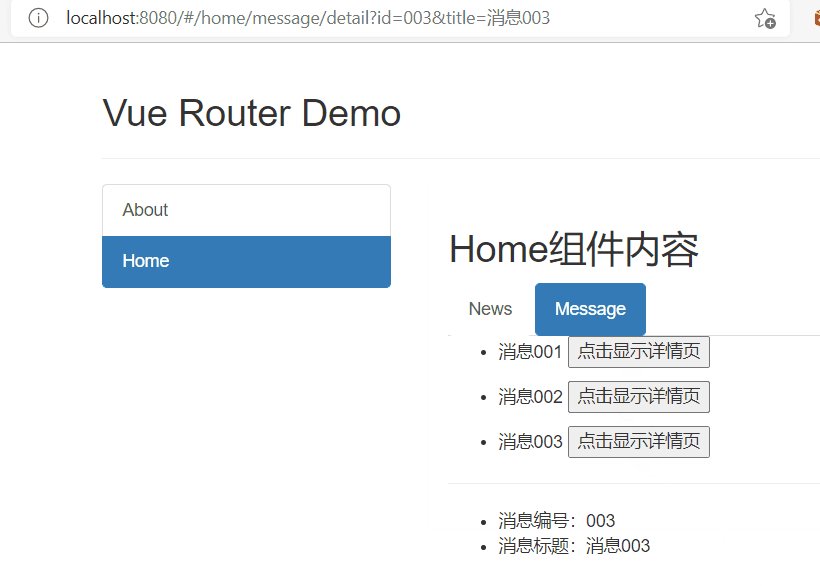
页面效果如下图所示:

3.2 param传参¶
vue中也可以使用param参数进行参数,这种方式比query方式更加优雅一些。使用这种方式是,在router/index.js配置文件中,在对Detail组件配置path参数是,进行说明。千万注意,在使用param方式进行传参时,<router-link>标签内不能再使用path配置路由了,一定要使用name参数。:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', // 此处进行配置,说明要接受id和title两个参数
component:Detail,
}
]
}
]
}
]
})
在Massage.vue中,读取param传递参数方式如下所示:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
name:'xiangqing',
params:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Message',
data() {
return {
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
}
</script>
Detail组件中读取数据的方式也要跟着变化:
<template>
<ul>
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
</ul>
</template>
<script>
export default {
name:'Detail',
mounted() {
// console.log(this.$route)
},
}
</script>
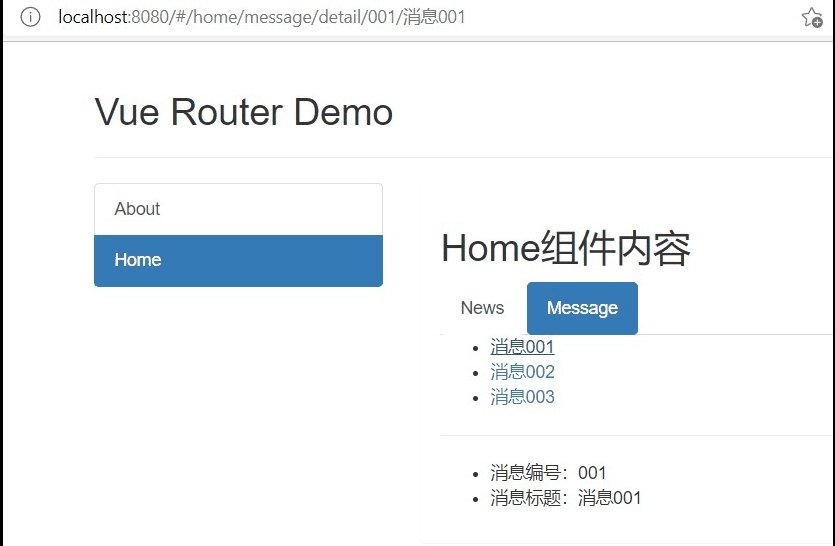
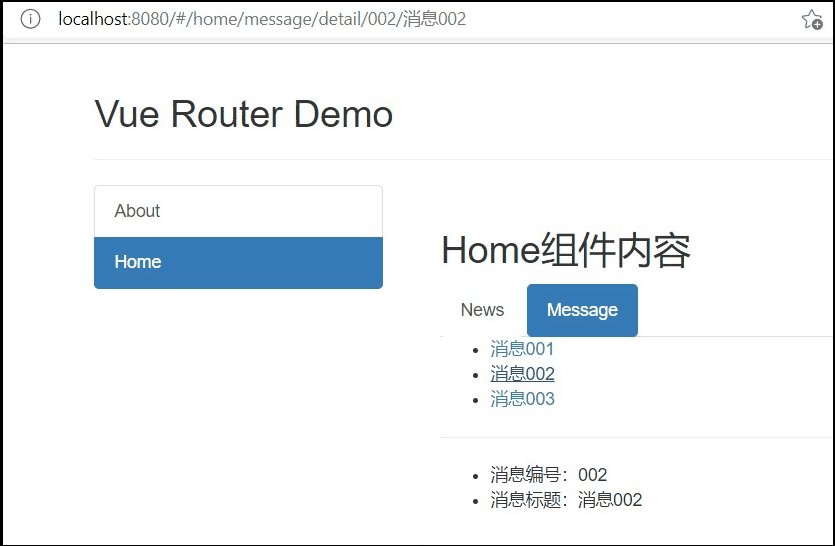
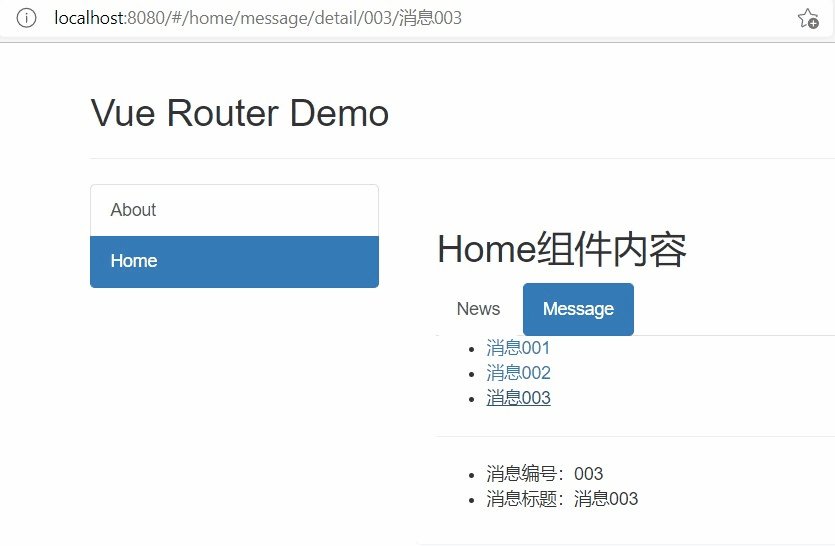
页面效果如下图所示:

3.3 props接收参数¶
在上述介绍query和param传参数,我们都是使用$router.query或$router.param进行接收参数,每次接收参数都要写这两个对象,不免有些麻烦。为简便代码,vue提供props进行接收参数,配置改参数后,所有路由传递的参数,都将以props的形式传递给组件。
在接收参数的组件配置路由时,添加props配置项,例如在配置Detail组件路由时,添加props配置项,书写方式有三种,如下所示。注意,第二种方式只能用于param方式传参,第三种方式最灵活,可同时运用于param和query方式传参,也能添加其他参数。:
{
name:'xiangqing',
path:'detail',
// path:'detail/:id/:title',
component:Detail,
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。这种方式用的很少,因为传递的参数是写死的。
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。注意,这种方式只能用于param方式传参。
// props:true
//props的第三种写法,值为函数
props($route){
return {
id:$route.query.id,
title:$route.query.title,
a:1,
b:'hello'
}
}
}
当然,这时候在Detail也需要配置props参数:
<template>
<ul>
<li>消息编号:{{id}}</li>
<li>消息标题:{{title}}</li>
</ul>
</template>
<script>
export default {
name:'Detail',
props:['id','title'],
}
</script>
4 路由命名¶
为路由命名可以简化代码,方便维护。命名的方式也很简单,在router/index.js路由配置内,添加一个name配置项即可,如下所示我们为About组件和Detail组件的路由进行命名:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
}
]
}
]
}
]
})
命名后,我们可以对<router-link>标签进行改写,例如,Message.vue文件中的<router-link>标签改为如下:
<router-link :to="{
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">
App.vue中的跳转到About组件的<router-link>标签改为如下:
<router-link class="list-group-item" active-class="active" v-bind:to="{name: 'guanyu'}">About</router-link>
5 编程式路由导航¶
5.1 <router-link>的replace属性¶
<router-link>的replace属性可以控制路由跳转时操作浏览器历史记录的模式。浏览器的历史记录有两种写入方式,push和replace模式,push是追加历史记录,replace是替换当前记录,路由跳转时候,默认是push。当开启replace时,不可后退到前一条记录。
开启replace的方式是在<router-link>标签中,添加replace属性,并将值设置为true。
<router-link replace="true">Home</router-link>
<!--也可以进行简写:-->
<router-link replace>Home</router-link>
5.2 编程式路由导航¶
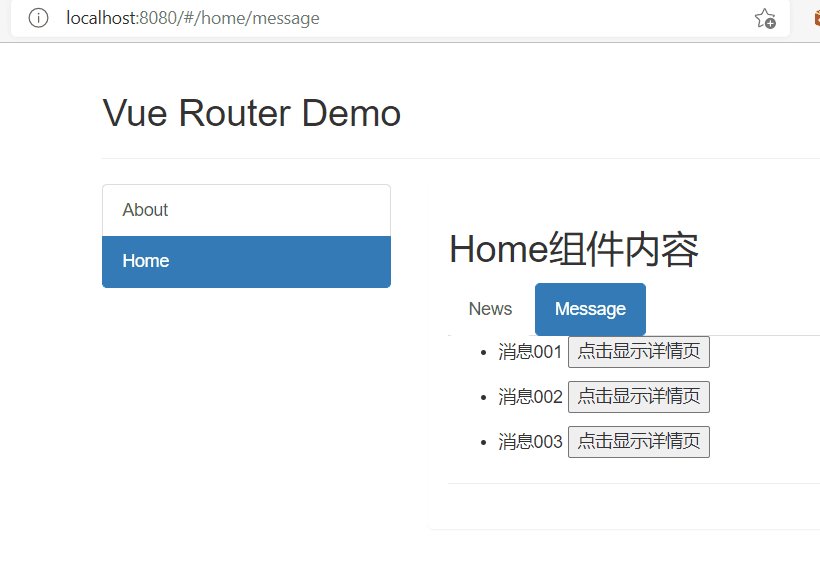
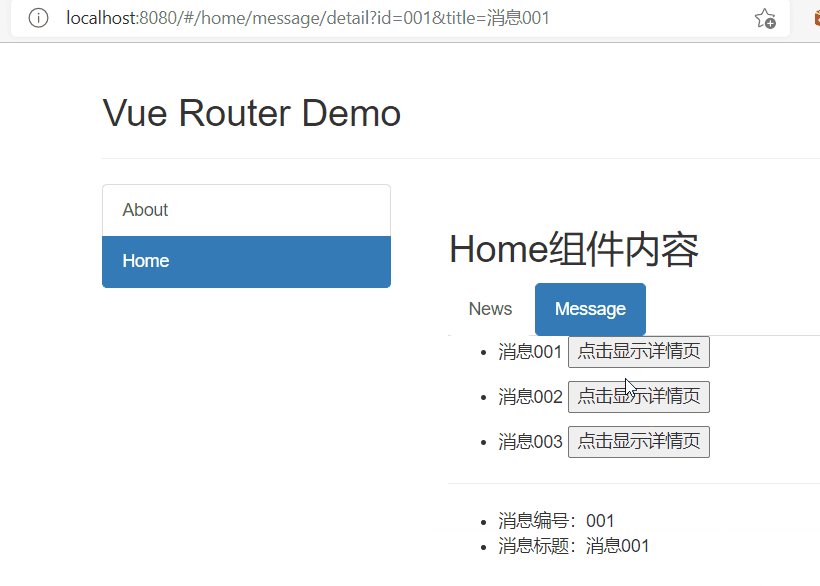
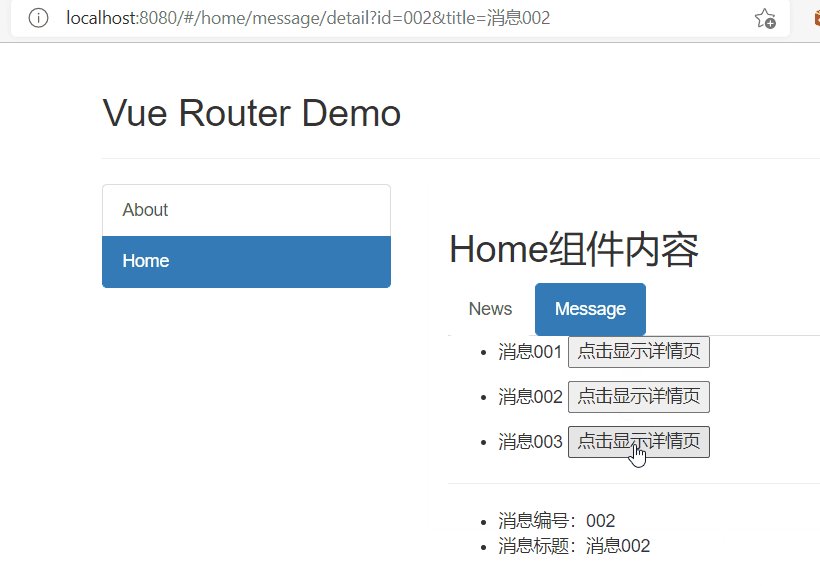
上文所述多有实例,都是用用<router-link>来实现跳转,<router-link>标签在解析后都会转化为a标签。但是,在许多场景中,我们需要使用其他标签来实现跳转,例如,点击按钮之后实现跳转。这种情况下,就可以使用组件实例的$router.push和$router.replace两个方法来实现跳转。区别在于$router.push可以在浏览器中进行回退,而$router.replace不能回退。
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
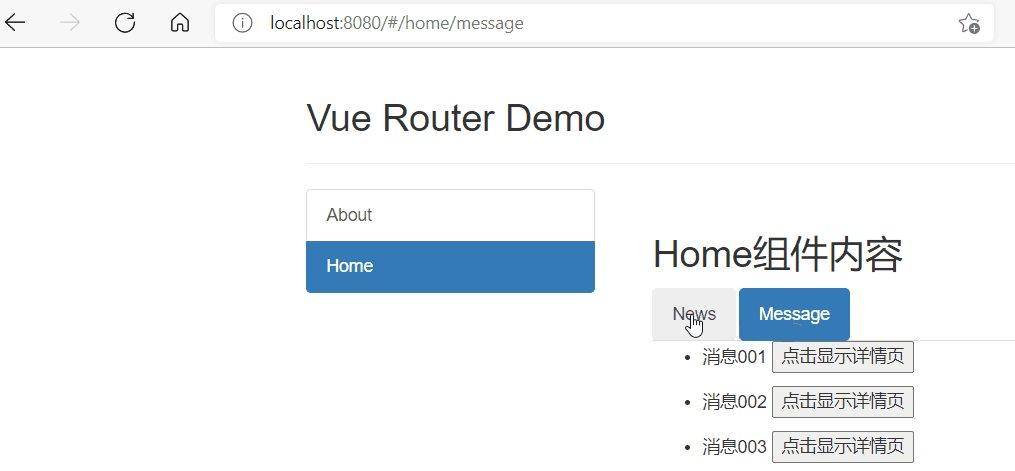
<p>{{m.title}} <button @click="showDetail(m.id, m.title)">点击显示详情页</button></p>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Message',
data() {
return {
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
methods: {
showDetail(id, title){
this.$router.push({ // 实现push方式跳转
name: 'xiangqing',
query:{
id,
title
}
})
}
},
}
</script>

当然,$router也提供了其他功能函数,例如$router.forward和$router.back分别用于操作浏览器记录进行前进和回退,这里不再演示。
5.3 缓存路由组件¶
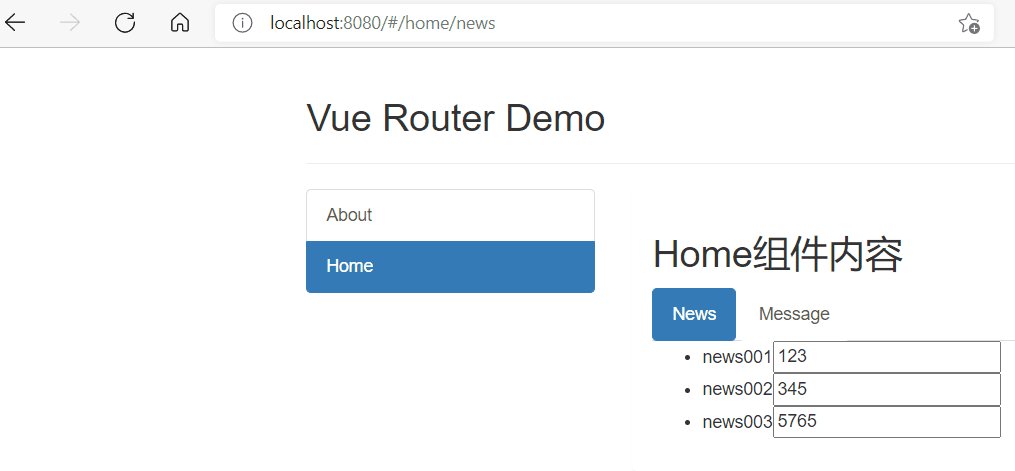
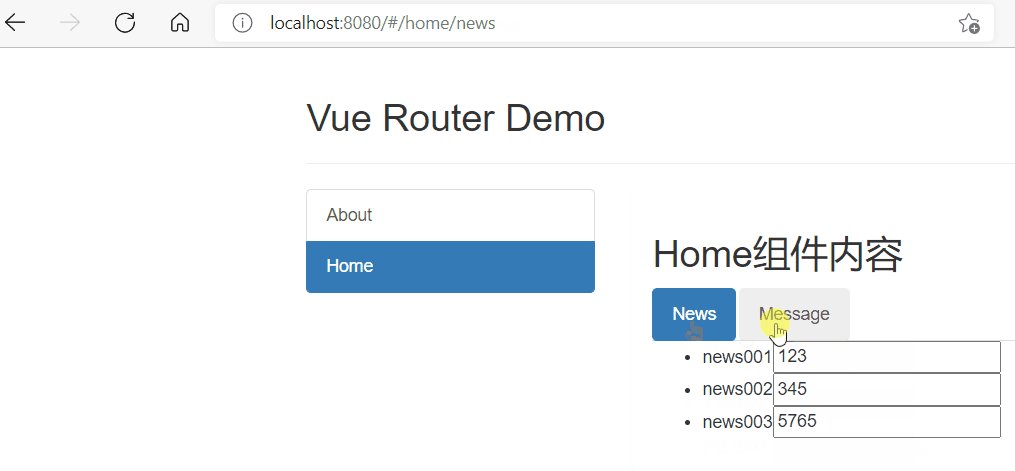
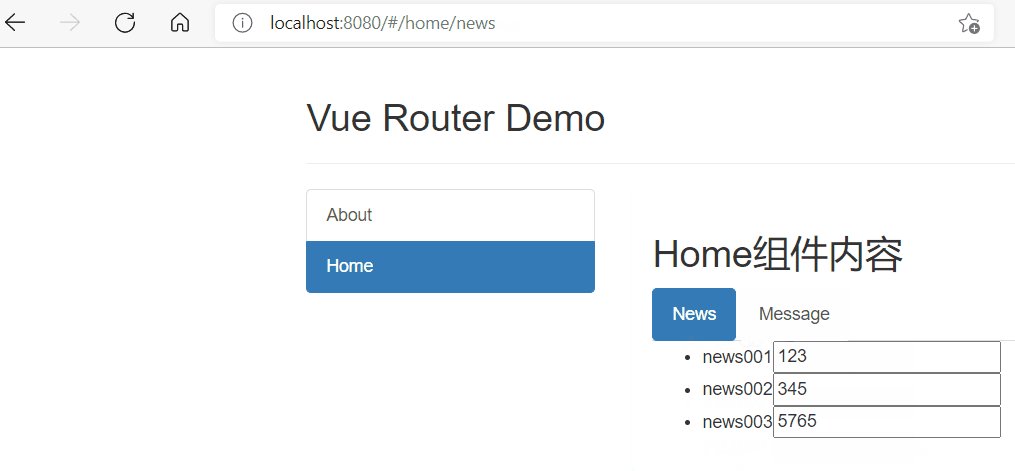
在一些组件里,存在输入框,当我们输入文本之后,如果进行前进或者后退操作,那么输入框的内容就会被清空。怎么在前进后退操作过程中保留输入记录呢?这就需要使用到缓存路由组件技术了:在父组件模板中用<keep-alive>标签将需要缓存的子组件标签包裹。例如,我们在News组件中添加一些输入框,并输入一些内容,如果需要缓存这些内容,使得后续前进、后退跳转过程中,这些内容依然存在,那么就需要在App组件的模板中,使用<keep-alive>将显示News的<router-view>标签包裹,内容如下:
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
<keep-alive>中可以使用include属性指定需要缓存的子组件(多个组件用数组指定),也可以不指定,另外,也可以用exclude来指定不需要缓存的组件,如果都不指定,表示缓存内部需要显示的所有子组件。

但是注意,如果点击“About”然后在回到“Home-News”,输入的内容就不再了,因为缓存只针对于Home的子组件,点击“About”然后在回到“Home-News”时,Home组件都已经被销毁再重新实例化,所以输入的内容就不可能存在了。

作者:奥辰
微信号:chb1137796095
Github:https://github.com/ChenHuabin321
欢迎加V交流,共同学习,共同进步!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。



