微信小程序系列--【小程序注册、工程创建、全局配置、页面配置】
微信开发简介
1.微信开发概述
概述
(1)微信开发即微信生态的开发,将企业信息、服务、活动等内容通过微信网页的方式进行表现,用户通过简单的设置,就能生成微信网站。
(2)通俗的说,就是微信对外提供了例如聊天、支付、分享、收藏等功能,同时还提供了丰富的封装好的接口,开发者利用这些接口和功能,写入程序中,进行的开发。
优势
(1)企业开发的需要,使自己更加符合企业发展的需求
(2)个人的发展以及技能的提升
(3)发展前景大、生态系统丰富
平台
(1)微信开放平台 (第三方登录,微信支付)
(2)微信公众平台(订阅号,服务号,企业号,小程序)
(3)微信支付平台(支付)
https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F
2.微信开放平台
概述
微信开放平台是微信对外提供微信开发接口的一个平台,这些开发出来的微信接口,供第三方的网站或App使用,使用户可将第三方程序的内容发布给好友或分享至朋友圈,第三方内容借助微信平台获得更广泛的传播。
平台地址:https://open.weixin.qq.com/
微信开放平台提供的能力
微信分享、 微信支付、 微信登录、微信收藏、微信通知等等
产品应用
(1)网站应用开发
(2)移动应用开发
(3)第三方平台开发
(4)公众帐号开发
只有通过 开发者资质认证后,才能使用开发平台提供的能力
3.微信公众平台
3.1微信公众平台概述

利用公众账号平台进行自媒体活动,简单来说就是进行一对多的媒体性行为活动,如商家通过申请公众微信服务号通过二次开发展示商家微官网、微会员、微推送、微支付、微活动、微报名、微分享、微名片等,已经形成了一种主流的线上线下微信互动营销方式。 [2]
3.2账号分类
服务号:
服务号:为企业和组织提供更强大的业务服务与用户管理能力,主要偏向服务类交互(功能类似12315,114,银行,提供绑定信息,服务交互的);
适用人群:媒体、企业、政府或其他组织。(个人不能申请)
群发次数:服务号1个月(按自然月)内可发送4条群发消息。
所在的位置:像一个联系人,存在我们微信的会话中
订阅号:
订阅号:为媒体和个人提供一种新的信息传播方式,主要功能是在微信侧给用户传达资讯;(功能类似报纸杂志,提供新闻信息或娱乐趣事)
适用人群:个人、媒体、企业、政府或其他组织。()
群发次数:订阅号(认证用户、非认证用户)1天内可群发1条消息。
所在的位置:微信--通讯录--公众号
企业微信
钉钉。OA,用于办公,考勤,工资确认。
小程序
4.开放平台和公众平台的区别
1.开放平台
(1)微信对外开放接口的平台
(2) 开放的接口,供其他网站及App使用
(3)后端程序员是开放平台开发的主力军
2.公众平台
(1) 基于微信公众号,为微信用户提供服务的平台
(2) 所用公众号,都属于微信内开发
(3) 前端程序员是公众平台开发的主力军
三、认识小程序
2017年 张晓龙
1.小程序概述
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2.应用场景
各行各业都在使用 pc h5,app端(Android ios) 小程序端。广泛
发展前景好
1 微信用户多,生态广。
2 流量大,
3 腾讯大力支持
3.优点与缺点
优点:
功能全,功能和app端一样。
速度和h5端差不多。比app端稍慢一点
即用即走。比较方便。
代码量小,下载速度快。2M--20M
缺点:
小程序上线时,需要审核。
代码量较小,完成的功能少。 (伪app)
对于个人开发限制比较大。(支付)
四、注册小程序账号
1开放注册范围

2开发支持

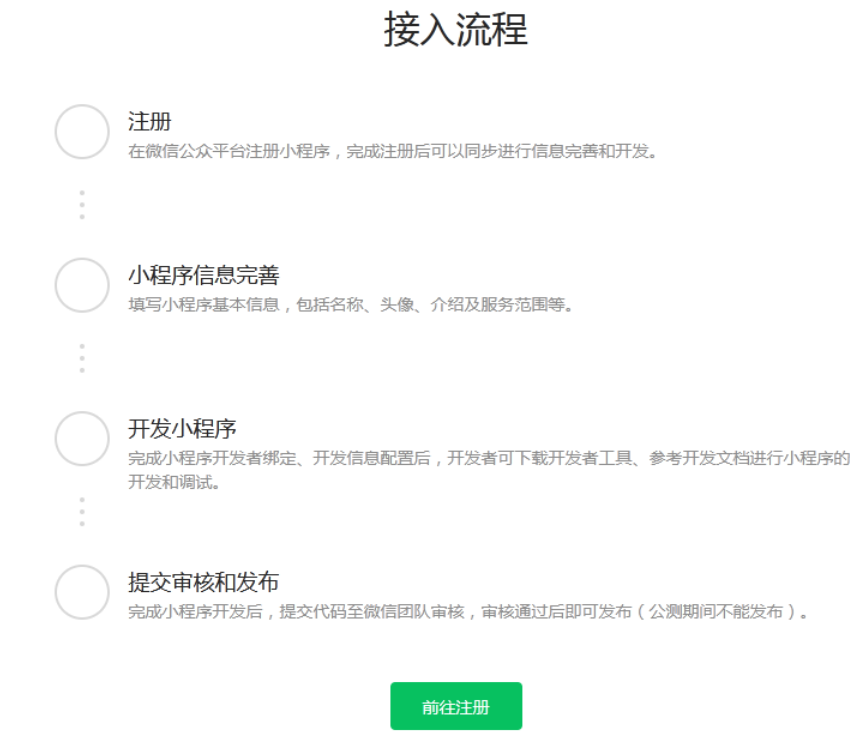
3.小程序账号注册流程

1 注册账号
1 选择注册账号的类型
一个邮箱只能注册一种账号类型下的一个账号

2填写邮箱信息

3往邮箱中点击链接激活账号。
4 选择账号的主体类型(选择账号是谁的)

学习时使用个人,公司里使用的都是选择企业。
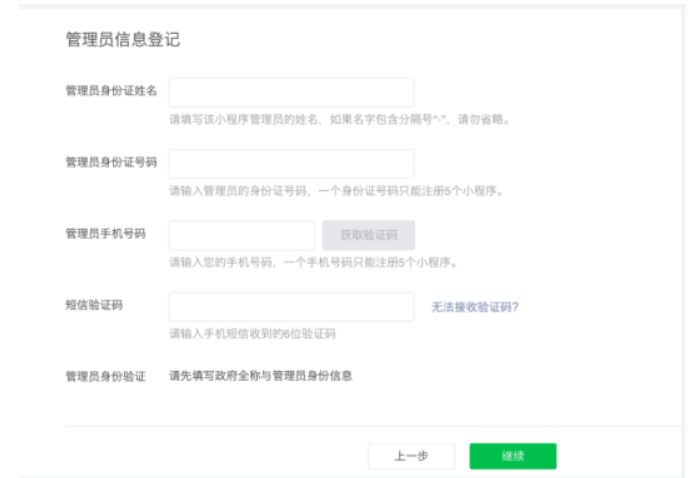
5 填写身份证的信息

6 绑定账号
将微信公众平台的账号和微信绑定到一起,方便下一次登录,一个微信可以绑定多个微信公众平台账号
2.小程序信息完善(微信小程序的管理后台简介)
小程序的基本信息
管理后台--设置

首页
显示小程序大体信息

版本管理
开发版本:开发者开发完成后--测试人员测试完成小程序后点击开发者工具上的上传得到的。
体验版本 : 开发版本--点击设置成体验版(只有拥有体验权限的人才能体验,15人)。
审核版本:开发版本提交审核过来的。
线上版本:是审核版本通过审核得到的。
成员管理
管理员
只有一个,小程序的拥有者,所有的权限,(开发,体验,运营)

项目成员
最多有15人

体验成员
最多15人

开发设置
关于appid
appid小程序唯一的标示。注册时系统自动生成。上线时要用到的。
关于请求域名
小程序没有跨域,但是要添加请求的合法域名。

五、微信开发者工具及工程创建
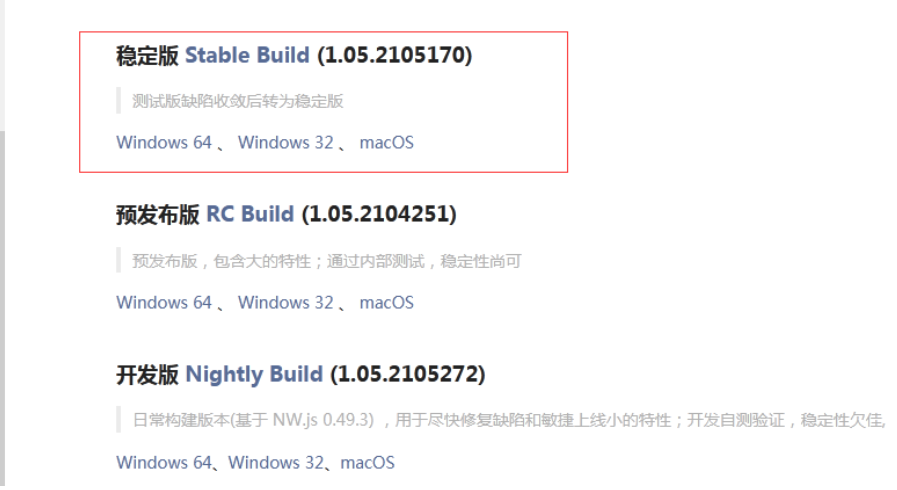
1.工具下载安装
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
集成开发,调试,上线于一体微信开发者工具。

tips:尽量不要装在C盘,不要是中文目录。

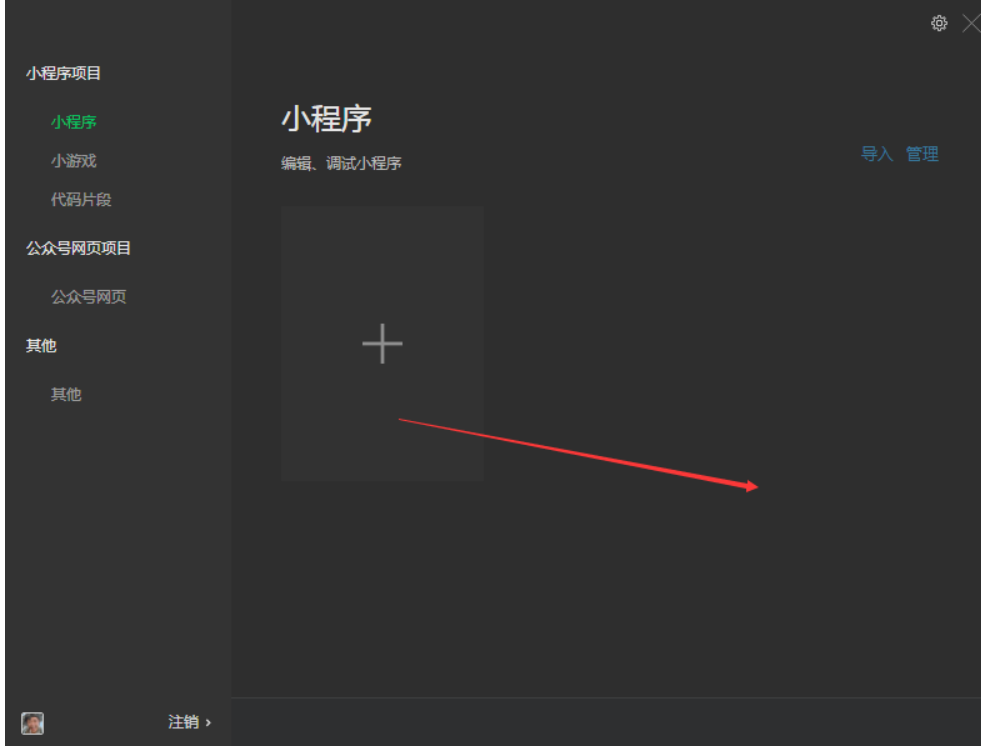
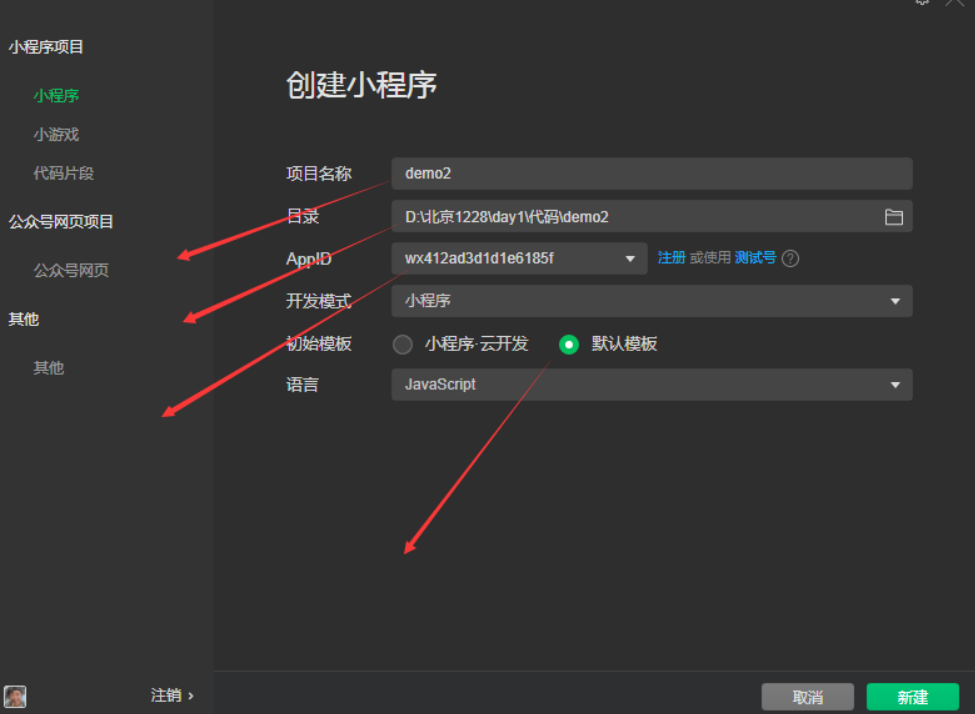
2.工程创建


tips:
创建项目时,选择目录是空目录,测试号不能使用云开发,也不能上线,开发时可以使用测试号,上线必须使用真实的appid
3.工具常用功能使用
1 菜单栏
2 工具栏
3 模拟器
4 目录结构
5 编辑区
6 调试区
六、工程目录
https://developers.weixin.qq.com/miniprogram/dev/framework/
2.小程序目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
static:放置项目的资源,比如图片,视屏,音频。
common:公共的样式
components:公共组件。
pages:放置小程序的页面,一个目录就是一个页面。每一个页面下有四个文件
**.wxml :对标html5,放置页面的结构
**.wxss:对标css3 ,放置页面的样式
**.js:放置的是页面的逻辑层
**.json:放置的页面配置。
utils:放置公共的js代码。模块化的代码。比如公共的函数。公共变量。
app.js:整个小程序的逻辑层
app.json:整个小程序的配置
app.wxss:整个小程序的样式。
sitemap.json:配置小程序能不能被微信搜索到规则
project.config.json:小程序的项目的配置文件,记录开发者的喜好。一般不要人为修改。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
允许上传文件后缀
- wxs
- png
- jpg
- jpeg
- gif
- svg
- json
- cer
- mp3
- aac
- m4a
- mp4
- wav
- ogg
- silk
- wasm
- br
七、小程序配置
1.全局配置app.json
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。作用在所有的页面
app.json中格式很严格,不能写注释
pages:小程序页面的路径
pages:是个数组,数组里的值要和小程序的页面路径一定要一一对应。
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/cart/cart",
"pages/my/my",
"pages/detail/detail"
],
entryPagePath:决定小程序进入的首页
"entryPagePath": "pages/index/index",
如果有entryPagePath选项,这个就是小程序进入的首页,如果没有这个选项,默认pages选项的第一个是小程序的首页。
window:决定整个小程序的窗口表现

"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "小u商城",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#00ff00"
},
tabBar:配置tabbar
"tabBar": {
"color": "#000000",
"selectedColor": "#ff0000",
"backgroundColor": "#333333",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabs/index.png",
"selectedIconPath":"/static/tabs/indexFull.png"
},{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "/static/tabs/cart.png",
"selectedIconPath":"/static/tabs/cartFull.png"
},{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "/static/tabs/my.png",
"selectedIconPath":"/static/tabs/myFull.png"
}]
},
2.页面配置page.json
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。只会作用于本页面。页面配置的优先级大于全局配置的
1 只能配置窗口的表现
2 配置窗口表现时不要带window属性,直接写
{
"usingComponents": {},
"navigationBarBackgroundColor": "#0000ff",
"navigationBarTitleText": "购物车",
"navigationBarTextStyle": "black",
"backgroundColor": "#eeeeee"
}
3.sitemap.json(了解)
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
1 在小程序的管理后台打开收录功能-----页面内容接入

2 在sitemap.json中配置收录的规则
sitemap默认规则是所有的页面都能被搜索到。
cate_id=1&brand_id=米&system
八、场景值
1.场景值概述
描述用户怎么进入小程序。微信团队将这些方式都进行编号了。
https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
部分场景值下还可以获取来源应用、公众号或小程序的appId。获取方式请参考对应API的参考文档。
| 场景值 | 场景 | appId含义 |
|---|---|---|
| 1020 | 公众号 profile 页相关小程序列表 | 来源公众号 |
| 1035 | 公众号自定义菜单 | 来源公众号 |
| 1036 | App 分享消息卡片 | 来源App |
| 1037 | 小程序打开小程序 | 来源小程序 |
| 1038 | 从另一个小程序返回 | 来源小程序 |
| 1043 | 公众号模板消息 | 来源公众号 |
2.使用场景
KFC:
如果从主入口进入---点餐系统
如果从扫二维码进入---优惠券界面.
3.获取场景值
对于小程序,可以在 App 的 onLaunch 和 onShow,或wx.getLaunchOptionsSync 中获取上述场景值
onLaunch: function (option) {
if(option.scene==1001){
console.log("直接点餐")
}else{
console.log("优惠券")
}
},
通过api方式
let option=wx.getLaunchOptionsSync()
console.log(option,"aa")
九、小程序逻辑层
1.逻辑层概述
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
-
增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 -
提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
-
小程序框架的逻辑层并非运行在浏览器中,因此
JavaScript在 web 中一些能力都无法使用,如window,document等。
2.小程序注册
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
小程序的生命周期监听函数
App({
/**
\* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("app launch")
},
/**
\* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("app show")
},
/**
\* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("app hide")
},
/**
\* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
//调用日志接口,记录小程序的错误。
},
onPageNotFound:function(){
//跳转到首页。
//准备好一个404页面,跳转到这个页面上去
}
})
其他
我们可以在app的参数中自定义一些属性和方法。然后通过使用this去调用。
App({
/**
\* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
globalData:{
token:"",
user:{}
},
onLaunch: function () {
this._login();
this._startGps();
this._startRecord();
console.log(this.user)
},
_login:function(){
//
this.globalData.token="abcdd"
this.user={
name:"zhangsan",
age:18
}
},
_startRecord:function(){
console.log("获取麦克放权限")
console.log("获取录音权限")
},
_startGps:function(){
console.log("获取录音权限")
},
/**
\* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("app show")
},
/**
\* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("app hide")
},
/**
\* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
//调用日志接口,记录小程序的错误。
},
onPageNotFound:function(){
//跳转到首页。
//准备好一个404页面,跳转到这个页面上去
}
})
getApp
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例
- 不要在定义于
App()内的函数中,或调用App前调用getApp(),使用this就可以拿到 app 实例。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
3.页面注册Page()
页面的生命周期
Page({
/**
\* 页面的初始数据
*/
data: {
name:"zhangsan",
age:18,
arr:[1,2,3],
user:{
height:170,
weight:170
}
},
_change:function(){
this.setData({
age:this.data.age+1
})
},
/**
\* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("index load")
},
/**
\* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("index ready")
},
/**
\* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("index show")
},
/**
\* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("index hide")
},
/**
\* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
\* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("下拉刷新")
},
/**
\* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("加载更多")
},
/**
\* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("share ok")
}
})
关于data
开发者可以使用this.data.属性获取初始化的数据。也可使用this.data.属性=值,修改数据,这种修改不能重新渲染页面,this.setData()


 浙公网安备 33010602011771号
浙公网安备 33010602011771号