JavaScript系列---【条件if--切换图片案例2 高亮及按钮同步显示】
html代码:
<div class="box1" id="box1"> <p id="title1">1/4</p> <p id="title2">美女1</p> <button id="left"><</button> <button id="right">></button> <img src="img/1.jpg" alt="" id="im"> <ul id="list"> <li class="active"></li> <li></li> <li></li> <li></li> </ul> </div>
css代码:
<style>
* {
margin: 0px;
padding: 0px;
list-style: none;
}
.box1 {
width: 700px;
height: 525px;
border: 1px solid #333;
position: relative;
margin: 20px auto;
text-align: center;
}
.box1 p {
width: 100%;
height: 30px;
background: rgba(75, 86, 85, 0.5);
color: white;
font: 24px/30px "微软雅黑";
position: absolute;
}
#title2 {
bottom: 0;
}
.box1 button {
width: 40px;
height: 60px;
background: rgba(75, 86, 85, 0.5);
position: absolute;
top: 50%;
}
#right {
right: 0;
}
#list {
position: absolute;
bottom: 40px;
left: 50%;
margin-left: -50px;
}
#list li {
width: 20px;
height: 20px;
background: gray;
border-radius: 50%;
float: left;
margin-right: 5px;
}
#list .active {
background: orange;
}
</style>
js代码:
<script>
// 获取元素
var box1 = document.getElementById("box1"),
oPs = box1.getElementsByTagName("p"),
btns = box1.getElementsByTagName("button"),
aImg = box1.getElementsByTagName("img")[0],
oLis = box1.getElementsByTagName("li");
var imgArr = ["img/1.jpg", "img/2.jpg", "img/3.jpg", "img/4.jpg"];
var n = 0; //默认值是0 表示第一张图片
// 绑定事件
btns[1].onclick = function () {
// 每次自身+1
n++;
// if(n===4)n=0;
if (n === imgArr.length) n = 0; //如果n的值是4对应的是第五张图片我们将n的值赋值为0 展示第一张图片
// 赋值操作
oPs[0].innerHTML = n + 1 + "/4";
oPs[1].innerHTML = "美女" + (n + 1);
aImg.src = imgArr[n];
// 焦点切换
// 先清空所有li的激活样式
for (var i = 0; i < oLis.length; i++) {
oLis[i].className = "";
}
// 再让当前这个li有激活样式
oLis[n].className = "active";
}
btns[0].onclick = function () {
// 每次自身-1
n--;
// if(n===-1)n=3;
if (n === -1) n = imgArr.length - 1; //如果n的值是-1对应的是负一张图片我们将n的值赋值为3 展示第4张图片(最后)
// 赋值操作
oPs[0].innerHTML = n + 1 + "/4";
oPs[1].innerHTML = "美女" + (n + 1);
aImg.src = imgArr[n];
// 焦点切换
// 先清空所有li的激活样式
for (var i = 0; i < oLis.length; i++) {
oLis[i].className = "";
}
// 再让当前这个li有激活样式
oLis[n].className = "active";
}
// 焦点切换
// 给每一个li绑定事件
for (var j = 0; j < oLis.length; j++) {
//自定义索引
oLis[j].index = j;
oLis[j].onclick = function () {
// 先清空所有li的激活样式
for (var k = 0; k < oLis.length; k++) {
oLis[k].className = "";
}
// 再让当前这个li有激活样式
this.className = "active";
console.log(this.index);
// 赋值操作
oPs[0].innerHTML = this.index + 1 + "/4";
oPs[1].innerHTML = "美女" + (this.index + 1);
aImg.src = imgArr[this.index];
// 给n重新赋值
n = this.index;
}
}
</script>
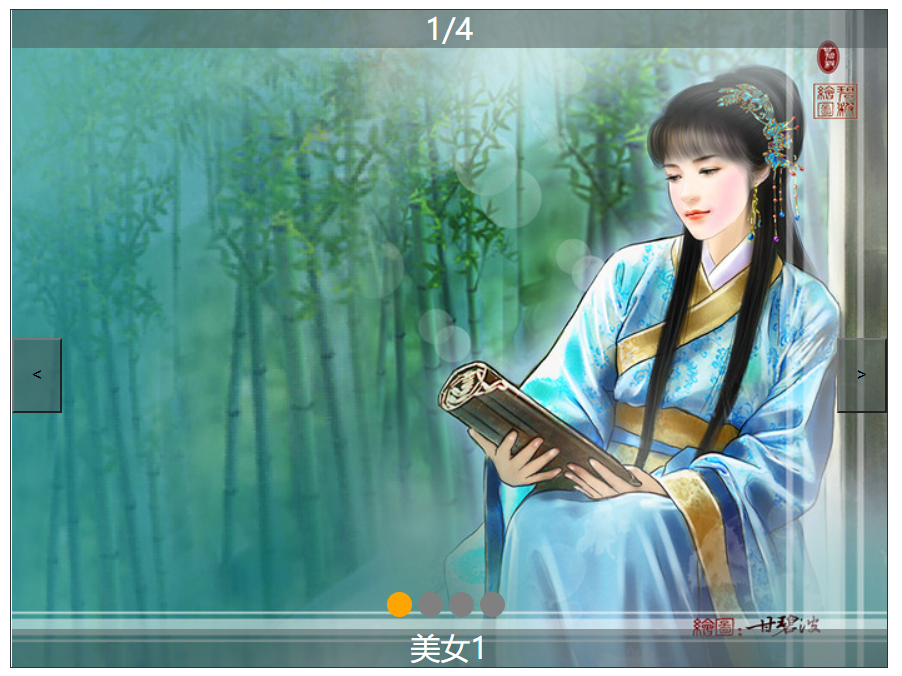
展示效果图: