Day02---Web前端基础
CSS
层叠样式表(Cascading Style Sheets),与HTML一样,也是一种标记语言,其作用就是给HTML页面标签添加各种样式(外观效果),定义网页的显示效果,将网页内容和显示外观进行分离,提高了显示功能。简单一句话就是,CSS的代码可以告诉浏览器怎么美化HTML标签的内容。
css手册:https://css.doyoe.com/
入门使用
css代码可以写在html标签中作为标签的属性值存在,也可以写在html网页中,作为附加代码存在,也可以写在单独的css文档中,通过html的link标签引入使用。
行内样式/行间样式
css代码可以作为在每一个标签的style属性中作为值使用。语法格式:
<标签名 style="样式属性:属性效果值;样式属性:属性效果值;……">
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4 style="background-color: red; color: lightblue;">黄鹤楼送孟浩然之广陵</h4>
<p style="background-color: red; color: yellow;">
故人西辞黄鹤楼,<br>
烟花三月下扬州。
</p>
<p style="background-color: deeppink; color: yellow;">
孤帆远影碧空尽,<br>
唯见长江天际流。
</p>
</body>
</html>
内部样式
css可以作为在网页中的附加代码写在style标签内部存在。语法格式:
<style>
选择符1 {
样式属性: 属性效果值;
样式属性: 属性效果值;
....
}
选择符2 {
样式属性: 属性效果值;
样式属性: 属性效果值;
....
}
....
</style>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内部样式,达到了结构与表现分离初步的效果</title>
<style>
h4, p {background-color: red;}
h4 {color: lightblue;}
p {color: yellow;}
.p2 {background-color: deeppink;}
</style>
</head>
<body>
<h4>黄鹤楼送孟浩然之广陵</h4>
<p>
故人西辞黄鹤楼,<br>
烟花三月下扬州。
</p>
<p class="p2">
孤帆远影碧空尽,<br>
唯见长江天际流。
</p>
</body>
</html>
外部样式
css还可以作为单独的css格式文件存在,通过html的link标签引入到网页中common.css,代码:
h4, p {background-color: red;}
h4 {color: violet;}
p {color: yellow;}
.p2 {background-color: deeppink;}
说明:开发中,针对css提供的三种引入使用方式,我们一般最常用的是外部样式,其次到内部样式,而行间样式在css使用过程中基本上是禁止使用的。在后续的js持续编写中,行间样式是最常用的,所以css的三种引入使用方式我们都要掌握。
基本语法
作为一门标记语言,css的语法也是比较简单的,主要由三部分组成:选择符,样式属性和属性值。
css中的语法虽然简单,但是太多内容了,所以要学会css,就需要多记,掌握使用规律,懂得借助工具。
注意:在前端领域中,有些人会觉得css负责外观样式这块,很容易存在重复代码的情况,因此就有人基于服务端编程语言,实现了一些扩展了css语法的编译工具,例如:less,sass等,可以让开发者在安装less,sass以后,可以在css中实现函数,变量或循环判断等操作。当然即便使用了leass或者sass等编译工具,里面编写的大部分代码还是属于css原生代码,而且最终浏览器识别的只会是css代码。
注意:在css中HTML文档的标签,也叫元素。
| 结构 | 描述 |
|---|---|
| 选择符 | 用于查找一个或者多个HTML标签(元素) |
| 样式属性 | 设置HTML元素的外观效果类型,如长度,字体,颜色,背景,边框等 |
| 样式属性 | 设置HTML元素的外观效果的具体描述参数,如5px,红色等 |
语法格式:
选择符 {
样式属性: 样式属性值;
样式属性: 样式属性值;
样式属性: 样式属性值, 样式属性值, 样式属性值;
}
在前面一节中,我们所学习的三种CSS引入使用方式的内部样式或者外部样式中,使用的就是css的完整语法:
input,#p2,h4就是选择符,表示告诉浏览器,html网页中所有的p,#p2,h4等元素全部添加指定样式。
background-color,表示告诉浏览器,要设置指定元素的外观效果类型是:背景颜色。#e0e0e0 表示背景颜色为浅灰色
color,表示告诉浏览器,要设置指定元素的外观效果类型是:文本字体颜色。
选择符
选择符(selector),主要是为了按照规定的查找规则,告诉浏览器,我们要给哪些元素需要添加外观效果。
元素选择符
元素选择符,也叫标签选择符,通过选择符直接查找到HTML元素,添加外观样式。
| 选择符 | 描述 |
|---|---|
* |
通配选择符,表示所有的html元素。 |
tag |
类型选择符,也叫元素选择符或标签名选择符,表示通过指定元素的标签名作为选择符,给他们添加样式 |
.class |
类选择符,表示通过给html元素添加class属性并按值对元素进行分类,给指定分类的元素添加样式。 |
#id |
ID选择符,表示通过给html元素添加id属性并按指定的唯一的id属性值的单个元素添加样式。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* css的注释只有一种 */
/* *,通配选择符,表示任意的HTML元素 */
* {
background-color: aqua; /* 背景颜色:湖绿色; */
}
/* 直接使用标签名作为选择符,就是类型选择符,指定网页中的某一类型的元素 */
a {
color: blue; /* 字体颜色:红色; */
text-decoration: none; /* 文本-线条装饰:无; */
}
/* id选择符,#号后面这个指定元素的id值,表示给某一个元素设置css样式 */
#baidu{
font-size: 32px; /* 字体-大小:32像素; */
font-family: sans-serif; /* 字体-家族:无衬线字体 */
}
/* 类选择符,通过class属性指定某些HTML元素归纳为同一类,可以通过类选择符,直接指定类的元素添加样式 */
.first{
font-size: 32px; /* 字体-大小:32px */
text-decoration: underline; /* 文本-线条装饰:下划线; */
}
.second{
background-color: gray; /* 背景-颜色:灰色; */
color: white; /* 字体颜色:白色; */
}
.third{
border: 5px solid red; /* 边框:边框宽度(1px) 边框类型(实线) 边框颜色(红色) */
}
</style>
</head>
<body>
<!-- 元素的属性是唯一的,所以同一个元素中,不能出现多个一样的属性名,如果有多个同名属性,浏览器只会识别第一个属性 -->
<h1 class="first" class="second">一个标题</h1>
<!-- 一个元素可以同时属于1或多个不同的分类,类名之间使用空格隔开 -->
<p class="first third">一个段落</p>
<p class="second">一个段落</p>
<a class="second" href="https://www.taobao.com">淘宝</a><br><br>
<a class="second third" href="https://www.tmall.com">天猫</a><br><br>
<!-- 一个元素的id属性值不能有多个-->
<a id="baidu" class="third" href="https://www.baidu.com">BaiDu</a><br><br>
<!-- 不同的HTML元素中可以声明同一个id属性值,但是不推荐并且强烈反对!因为在将来的js编写特效时会可能出现错误 -->
<a id="baidu" href="https://www.baidu.com">BaiDu</a><br>
</body>
</html>
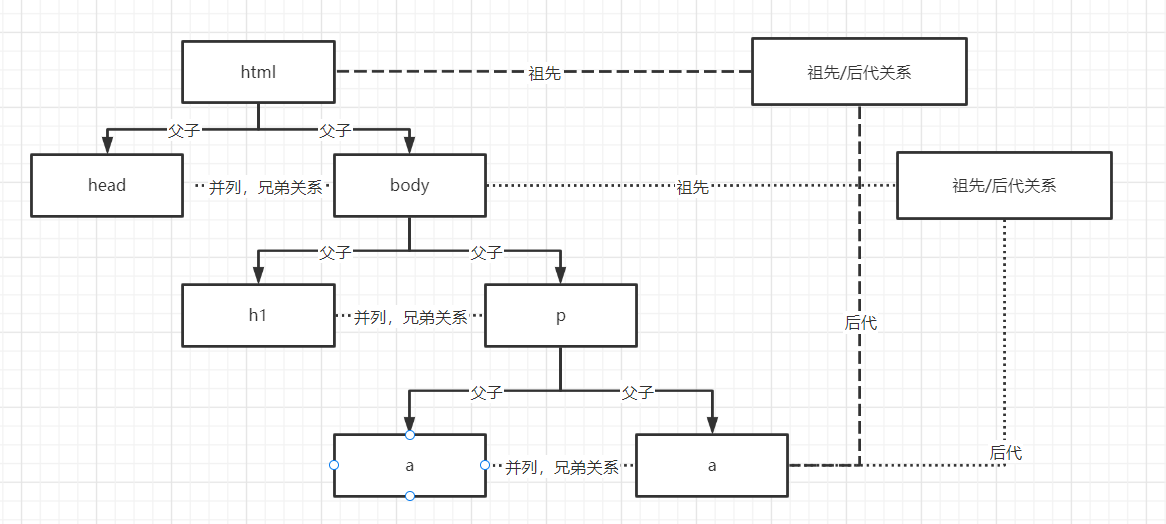
关系选择符
HTML中,元素与元素之间存在的两个关系:

关系选择符主要通过元素与元素之间的嵌套关系(父子关系,祖先后代关系)和并列关系(兄弟关系,同辈关系)来查找元素。
| 选择符 | 描述 |
|---|---|
选择符1, 选择符2{} |
群组选择符,表示同时给多个不同的选择符对应的元素添加外观效果,也叫并集选择符。 |
选择符A 选择符B{} |
包含选择符,表示给指定的(祖先)选择符A下的(后代)选择符B对应的元素添加外观效果,也叫后代选择符。 |
选择符A>选择符B{} |
子选择符,表示给指定的(父辈)选择符A下一层的(子)选择符B对应的元素添加外观效果,也叫子选择符。 |
| 选择符A+选择符B {} | 相邻选择符,表示给跟着选择符A的下一个(同辈)选择符B对应的元素添加外观效果。 |
| 选择符A~选择符B {} | 兄弟选择符,表示给与选择符A拥有同一个父辈的所有选择符B对应的元素添加外观效果,也叫同辈选择符。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 群组选择符,同时设置多个选择符对应的元素,添加样式 */
h1, p, b, a{
color: red;
}
/* 群组选择符里面的各个选择符成员,可以是任意的选择符,不限于类型选择符 */
.p1, .p2, .a1{
background-color: yellow;
}
/* 包含选择符,可以指定某些被指定选择符所包含的元素指定样式 */
ul li a{
color: blue;
}
/* 包含选择符中的祖先或后代选择符,不仅可以是上面类型选择符,也可以其他的任意选择符 */
.list2 li a{
text-decoration: line-through;/* 文本-修饰线条:贯穿线; */
}
/* 子选择符,用于给指定选择符下的子选择符对应的元素添加样式 */
li>a{
border: 3px double blue; /* 边框样式:边框宽度[3px] 边框类型[双实线] 边框颜色[蓝色]; */
}
/* 多种选择符可以相互搭配使用 */
ul p>a{
background-color: orange;
}
/* 相邻选择符,设置紧跟着指定选择符的下一个元素,并且该元素符合+号后面的选择符规则时,可以给当前元素加上外观效果 */
.p1+p{
text-shadow: -5px -5px 2px black; /* 文本阴影效果:水平阴影偏移量[正右负左] 垂直阴影偏移量[正下负上] 模糊效果 阴影颜色 */
}
/* 兄弟选择符,设置指定元素后面的所有兄弟选择符,实际上是找弟弟 */
.li-1~.li-2{
text-shadow: -2px -2px 2px red;
}
</style>
</head>
<body>
<h1>标题</h1>
<p class="p1">第1段内容</p>
<b>加粗文本内容</b>
<p>第1段内容p1后面的第一个p标签</p>
<h1>标题</h1>
<p class="p1">第2段内容</p>
<p class="p2">第3段内容</p>
<p>第4段内容</p>
<p><a href="">第5段内容 p下面的a标签</a></p>
<p><a class="a1" href="">第6段内容 p下面的a标签</a></p>
<ul class="list">
<li><a href="">第1个li-----------------</a></li>
<li class="li-1"><a class="a1" href="">第2个li, ul li a</a></li>
<li class="li-2"><a class="a1" href="">第3-1个li</a></li>
<li class="li-3"><a class="a1" href="">第3-2个li</a></li>
<li class="li-2"><a class="a1" href="">第3-3个li</a></li>
<li>
<ul>
<li><p>1</p></li>
<li><a href="">a2</a></li>
<li>3</li>
</ul>
</li>
</ul>
<ul class="list2">
<li><a href="">.list2 a</a></li>
<li>
<p>
<a href="">.list2 p a</a>
<a href="">.list2 p a</a>
</p>
</li>
</ul>
</body>
</html>
属性选择符
| 选择符 | 描述 |
|---|---|
选择符[attr="val"] |
给拥有属性名attr并且属性值为val的指定选择符添加外观效果 |
| 选择符[attr] | 给拥有属性名attr的指定选择符添加外观效果 |
| 选择符[attr^="val"] | 给拥有属性名attr并且属性值以val开头的指定选择符添加外观效果 |
| 选择符[attr*="val"] | 给拥有属性名attr并且属性值包含val的指定选择符添加外观效果 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type="text"]{
border: 1px solid red;
outline-color: red; /* 输入框的焦点外边线-颜色:红色 */
}
input[disabled]{
border: 0; /* 去除边框 */
}
input[value*='登录']{
cursor: pointer;
}
</style>
</head>
<body>
<form action="">
<input type="text" value="1.0" disabled><br>
账号: <input type="text"><br>
密码: <input type="password"><br>
<input type="button" value="登录">
<input type="button" value="重新登录">
</form>
</body>
</html>
伪类选择符
伪类选择符,是根据元素的位置状态或使用状态(交互状态)来查找某一类元素。
| 选择符 | 描述 | 使用范围 |
|---|---|---|
| 选择符:link | 设置超链接在未被访问前的样式。 | 超链接 |
| 选择符:visited | 设置超链接在其链接地址已被访问过时的样式。 | 超链接 |
| 选择符:active | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 | 超链接 |
选择符:hover |
设置元素在其鼠标悬停时的样式。 | 任何可见元素 |
| 选择符:focus | 设置元素在成为输入焦点时的样式(用于表单输入框,或者具有contenteditable属性的元素)。 | 表单元素 |
选择符:first-child |
匹配父元素的第一个子选择符。 | 任意元素 |
| 选择符:last-child | 匹配父元素的最后一个子选择符。 | 任意元素 |
选择符:nth-child(n) |
匹配父元素的第n个子选择符。 | 任意元素 |
| 选择符:checked | 匹配处于选中状态的选择符。(用于input type为radio与checkbox时) | 单选或多选框 |
| 选择符:disabled | 匹配用户界面上处于禁用状态的选择符。(常用于表单项) | 表单元素 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 当鼠标悬停在指定选择符上方时,设置外观效果 */
ul li:hover{
background-color: red;
list-style: circle; /* 列表项类型:圆圈效果; 如果值为none,则去除项目符号 */
}
/* 当鼠标对指定选择符的元素按下没松开时,设置外观效果 */
ul li:active{
color: white;
}
/* 当指定选择符对应的元素获取输入焦点时,设置外观效果 */
h1:focus, input:focus{
color: red;
}
a{
text-decoration: none;
}
/* 设置超链接的未访问时的外观样式,决定元素是否处于未访问状态的条件,是浏览器内是否有存在当前超链的访问历史记录 */
a:link{
color: red;
}
/* 设置超链接的已访问时的外观样式,决定元素是否处于已访问状态的条件,是浏览器内是否有存在当前超链的访问历史记录 */
a:visited{
color: blue;
}
/* 当选择符对应的元素属于父元素的第一个子元素时,设置样式 */
.data1 li:first-child{
border: 1px solid red;
}
.data1 li:last-child{
border: 1px solid red;
}
/* 当选择符对应的元素属于父元素的第n个子元素时,设置样式,css中元素的排列序号从1开始 */
.data1 li:nth-child(2){
background-color: red;
}
/* 当选择符对应的元素属于父元素的第偶数个子元素时,设置样式,css中元素的排列序号从1开始 */
.data2 li:nth-child(2n){
background-color: red;
}
/* 当选择符对应的元素属于父元素的第奇数个子元素时,设置样式,css中元素的排列序号从1开始 */
.data3 li:nth-child(2n-1){
background-color: red;
}
/* 当选择符对应的元素属于父元素的指定倍数个子元素时,设置样式,css中元素的排列序号从1开始 */
.data4 li:nth-child(3n){
background-color: red;
}
.data4 li:nth-child(3n-1){
background-color: yellow;
}
.data4 li:nth-child(3n-2){
background-color: green;
}
/* 当选择符对应的元素处于被选择状态时,设置外观效果 */
input:checked ~ span:after {
content: "我被选中了"
}
/* 当选择符对应的元素处于被禁用状态时,设置外观效果 */
input:disabled{
color: red;
}
</style>
</head>
<body>
<!-- 当HTML元素具有布尔属性,contenteditable 表示当前元素是一个可编辑元素 -->
<h1 contenteditable>标题</h1>
<input type="text" placeholder="请输入一段文本内容。">
<ul class="data1">
<li>1</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>3</li>
</ul>
<p>
<a href="https://www.taobao.com">淘宝</a><br>
<a href="https://www.tmall.com">天猫</a><br>
</p>
<hr>
<ul class="data2">
<li>1</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>3</li>
</ul>
<hr>
<ul class="data3">
<li>1</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>3</li>
</ul>
<hr>
<ul class="data4">
<li>1</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>3</li>
</ul>
<p>
<label>
<input type="radio" name="lve"> 男
<span></span>
</label>
<label>
<input type="radio" name="lve"> 女
<span></span>
</label>
</p>
<p><input type="text" value="此处不能修改" disabled></p>
</body>
</html>
伪对象选择符
所谓的伪对象选择符,也叫伪元素选择符,表示选择或设置外观的仅仅是元素内容的一部分。
| 选择符 | |
|---|---|
选择符::after |
在指定选择符的末尾追加样式或内容。 |
| 选择符::before | 在指定选择符的前面插入样式或内容。 |
| 选择符::placeholder | 设置指定选择符对应的表单输入框中的提示文本的外观样式。 |
| 选择符::selection | 设置指定选择符对应的元素的内容处于被鼠标划选时的外观效果。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*给指定选择符被鼠标划选的部分内容,设置外观样式*/
p::selection{
color: yellow;
background-color: black;
}
/* 给指定输入框元素的提示帮助信息设置外观样式 */
input[type="text"]::placeholder{
font-size: 12px; /* 字体-大小:12px,注意,谷歌浏览器中,默认最小字体只能是12px。 */
color: red;
text-align: center; /* 文本-水平对齐方式: 居中[center]、居左[left,默认值], 居右[right], 两端对齐[justify]*/
}
.news::before{
content: "[";
}
.news::after{
content: "]"
}
.money::before{
content: "$";
}
.content::after{
content: ".....";
color: red;
}
</style>
</head>
<body>
<p class="news">风吹麦浪起,扑面穗生香。金色的麦田里,收割机在麦浪中来回忙碌,一颗颗饱满的麦粒从收割机仓门倾泻而下,源源不断地被送上运粮车,颗粒归仓。</p>
<input type="text" placeholder="请输入账号!"><br>
<span class="money">100</span>
<p class="content">一个基本的文章内容</p>
</body>
</html>
样式属性
颜色
颜色的表示
css中针对颜色表达支持三种写法:单词表示法、十六进制表示法和RGB函数表示法。
单词表示法
通过英文单词来表达颜色。但是因为计算机中支持的颜色普遍在1677万种颜色左右。
red; /* 红色 */
yellow; /* 黄色 */
blue; /* 蓝色 */
green; /* 绿色 */
十六进制表示法
采用十六进制数值来表达一个颜色。通常格式:#RRGGBB。计算机中所有的颜色都是由屏幕发光来呈现出来的。所以一切的颜色都是基于光的三原色(红、绿、蓝)。每种颜色的发光程度从不亮到最亮之间分成了256个级别,使用十六进制来表达则是00FF之间,如果使用十进制来表达则是0255。
#ffffff /* 白色,红绿蓝三种颜色都发光而且是最亮*/
#000000 /* 黑色,红绿蓝三种颜色都不发光 */
#ff0000 /* 红色,只有红色发光,其他不发光 */
#00ff00 /* 绿色 */
#0000ff /* 蓝色 */
#ffff00 /* 黄色 */
#ff00ff /* 紫色 */
#00ffff /* 青色 */
/* 当 三种光的原色发光程序一样时,如果不是白色与黑色,则属于灰色。*/
#333333 /* 灰色 */
#666666 /* 灰色 */
#999999 /* 灰色 */
#fafafa /* 灰色 */
#aaaaaa /* 灰色 */

扩展:
在前端开发中,针对计算机中支持的1677万中颜色,虽然都能实现,但是因为不同的计算机的屏幕的材质不一样。所以有时候会存在同一种颜色在不同电脑屏幕下展示效果不一样。由此衍生了一种web安全颜色(也就是上图photoshop中的web颜色)。web安全颜色是指代从1677万中颜色中抽取出来的部分能保证在所有屏幕,所有浏览器下显示一致的颜色。
十六进制表达法支持简写。
#aaaaaa ---> #aaa
#aabbcc ---> #abc
#ffffff /* 白色*/ #fff;
#000000 /* 黑色*/ #000;
#ff0000 /* 红色 */ #f00;
#00ff00 /* 绿色 */ #0f0;
#0000ff /* 蓝色 */ #00f;
#ffff00 /* 黄色 */ #ff0;
#ff00ff /* 紫色 */ #f0f;
#00ffff /* 青色 */ #0ff;
/* 当 三种光的原色发光程序一样时,如果不是白色与黑色,则属于灰色。*/
#333333 /* 灰色 */ #333;
#666666 /* 灰色 */ #666;
#999999 /* 灰色 */ #999;
#fafafa /* 灰色 */ /* 不能简写 */
#aaaaaa /* 灰色 */ #aaa;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
/*color: #ffffff;*/
/*color: #ff0000;*/
/*color: #00ff00;*/
/*color: #0000ff;*/
/*color: #ffff00; !*红色+绿色=黄色*!*/
/*color: #ff00ff; !*红色+蓝色=紫色*!*/
color: #00ffff; /*绿色+蓝色=锭青色*/
}
</style>
</head>
<body>
<p>风吹麦浪起,扑面穗生香。金色的麦田里,收割机在麦浪中来回忙碌,一颗颗饱满的麦粒从收割机仓门倾泻而下,源源不断地被送上运粮车,颗粒归仓。</p>
</body>
</html>
RGB函数表示法
RGB代表的就是光的三原色。
/* 设置不透明颜色 */
rgb(红色, 绿色, 蓝色);
/* 设置透明颜色 */
rgba(红色, 绿色, 蓝色, 透明度);
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: rgb(255,255,255); /*白色 */
color: rgb(0,0,0); /* 黑色 */
color: rgb(255,0,0); /* 红色 */
color: rgb(255,255,0); /* 黄色 */
color: rgb(0,255,0); /* 绿色 */
color: rgb(0,255,255); /* 青色 */
color: rgb(0,0,255); /* 蓝色 */
color: rgb(255,0,255); /* 紫色 */
}
</style>
</head>
<body>
<p>风吹麦浪起,扑面穗生香。金色的麦田里,收割机在麦浪中来回忙碌,一颗颗饱满的麦粒从收割机仓门倾泻而下,源源不断地被送上运粮车,颗粒归仓。</p>
</body>
</html>
颜色属性
| 属性名 | 描述 |
|---|---|
color |
文本内容的颜色 |
opacity |
元素以及内容和子元素的透明度,取值范围:0~1之间的数值。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
/*background-color: black;*/
/*opacity: 0.5;*/
background-color: rgba(0,0,0,0.5); /* 仅仅是设置背景透明,不会影响到内容的透明度 */
color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<p>风吹麦浪起,扑面穗生香。金色的麦田里,收割机在麦浪中来回忙碌,一颗颗饱满的麦粒从收割机仓门倾泻而下,源源不断地被送上运粮车,颗粒归仓。</p>
</body>
</html>
字体
| 属性名 | 描述 |
|---|---|
font-style |
设置字体是否倾斜 normal:默认值,正常 italic:倾斜。 |
font-family |
设置字体的字体家族【经常和自定义字体@font-face配合使用】 |
font-size |
设置字体的大小 ,支持css中所有的常见尺寸单位,如:rem,%,px |
font-weight |
设置字体的粗细 |
| font | 上面所有字体属性的集体简写方式,常见格式:font: 字体倾斜 字体粗细 字体大小/字体行高 字体家族;font: 字体粗细 字体大小/字体行高 字体家族;font: 字体大小/字体行高 字体家族; |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@font-face {
font-family: '迷你简卡通';
url('迷你简卡通_downcc.TTF') format('truetype');
}
.p1{
font-style: normal; /* 设置字体不要清晰 */
}
.p2{
font-family: '迷你简卡通'; /* 系统内置的无衬线字体,只适用于英文 */
}
.p3{
font-size: 16px; /* 谷歌浏览器中默认字体大小为:16像素; */
}
.p3{
font-weight: bold; /* 设置字体加粗 */
}
h1,h2,h3,h4,h5,h6{
font-weight: normal; /* 去除加粗效果 */
}
.p4{
/*font: italic bold 22px/44px "Arial";*/
/*font: bold 22px/44px "Arial";*/
font: 22px/22px "Arial"; /* 不能继续简写了 */
}
</style>
</head>
<body>
<i class="p1">hello,你好</i>
<div >hello,你好</div>
<div class="p2">hello,你好</div>
<div class="p3">hello,你好</div>
<h1>标题标签默认加粗,我们需要去除加粗效果</h1>
<div class="p4">hello,你好</div>
</body>
</html>
文本
| 属性名 | 描述 |
|---|---|
| word-break | 单词换行。取值如下:word-break: break-all;,表示保持整行内容结束以后换行。word-break: break-word;,表示保持以单词整体进行换行。默认值。 |
text-align |
行内元素或元素内部的文本内容的水平对齐方式。 |
| text-align-last | 元素末行内容的水平对齐方式。 |
| word-spacing | 元素内容中单词与单词之间的距离【单词间距】。 |
| letter-spacing | 元素内容中字符与字符之间的距离【字符间距】。 |
text-indent |
元素内容中首行内容的缩进。 |
vertical-align |
行内元素或行内块级元素的垂直对齐方式。 |
line-height |
元素内容的行高,支持所有的常见尺寸单位与font-size的倍数 |
text-decoration |
元素的下划线修饰符 |
text-shadow |
元素的文本内容的阴影或模糊效果。取值如下: none,无阴影。 参数1: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值。 参数2: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值。 参数3: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值。 参数4: 设置对象的阴影颜色。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div.box1{
width: 400px;
height: 200px;
background-color: red;
word-break: break-all;
}
div.box2{
text-align: center;
}
div.box3{
text-align: center;
}
div.box4{
text-align-last: center;
}
div.box5{
word-spacing: 100px;
}
.box6{
letter-spacing: 5px;
}
.box7{
text-indent: 2rem;
}
.box8 img{
vertical-align: top;
}
input{
height: 42px;
vertical-align: top;
}
.box10{
line-height: 2rem;
}
.box11, a, del{
/*text-decoration: underline; !*下划线 *!*/
/*text-decoration: line-through; !*贯穿线,也叫删除线 *!*/
/*text-decoration: overline; !*盖帽线,也叫上边线 *!*/
text-decoration: none; /*没有装饰线 */
}
.box12{
font-size: 36px;
text-shadow: 2px 2px 5px red;
/*text-shadow: 2px 2px 5px red, 5px 5px 5px yellow, 7px 7px 5px blue;*/
}
</style>
</head>
<body>
<!-- <div class="box1">Flask-SocketIO gives Flask applications access to low latency bi-directional communications between the clients and the server. The client-side application can use any of the SocketIO client libraries in Javascript, Python, C++, Java and Swift, or any other compatible client to establish a permanent connection to the server.</div>-->
<!-- <div class="box2">Flask-SocketIO</div>-->
<!-- <div class="box3"><a href="">百度</a></div>-->
<!-- <div class="box3"><img src="1.gif" alt=""></div>-->
<!-- <div class="box3"><p>这一段很长的内容!!!</p></div>-->
<!-- <div class="box4">Flask-SocketIO gives Flask applications access to low latency bi-directional communications between the clients and the server. The client-side application can use any of the SocketIO client libraries in Javascript, Python, C++, Java and Swift, or any other compatible client to establish a permanent connection to the server.</div>-->
<!-- <div class="box5">hello world</div>-->
<!-- <div class="box6">hello world</div>-->
<!-- <div class="box7">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div>-->
<!-- <div class="box8">一张图片:<img src="1.gif" alt=""></div>-->
<div class="box9">账号:<input type="text" name="" placeholder="账号"></div>
<div class="box10">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div>
<div class="box11">国家统计局15日发布数据显示,5月份我国经济逐步克服疫情不利影响,<br>生产需求逐步恢复,就业物价总体稳定,主要指标边际</div>
<div class="box11"><a href="">百度</a><div>
<del>删除内容</del>
<div class="box12">text-shadow</div>
</body>
</html>
尺寸
块级元素默认宽度是100%;
| 属性名 | 描述 |
|---|---|
width |
元素的宽度[行内元素是没有宽度高度的] |
min-width |
元素的最小宽度 |
max-width |
元素的最大宽度 |
height |
元素的高度[行内元素是没有宽度高度的] |
min-height |
元素的最小高度 |
| max-height | 元素的最大高度 |
常见的尺寸单位
| 单位 | 描述 |
|---|---|
px |
绝对长度单位。像素(Pixels)。 |
| em | 相对长度单位。相对于当前元素内文本的字体尺寸。 |
rem |
相对长度单位。相对于根元素(即html元素)font-size计算值的倍数 |
vw |
相对长度单位。相对于视口的宽度,默认情况下CSS的视口被均分为100单位的vw |
vh |
相对长度单位。相对于视口的高度。视口被均分为100单位的vh |
% |
相对长度单位。相对于父级元素的宽度或高度进行设置。其中在部分元素中高度使用使用100%是没有效果的。 |
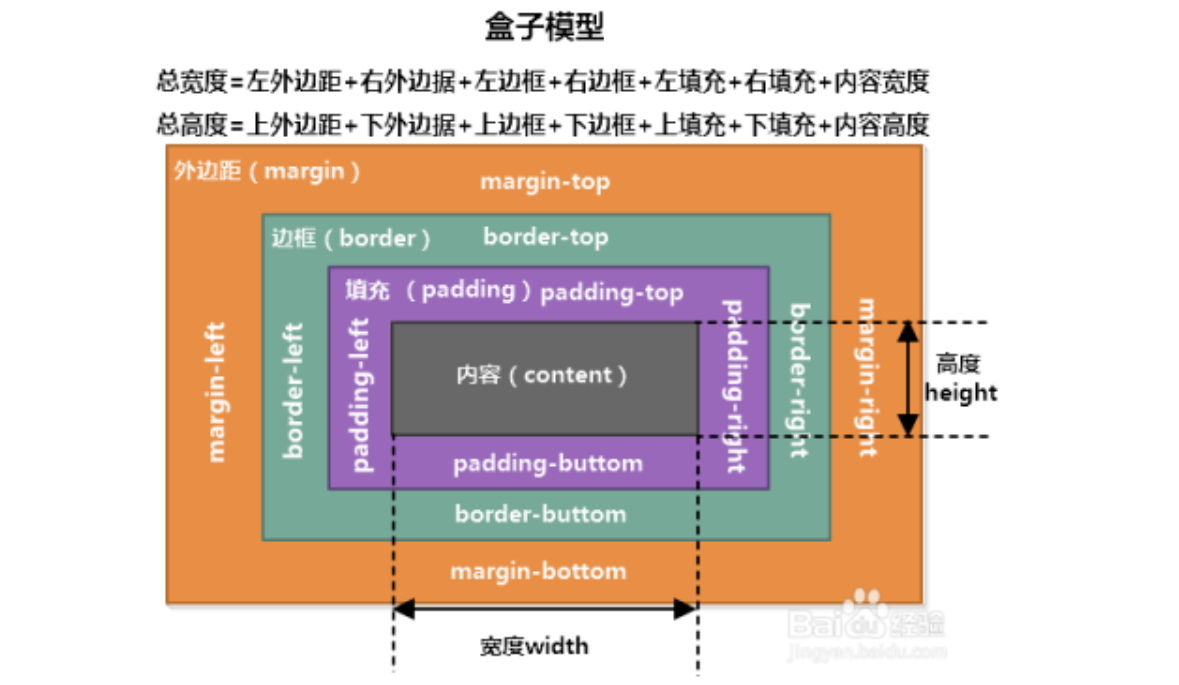
边距(补白)
元素的边距(margin,也叫补白或填充padding),分外边距(外补白)与内边距(内补白)。其中外边距是指元素与其他元素之间的空隙,而内边距是指元素与内容或者元素与子元素之间空隙。
关于内边距与外边距的说明:

在浏览器中,F12调试工具里面elements选项中,提供了一个盒子模型给开发者查看当前元素的外边距、边框、内边距、元素的宽高的模型,这个模型就是盒模型(box model)。基于盒模型,我们可以分析出一个元素具体在网页中的实际占据空间是多少,可以让开发者可以轻松的进行网页排版与布局。
| 属性名 | 描述 |
|---|---|
margin-top |
设置元素的上外边距 |
margin-right |
设置元素的右外边距 |
margin-bottom |
设置元素的下外边距 |
margin-left |
设置元素的左外边距 |
margin |
上面所有外边距属性的集体简写方式。有4种简写方式: 1个属性值。例如: margin: 20px;表示同时设置元素的4个方向的外边距对为20px2个属性值。例如: margin: 20px 40px;表示设置元素的外边距,上下为20px,左右为40px3个属性值。例如: margin: 20px 40px 50px;表示设置元素的外边距,上20px,左右40px, 下50px4个属性值。例如: margin: 10px 20px 30px 40px;表示上10px,右20px,下30px,左40px;【顺时针排列】 |
padding-top |
设置元素的上内边距(也叫补白或填充) |
padding-right |
设置元素的右内边距 |
padding-bottom |
设置元素的下内边距 |
padding-left |
设置元素的左内边距 |
padding |
上面所有内边距属性的集体简写方式。有4种简写方式: 1个属性值。例如: padding: 20px;表示设置元素的4个方向的内边距对为20px2个属性值。例如: padding: 20px 40px;表示设置元素的内边距,上下为20px,左右为40px3个属性值。例如: padding: 20px 40px 50px;表示设置元素的内边距,上20px,左右40px, 下50px4个属性值。例如: padding: 10px 20px 30px 40px;表示上10px,右20px,下30px,左40px;【顺时针排列】 |

基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
max-width: 1600px;
background-color: red;
margin: 0 auto;
}
.box2{
height: 250px;
background-color: red;
/*margin-top: 100px;*/
/*margin-right: 150px;*/
/*margin-bottom: 250px;*/
/*margin-left: 150px;*/
/*margin: 100px 150px 250px 150px; !* 上面的简写 上 右 下 左 顺时针方向 *!*/
/*margin: 100px 150px 250px; !* 上面的简写 上 左右 下*!*/
/*margin: 150px 150px; !* 上面的简写 上下 左右 *!*/
margin: 150px; /* 上面的简写 四个方向 */
}
.box3{
width: 150px;
height: 50px;
background-color: yellow;
/*padding-top: 50px;*/
/*padding-right: 50px;*/
/*padding-bottom: 20px;*/
/*padding-left: 50px;*/
/*padding: 50px 50px 20px 50px; !* 上面的简写:上 右 下 左 顺时针方向 *!*/
/*padding: 50px 50px 20px; !* 上面的简写 上 左右 下 *!*/
/*padding: 50px 50px; !* 上面的简写 上下 左右 *!*/
padding: 50px; /* 上面的简写 四个方向 */
}
</style>
</head>
<body>
<div class="box1">
内容居中
</div>
<div class="box2">
外边距设置
<div class="box3">
内边距设置
</div>
</div>
<p>一个普通p标签</p>
</body>
</html>
边距的作用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="normalize.css">
<style>
.box1{
width: 400px;
height: 200px;
background-color: red;
text-align: center;
}
.box2{
width: 150px;
height: 50px;
background-color: yellow;
margin: 0 auto; /* 设置让子块级元素在父块级元素的内部横向居中 */
}
</style>
</head>
<body>
1. 初始化样式,针对列表,h1,p等等HTML元素,在默认情况下存在一些不必要的内外边距,工作中一般会处理掉<br>
<p>p1</p>
<h1>h1</h1>
<ul>
<li>li-1</li>
<li>li-2</li>
</ul>
2. 让子块级元素在父块级元素内部居中,子元素如果是一个块级元素,那么子元素会占据父级元素的100宽度,所以子元素设置宽度<br>
<div class="box1">
<div class="box2">hello</div>
</div>
3. 布局效果 <br>
<hr>
<style>
.today-news{
width: 440px;
margin: 50px;
}
.today-news .block-title{
font-size: 30px;
color: #0066cc;
border-bottom: 1px solid #ccccff;
height: 61px;
}
.today-news .block-title span{
border-bottom: 5px solid #0066cc;
padding-bottom: 15px;
}
.today-news .block-title .first-news a{
color: #333;
text-decoration: none;
}
.today-news .news-list li{
line-height: 32px;
}
.today-news .first-news {
padding: 13px 0 5px;
font-weight: bold;
}
.today-news a:hover {
color: #0c82ff;
}
.today-news li .site{
color: #253e6d;
font-weight: bold;
}
.today-news li .line{
padding: 0 5px;
color: #e9e9e9;
}
</style>
<div class="today-news">
<h3 class="block-title"><span>今日话题</span></h3>
<ul class="news-list">
<li class="first-news"><a href="">国家统计局:5月份国民经济运行呈现恢复势头</a></li>
<li><a class="site" href="">海外网</a><span class="line">|</span><a class="title" href="">落实“双碳”行动,共建美丽家园</a></li>
<li><a class="site" href="">新华网</a><span class="line">|</span><a class="title" href="">这笔钱,你也可能领到!全国总工会最新通知</a></li>
<li><a class="site" href="">中国青年网</a><span class="line">|</span><a class="title" href="">过度防疫被通报:疫情防控不松懈不加码</a></li>
<li><a class="site" href="">半月谈网</a><span class="line">|</span><a class="title" href="">身在基层却脱离基层,部分干部为何疏离百姓家门</a></li>
<li><a class="site" href="">澎湃新闻</a><span class="line">|</span><a class="title" href="">全国铁路6月20日起实行新运行图</a></li>
<li><a class="site" href="">中国新闻周刊</a><span class="line">|</span><a class="title" href="">黑土地告急!事关14亿人的饭碗</a></li>
</ul>
</div>
</body>
</html>
边框
| 属性名 | 描述 |
|---|---|
| border-top-style | 设置元素的上边框类型。常见值如下: none: 无边框。 dotted: 点状轮廓。 dashed: 虚线轮廓。 solid: 实线轮廓 |
| border-right-style | 设置元素的右边框类型。常见值同上。 |
| border-bottom-style | 设置元素的下边框类型。常见值同上。 |
| border-left-style | 设置元素的左边框类型。常见值同上。 |
| border-style | 上面所有边框类型属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
| border-top-color | 设置元素的上边框颜色。 |
| border-right-color | 设置元素的右边框颜色。 |
| border-bottom-color | 设置元素的下边框颜色。 |
| border-left-color | 设置元素的左边框颜色。 |
| border-color | 上面所有边框颜色属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
| border-top-width | 设置元素的上边框宽度。 |
| border-right-width | 设置元素的右边框宽度。 |
| border-bottom-width | 设置元素的下边框宽度。 |
| border-left-width | 设置元素的左边框宽度。 |
| border-width | 上面所有边框宽度属性的集体简写方式。有4种简写方式,参考margin简写方式。 |
border-top |
上边框颜色、类型、宽度的集体简写方式。 |
border-right |
右边框颜色、类型、宽度的集体简写方式。 |
border-bottom |
下边框颜色、类型、宽度的集体简写方式。 |
border-left |
左边框颜色、类型、宽度的集体简写方式。 |
border |
是四个方向的边框颜色、类型、宽度的集体简写方式。 |
border-top-left-radius |
设置元素的左上角圆角效果。值格式有2种: 正圆圆角,例如: border-top-left-radius: 直径长度;椭圆圆角,例如: border-top-left-radius: 水平方向直径 垂直方向直径; |
border-top-right-radius |
设置元素的右上角圆角效果。值格式同上。 |
border-bottom-right-radius |
设置元素的右下角圆角效果。值格式同上。 |
border-bottom-left-radius |
设置元素的左下角圆角效果。值格式同上。 |
border-radius |
上面所有元素圆角属性的集体简写方式。有4种简写方式,参考margin简写方式。值格式同上。 与上面的区别是椭圆圆角的参数以: 水平方向直径/垂直方向直径格式设置。 |
box-shadow |
设置元素的阴影效果。设置方式与text-shadow类似。取值如下:none: 无阴影 参数1:定义元素的阴影水平偏移值。正值,阴影在右边;负值,则阴影在左边 参数2:定义元素的阴影垂直偏移值。正值,阴影在下方;负值,则阴影在上方 参数3:定义元素的阴影模糊值半径。该值越大阴影边缘越模糊,若为0则阴影不模糊。不允许负值 参数4:定义元素的阴影外延值。正值,阴影将向四面扩展;负值,则阴影向里收缩 参数5:定义元素阴影的颜色。如果该值未定义,阴影颜色将默认取当前最近的文本颜色 参数6:inset: 定义元素的阴影类型为内阴影。该值为空时,则元素的阴影类型为外阴影 |
边框的基本使用
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1, button{
width: 200px;
}
.box1{
/* 边框属性 */
/*分别设置4个方向的边框类型*/
/*border-top-style: dotted;*/
/*border-right-style: dashed;*/
/*border-bottom-style: double;*/
/*border-left-style: solid;*/
/*设置上 右 下 左 的边框类型[简写]*/
/*border-style: dotted dashed double solid;*/
/*设置 上 左右 下的边框类型*/
/*border-style: dotted solid double;*/
/*设置上下 左右的边框类型*/
/*border-style: double solid;*/
/*同时设置4个方向的边框类型*/
border-style: solid;
}
.box2{
/*border-top-style: none;*/
/*border-right-style: none;*/
/*border-bottom-style: none;*/
/*border-left-style: none;*/
border-style: none;
}
.box3{
border-style: solid;
/*分别设置4个方向的边框颜色*/
/*border-top-color: red;*/
/*border-right-color: blue;*/
/*border-bottom-color: pink;*/
/*border-left-color: cyan;*/
/*简写边框颜色属性*/
/*!*一次性分别设置4个方向的边框颜色*!*/
/*border-color: red blue pink cyan;*/
/*!*设置 上 左右 下的边框颜色*!*/
/*border-color: red blue pink;*/
/*!*设置 上下 左右 的边框颜色*!*/
/*border-color: red blue;*/
/* 一次性同时设置4个方向的边框颜色 */
border-color: red;
}
.box4{
border-style: solid;
border-color: red;
/*分别设置4个方向的边框宽度*/
/*border-top-width: 2px;*/
/*border-right-width: 10px;*/
/*border-bottom-width: 10px;*/
/*border-left-width: 10px;*/
/*!*简写,一次性分别设置4个方向的边框宽度*!*/
/*border-width: 1px 10px 10px 10px;*/
/*!*一次性设置上 左右 下 的边框宽度*!*/
/*border-width: 1px 15px 10px;*/
/*!*一次性设置 上下 左右的边框宽度*!*/
/*border-width: 1px 10px;*/
/*!*一次性同时设置4个方向的边框宽度*!*/
border-width: 2px;
}
.box5{
/*border-style: solid;*/
/*border-color: red;*/
/*border-width: 2px;*/
/*按方向简写边框宽度,边框类型,边框颜色*/
/*border-top: 2px double red;*/
/*border-right: 2px double blue;*/
/*border-bottom: 5px solid blue;*/
/*border-left: 5px solid red;*/
border: 2px solid red;
}
</style>
</head>
<body>
<!-- <h1 class="box1">标题</h1>-->
<!-- <button class="box2">按钮</button>-->
<!-- <h1 class="box3">标题</h1>-->
<!-- <h1 class="box4">标题</h1>-->
<h1 class="box5">标题</h1>
</body>
</html>
边框的实际使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.search-btn{
width: 546px;
margin: 0 auto;
}
.search-btn:after{
content: "";
display: block;
clear: both;
overflow: hidden;
}
.search-btn input[type="text"]{
width: 423px;
height: 26px;
padding: 2px 44px 2px 17px; /* 上右下左 */
border: 2px solid #e2231a; /* 边框宽度 边框类型 边框颜色 */
outline: none;
float: left;
}
.search-btn input[type="text"]::placeholder{
font-size: 12px;
}
.search-btn .btn{
width: 58px;
height: 34px;
line-height: 34px;
background-color: #e1251b;
outline: none;
border: none;
float: left;
}
.search-btn .btn img{
width: 20px;
height: 20px;
vertical-align: sub;
}
</style>
</head>
<body>
<div class="search-btn">
<input type="text" name="" id="" placeholder="家电168热销"><button class="btn"><img src="search.svg" alt=""></button>
</div>
</body>
</html>
元素基于边框实现图标效果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1{
width: 0;
height: 0;
border: 26px solid transparent;
border-top: 26px solid red;
}
.box2{
width: 0;
height: 0;
border: 26px solid transparent;
border-right: 26px solid red;
}
.box3{
width: 0;
height: 0;
border: 26px solid transparent;
border-bottom: 26px solid red;
}
.box4{
width: 0;
height: 0;
border: 26px solid transparent;
border-left: 26px solid red;
}
.box5{
width: 0;
height: 0;
border: 26px solid transparent;
border-left: 26px solid red;
border-right: 26px solid red;
}
.box6{
width: 0;
height: 0;
border: 26px solid transparent;
border-color: red yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</body>
</html>
圆角的使用
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1{
width: 50px;
height: 50px;
background-color: red;
/* 单独设置4个方向的圆角 */
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
/*简写,设置4个方向的圆角*/
/*border-radius: 10px 10px 10px 10px;*/
/*设置上 左右 下*/
border-radius: 10px 20px 10px;
/*设置 上下 左右*/
border-radius: 20px 10px;
/*同时设置4个方向的圆角*/
border-radius: 50px;
}
.box2{
width: 200px;
height: 40px;
background-color: gray;
border-radius: 20px;
}
.box3{
width: 200px;
height: 40px;
background-color: black;
border-top-left-radius: 50px;
border-top-right-radius: 10px;
border-bottom-right-radius: 50px;
border-bottom-left-radius: 10px;
}
.box4{
/* 椭圆圆角 */
width: 200px;
height: 40px;
background-color: orangered;
border-top-left-radius: 20px 10px;
border-top-right-radius: 20px 10px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 20px 10px;
}
.box5{
/* 椭圆圆角 */
width: 200px;
height: 40px;
background-color: orangered;
border-radius: 50px/25px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</body>
</html>
元素的阴影
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
background-color: #f5f5f5;
}
.box1{
height: 300px;
width: 234px;
background-color: white;
transition: all .2s linear; /* 过渡样式的设置:从正常状态,切换到伪类状态的过渡效果。 参数1:设置要过渡的样式,all表示所有样式,参数2:完成过渡的持续时间。参数3:完成整个动画的运动轨迹 */
}
.box1:hover{
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
transform: translate3d(0,-2px,0);
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
背景
| 属性名 | 描述 |
|---|---|
background-color |
设置元素的背景颜色。 |
background-image |
设置元素的背景图片。背景图片与背景颜色同时设置时,则图片覆盖颜色。写法如下:background-image: url("图片路径"); |
background-repeat |
设置元素的背景图片平铺效果。如果没有设置图片,则该属性不起作用。取值如下: repeat-x:横向平铺 repeat-y:纵向平铺 repeat:在横向和纵向平铺 no-repeat:不平铺 round:缩放平铺 space:松散平铺 |
background-size |
设置元素的背景图片的尺寸大小。值有2种设置方式: 1个属性值,表示同时设置背景图片的宽度与高度。 2个属性值,表示单独设置背景图片的宽度与高度。 |
background-position |
设置元素的背景图片的定位效果,以元素左上角为为坐标原点(0,0)进行偏移设置。格式如下:background-position: x轴偏移量 y轴偏移量; |
| background-attachment | 定义元素滚动时背景图片相对于谁固定。取值如下: fixed: 相对于视口固定。 scroll:相对于元素固定,当元素内容滚动时背景图片不会跟着滚动,但会随元素的祖先元素滚动。 local: 相对于元素内容固定,当元素随元素滚动时背景图片也会跟着滚动。 |
background |
上面所有元素背景属性的集体简写方式。书写格式如下:background: 背景颜色 背景图片 平铺方式 x轴偏移 y轴偏移; 顺序可以打乱 |
背景定位(黄色矩形为元素,白色为背景图片)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page{
width: 100%;
max-width: 1600px;
margin: 0 auto;
height: 500px;
/*background-color: red; !* 背景图片被覆盖背景颜色 *!*/
/*background-image: url("assets/images/3f7f689039c6c5b5cbfb6a4c4cae5079.jpeg"); !*可以是网络路径,也可以是本地路径*!*/
/*background-repeat: no-repeat; !* 不平铺 *!*/
/*background-repeat: repeat-y; !* 垂直平铺,延Y轴平铺 *!*/
/*background-repeat: repeat-x; !* 横向平铺,延X轴平铺 *!*/
/*background-repeat: repeat; !* 全部平铺,默认值 *!*/
/*background-size: 100% 100%; !* 设置背景图片的大小 宽度 高度 *!*/
/*background-size: 100%; !* 如果是单独一个参数时,则表示只设置宽度,高度按比例缩放 *!*/
/*background-size: auto 100%; !* 表示单独指定高度,宽度按比例缩放 *!*/
/*背景图片定位:以元素右上角作为原点(0,0)*/
/*background-position: 100px 100px;*/
/*background-attachment: fixed; !*元素的背景图片,相对于窗口固定,元素滚动时,背景图片不会跟着滚动*!*/
/*background-attachment: scroll; !*相对于元素固定,当元素内容滚动时背景图片不会跟着滚动*!*/
/*background-attachment: local; !*相对于元素固定,当元素内容滚动时背景图片也会跟着滚动*!*/
/*overflow: scroll; !* 溢出内容的处理方式:scroll表示当内容超出元素本身的高度与高度时,出现滚动条 *!*/
background: red url("assets/images/3f7f689039c6c5b5cbfb6a4c4cae5079.jpeg") no-repeat 200px 100px;
}
</style>
</head>
<body style="height: 3000px;">
<div class="page">
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
hello world;<br>
</div>
</body>
</html>
界面
| 属性 | 描述 |
|---|---|
| ouline | 外边线 |
| cursor | 鼠标光标在网页中外观形状,常用值:pointer |
| resize | 是否允许用户缩放,调节元素尺寸大小 none: 不允许用户调整元素大小。 both: 用户可以调节元素的宽度和高度。 horizontal: 用户可以调节元素的宽度 vertical: 用户可以调节元素的高度 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 200px;
height: 200px;
background: red;
cursor: pointer; /* 爪子 */
}
input[type="text"]{
/*outline: 1px solid red;*/
outline: none;
}
textarea[name="desc"]{
width: 200px;
height: 80px;
resize: none; /* 禁止 */
}
</style>
</head>
<body>
<!-- <div class="box"></div>-->
<!--<input type="text"><br>-->
<textarea name="desc" id=""></textarea>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了