ASP.NET运行原理
1,ASP.NET运行原理: 客户端向服务器发出请求 → 服务器处理请求→ 处理好的数据以报文发给浏览器 → 浏览器显示请求结果
2,Chrome浏览器,查看请求过程:F12打开浏览器的调试窗口:

3,添加一般处理程序,查看 请求→处理→响应 的过程
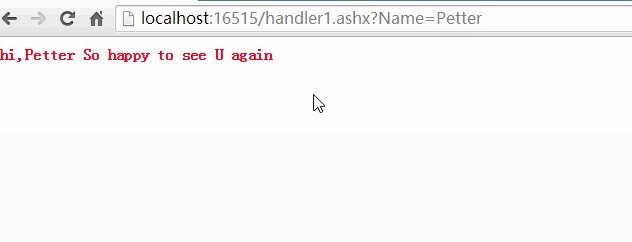
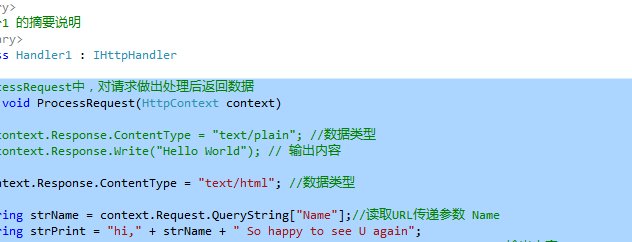
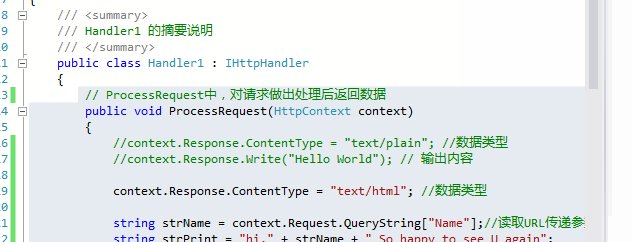
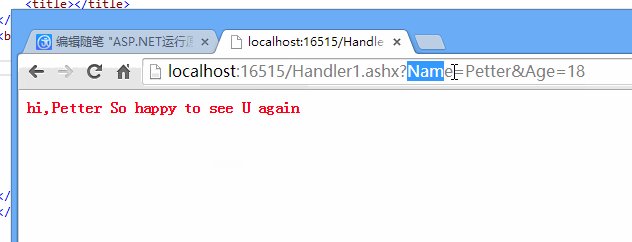
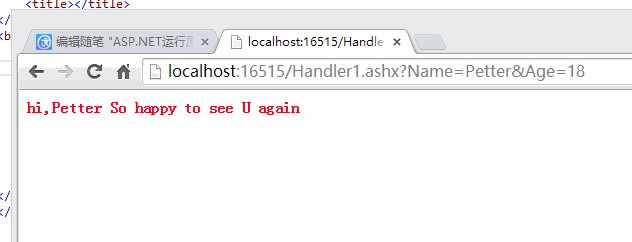
// ProcessRequest中,对请求做出处理后返回数据 public void ProcessRequest(HttpContext context) { //context.Response.ContentType = "text/plain"; //数据类型 //context.Response.Write("Hello World"); // 输出内容 context.Response.ContentType = "text/html"; //数据类型 string strName = context.Request.QueryString["Name"];//读取URL传递参数 Name string strPrint = "hi," + strName + " So happy to see U again"; context.Response.Write("<font color='red'><b>"+strPrint+"</b></font>"); // 输出内容 }
---------------------------------------Gif图片演示---------------------------------------

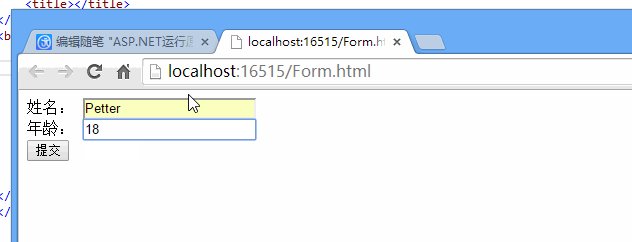
4,Form表单提交以后,Form表单中的文本元素被提交到action指定的一般处理程序页面(.ashx)
浏览器向服务器提交数据,被提交的表单元素(input,select , textarea)放到form中,form中的action标签制定表单数据被提交到哪个页面。
为了服务器端取出表单的值,需要为表单元素设定Name属性。服务器端用 context.Request[""]获取提交的数据。
<form action="Handler1.ashx"> 姓名: <input name="Name" type="text" /><br /> 年龄: <input name="Age" type="text" /><br /> <input type="submit" /> </form>
---------------------------------------Gif图片演示---------------------------------------

5,HTML中 表单元素的 id属性不能重复,id的定义主要是方便js操作Dom用的,name是提交给服务器用的。
6,只有带Name属性值的这 input,textarea,select 三种标签的Value值会提交给服务器。Raidobutton选中的值被提交给服务器,被点击的Submit才会被提交服务器。
7,提交Form表单的两种方法:
Get: 把表单元素值在地址栏以URL的方式进行提交,传递的数据量有限 (这样浏览器历史记录里面就可以看到)
Post:,隐藏到http报文中进行提交
Get 方式提交来的数据在服务器端用Request.QueryString() 来获取,用Post 方式提交的数据用Request.Form() 来获取;
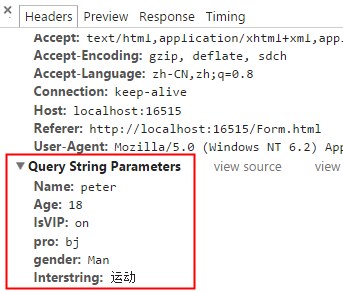
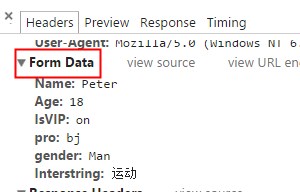
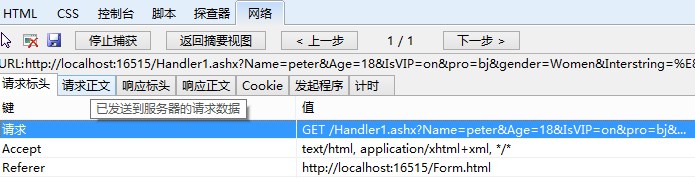
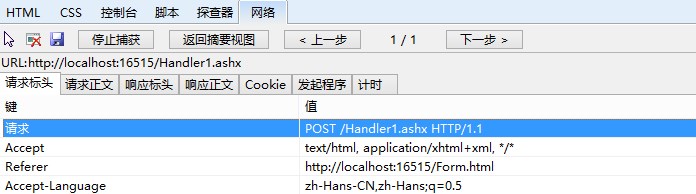
8,以下分别用Chrome和IE查看: Get和Post提交数据的不同之处

<form action="Handler1.ashx"> 姓名: <input name="Name" type="text" /><br /> 年龄: <input name="Age" type="text" /><br /> Vip<input type="checkbox" name="IsVIP" /><br /> 城市: <select name="pro"> <option value="bj">北京</option> <option value="bj">天津</option> </select><br /> 性别: <input type="radio" name="gender" value="Man" /> <input type="radio" name="gender" value="Women" /><br /> 爱好:<input type="checkbox" name="Interstring" value="音乐" title="音乐" /><input type="checkbox" name="Interstring" value="运动" title="运动" /> <input type="submit" /> </form>
| Get方法提交 | Post方法提交 | |
| IE |  |
 |
| Chrome |  |
 |
9,HTTP协议: 浏览器和服务器之间数据交互的协议。
A. 连接(Connection):浏览器和服务器之间传输数据的通道。请求完毕,连接关闭。不保持连接,这样服务器就可以处理更多的请求。
B. 请求(Request):浏览器向服务器发出请求,包括请求的类型、请求的数据、浏览器信息(语言、浏览器版本等)
C. 响应(Response):服务器把处理结果返回给浏览器,包括:返回数据、是否成功、错误代码
10,HTTP协议报文头:
A. 请求标头:· 请求 GET/Hanlder.ashx HTTP/1.1 表示浏览器用Get方式向Hanlder.ashx页面发出请求,使用HTTP/1.1协议
· User-Agent 表示浏览器版本,可以读取到浏览器是IE还是Fixfox、支持的插件、.NET版本、Windows版本等
· Refer: 来源页
· Accept image/jpeg.. :接收哪些类型文件
· Accet-Language : 支持的语言版本
B. 请求正文:提交的Form表单内容
C. 响应标头:
· 响应码: "200" OK; "500"服务器错误;“302”网页从定向; “404” 页面不存在
· Content-Type: 告诉浏览器服务器返回的数据类型,这样浏览器就知道怎么去处理显示
· Server: 服务器版本
·Date: 服务器响应时间
D.响应正文:服务器返回的HTTP内容
11, Redirect :浏览器向服务器请求 → 服务器告诉浏览器 302 Found, Location 到指定的访问地址 → 浏览器再次向服务器发出请求指定页面





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步