跨域
什么是跨域?
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。

那么面对跨域我们应该如何解决呢?
① 设置document.domain解决无法读取非同原网页的Cookie问题
因为浏览器是通过document.domain属性来检查两个页面是否同源,因此只要通过设置相同的document.domain,两个页面就可以共享Cookie

② 跨文档通信API:window.postMessage()
调用postMessage方法实现父窗口http://test1.com向子窗口http://test2.com发消息(子窗口同样可以通过该方法发送消息给父窗口)

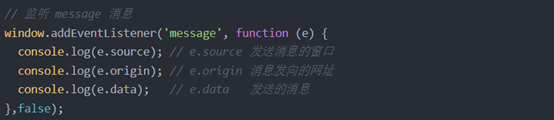
调用message事件,监听对方发送的消息

③ JSONP
JSONP是服务器与客户端跨原通信的常用方法,最大特点就是简单适用,兼容性好(兼容低版本IE),缺点也很明显,只支持get请求,不支持post请求。
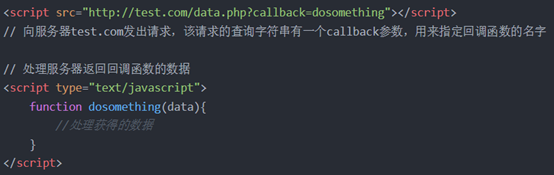
核心思想:网页通过添加一个<script>元素,向服务器请求JSON数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。

④ CORS
CORS是跨域资源分享(Cross-Origin Resource Sharing)的缩写,它是W3C标准,属于跨源AJAX请求的根本解决办法。
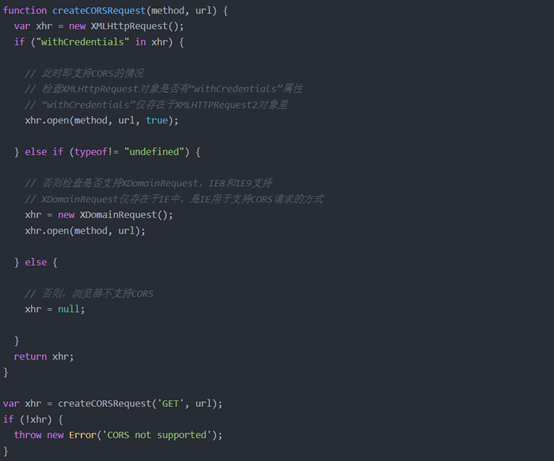
前端代码(需要判断浏览器是否支持情况)

服务器
服务器端对于CORS的支持,主要是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。主要介绍Apache呵PHP的设置方法
Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的<Directory>,<Location>,<Files>或<VirtualHost>的配置里加入以下内容即可

PHP使用如下代码设置即可