bootsrap 上传插件fileinput 简单使用
1、安装
下载fileinput文件,载入对应的css+js文件,如下:
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/fileinput.css" media="all" rel="stylesheet" type="text/css" />
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/fileinput.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/fileinput_locale_zh.js" type="text/javascript"></script>
注意:最后一个js文件是修改语言的,如果没载入,在配置是选择中文显示是失效的
2、显示
载入文件以后,在对应form表单内输入如下的HTML代码即可显示上传插件的页面,如下:
<div class="form-group">
<input id="file-1" name="images[]" type="file" multiple class="file" data-overwrite-initial="false" >
</div>
页面显示如下图:

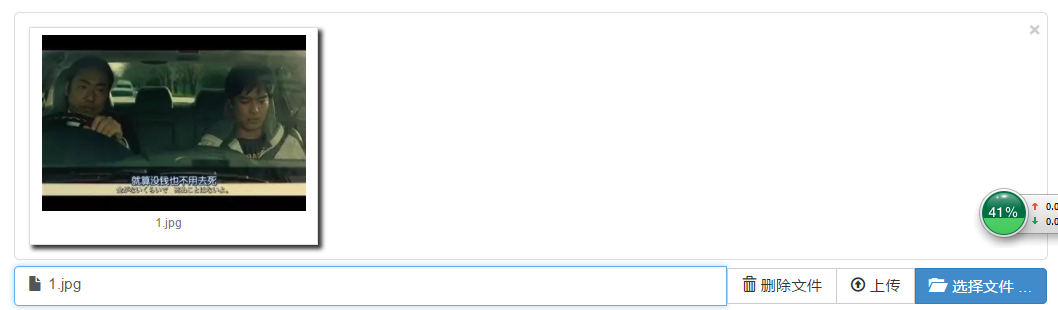
在选择上传文件后会出现如下效果:

这时候选择文件还不能上传多文件,需要进行如下配置:
$("#file-1").fileinput({
language: 'zh', //设置语言
loadUrl: 'test.php', // 后台处理的PHP脚本
llowedFileExtensions : ['jpg', 'png','gif'],//限制文件上传的类型
overwriteInitial: false,
axFileSize: 1000,//限制文件上传的大小
maxFilesNum: 2
});
可以看出来,这个插件是ajax提交
3、后台处理
后台PHP代码处理一下,如下:
header("Content-type:text/html;charset=utf-8");
for($i=0;$i<count($_FILES['images']['tmp_name']);$i++){
$dir = 'uploads/'.time().$_FILES['images']['name'][$i];
$uploads = move_uploaded_file($_FILES['images']['tmp_name'][$i],$dir);
}
echo 1;//因为是ajax,所以最好echo一个值让js得到
上传成功以后,页面显示如下:

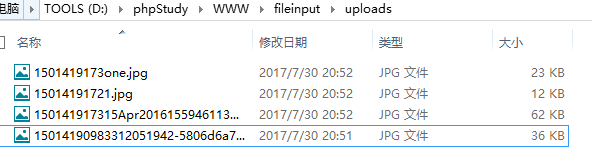
upload文件夹内有文件,所以上传是成功的,如图:

总结:体验好,使用简单,比较麻烦的一步是安装(相关文件必须加载成功),代码方面并不复杂





