Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用,包括250多个来自 Glyphicon Halflings 的字体图标。、





图标类不能和其它组件直接联合使用。应该创建一个嵌套的 <span> 标签,并将图标类应用到这个 <span> 标签上,span标签内不能包含文字。
例:

1 <!--使用span标签实现一个图标效果,span标签内不能包含文字--> 2 <span class="glyphicon glyphicon-user"></span> 3 <!--外部添加一个按钮,创建出一个带按钮效果的字体图标--> 4 <button class="btn btn-default"><span class="glyphicon glyphicon-erase"></span></button> 5 <!--按钮+字体图标+文字--> 6 <button class="btn btn-default btn-lg"><span class="glyphicon glyphicon-star"></span>star</button>
运行效果:

二、下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
2.1向下弹出的下拉菜单
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 的div里。然后加入组成菜单的 HTML 代码中。在li上使用.divider为下拉菜单添加一条分割线,用于将多个链接分组。
例:

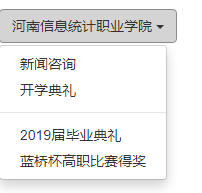
1 <div class="dropdown"> 2 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 3 河南信息统计职业学院 4 <span class="caret"></span> 5 </button> 6 <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> 7 <li> 8 <a href="#">新闻咨询</a> 9 </li> 10 <li> 11 <a href="#">开学典礼</a> 12 </li> 13 <li class="divider"> 14 </li> 15 <li> 16 <a href="#">2019届毕业典礼</a> 17 </li> 18 <li> 19 <a href="#">蓝桥杯高职比赛得奖</a> 20 </li> 21 </ul> 22 </div>
运行效果:

2.2向上弹出的下拉菜单
通过为下拉菜单的父元素设置 .dropup 类,可以让菜单向上弹出(默认是向下弹出的)。
例:

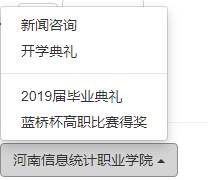
1 <!-- 2 .dropdown向下弹出菜单 3 .dropup向上弹出菜单 4 --> 5 <div class="dropup"> 6 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 7 河南信息统计职业学院 8 <span class="caret"></span> 9 </button> 10 <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> 11 <li> 12 <a href="#">新闻咨询</a> 13 </li> 14 <li> 15 <a href="#">开学典礼</a> 16 </li> 17 <!--分割线--> 18 <li class="divider"></li> 19 <li> 20 <a href="#">2019届毕业典礼</a> 21 </li> 22 <li> 23 <a href="#">蓝桥杯高职比赛得奖</a> 24 </li> 25 </ul> 26 </div>
运行效果如下:

2.3禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
例:

1 <div class="dropup"> 2 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 3 河南信息统计职业学院 4 <span class="caret"></span> 5 </button> 6 <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> 7 <li> 8 <a href="#">新闻咨询</a> 9 </li> 10 <li> 11 <a href="#">开学典礼</a> 12 </li> 13 <!--分割线--> 14 <li class="divider"></li> 15 <li> 16 <a href="#">2019届毕业典礼</a> 17 </li> 18 <!--.disabled:禁用菜单项--> 19 <li class="disabled"> 20 <a href="#">蓝桥杯高职比赛得奖</a> 21 </li> 22 </ul> 23 </div>
运行效果如下:

三、按钮组
通过按钮组容器把一组按钮放在同一行里。通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为。

3.1基本实例
div中使用.btn-group,内部包裹多个.btn btn-default的button按钮即可组成一个按钮组
例:

1 <div class="btn-group"> 2 <button class="btn btn-default">第一个按钮</button> 3 <button class="btn btn-default">第二个按钮</button> 4 <button class="btn btn-default">第三个按钮</button> 5 </div>
运行效果如下:

3.2按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
例:

1 <div class="btn-group"> 2 <div class="btn-group"> 3 <button class="btn btn-default">第一个按钮</button> 4 <button class="btn btn-default">第二个按钮</button> 5 <button class="btn btn-default">第三个按钮</button> 6 </div> 7 <div class="btn-group"> 8 <button class="btn btn-default">第一个按钮</button> 9 <button class="btn btn-default">第二个按钮</button> 10 <button class="btn btn-default">第三个按钮</button> 11 </div> 12 <div class="btn-group"> 13 <button class="btn btn-default">第一个按钮</button> 14 <button class="btn btn-default">第二个按钮</button> 15 <button class="btn btn-default">第三个按钮</button> 16 </div> 17 </div>
运行效果如下:

3.3尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。
例:

1 <div class="btn-toolbar"> 2 <div class="btn-group btn-group-lg"> 3 <button class="btn btn-default">第一个按钮</button> 4 <button class="btn btn-default">第二个按钮</button> 5 <button class="btn btn-default">第三个按钮</button> 6 </div> 7 <div class="btn-group btn-group-sm"> 8 <button class="btn btn-default">第一个按钮</button> 9 <button class="btn btn-default">第二个按钮</button> 10 <button class="btn btn-default">第三个按钮</button> 11 </div> 12 <div class="btn-group btn-group-xs"> 13 <button class="btn btn-default">第一个按钮</button> 14 <button class="btn btn-default">第二个按钮</button> 15 <button class="btn btn-default">第三个按钮</button> 16 </div> 17 </div>
运行效果如下:

3.4嵌套
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
在按钮中添加data-toggle="dropdown"用来控制按钮实现下拉菜单效果。
例:

1 <h1>按钮组的嵌套</h1> 2 <hr /> 3 <div class="btn-group"> 4 <div class="btn-group"> 5 <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 6 ==请选择== 7 <span class="caret"></span> 8 </button> 9 <ul class="dropdown-menu"> 10 <li>选项一</li> 11 <li>选项一</li> 12 <li>选项一</li> 13 <li>选项一</li> 14 </ul> 15 </div> 16 </div>
运行效果:

3.5垂直排列
使用.btn-group-vertical让一组按钮垂直堆叠排列显示而不是水平排列。
例:

1 <div class="btn-group-vertical btn-group-xs"> 2 <button class="btn btn-default">第一个按钮</button> 3 <button class="btn btn-default">第二个按钮</button> 4 <button class="btn btn-default">第三个按钮</button> 5 </div>
运行效果:

3.6两端对齐排列的按钮组
让一组按钮拉长为相同的尺寸,填满父元素的宽度。对于按钮组中的按钮式下拉菜单也同样适用。只须将一系列 .btn 元素包裹到 .btn-group.btn-group-justified 中即可。 .btn 元素必须将每个按钮包裹进一个按钮组中。
例:

1 <h1>两端对齐排列按钮组</h1> 2 <hr /> 3 <div class="btn-group btn-group-justified"> 4 5 <div class="btn-group"> 6 <button class="btn btn-default">第一个按钮</button> 7 </div> 8 <div class="btn-group"> 9 <button class="btn btn-default">第二个按钮</button> 10 </div> 11 <div class="btn-group"> 12 <button class="btn btn-default">第三个按钮</button> 13 </div> 14 </div>
运行效果:

3.7分裂式按钮下拉菜单
分裂式按钮下拉菜单也需要同样的改变一些标记,但只是多一个分开的按钮
例:

1 <div class="btn-group"> 2 <button type="button" class="btn btn-primary">--请选择--</button> 3 <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 4 <span class="caret"></span> 5 </button> 6 <ul class="dropdown-menu"> 7 <li><a href="#">菜单1</a></li> 8 <li><a href="#">菜单1</a></li> 9 <li><a href="#">菜单1</a></li> 10 <li class="divider"></li> 11 <li><a href="#">菜单1</a></li> 12 </ul> 13 </div>
运行效果:

3.8向上弹出式菜单
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。
例:

1 <!--.dropup:使用该类则向上弹出菜单,默认为向下弹出--> 2 <div class="btn-group dropup"> 3 <button type="button" class="btn btn-primary">--请选择--</button> 4 <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 5 <span class="caret"></span> 6 </button> 7 <ul class="dropdown-menu"> 8 <li><a href="#">菜单1</a></li> 9 <li><a href="#">菜单1</a></li> 10 <li><a href="#">菜单1</a></li> 11 <li class="divider"></li> 12 <li><a href="#">菜单1</a></li> 13 </ul> 14 </div>
运行效果:

四、导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
4.1标签页
注意 .nav-tabs 类依赖 .nav 基类。
例:




