一、基本实例
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
例:

1 <div class="container"> 2 <!--form表单--> 3 <form> 4 <!--添加div元素,并添加class为form-group,讲该区域中的内容作为一组进行布局--> 5 <div class="form-group"> 6 <!--label标签:显示文本--> 7 <label>姓名</label> 8 <!--.form-control:设置text默认宽度为100%--> 9 <input type="text" class="form-control" /> 10 </div> 11 <div class="form-group"> 12 <label>性别</label> 13 <input type="text" class="form-control" /> 14 </div> 15 <div class="form-group"> 16 <label>年龄</label> 17 <input type="text" class="form-control" /> 18 </div> 19 <div class="form-group"> 20 <label>电话</label> 21 <input type="text" class="form-control" /> 22 </div> 23 <div class="form-group"> 24 <label>地址</label> 25 <input type="text" class="form-control" /> 26 </div> 27 <div class="form-group"> 28 <label>班级</label> 29 <!--下拉列表--> 30 <select class="form-control"> 31 <option>--请选择--</option> 32 <option>应用1901班</option> 33 <option>应用1902班</option> 34 <option>应用1903班</option> 35 <option>应用1904班</option> 36 </select> 37 </div> 38 <div class="form-group"> 39 <!--提交按钮,.btn:使用bootstrap中的按钮样式 .btn-success:成功按钮样式--> 40 <input type="submit" value="提交" class="btn btn-success" /> 41 </div> 42 </form> 43 </div>
运行效果如下:

二、内联表单
内联表单指的是:将多个表单元素在同一行显示。
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
例:

1 <!--form表单 2 .form-inline:设置内联表单,适用于视口最小为768px的窗口 3 --> 4 <form class="form-inline"> 5 <!--添加div元素,并添加class为form-group,讲该区域中的内容作为一组进行布局--> 6 <div class="form-group"> 7 <!--label标签:显示文本--> 8 <label>姓名</label> 9 <!--.form-control:设置text默认宽度为100%--> 10 <input type="text" class="form-control" /> 11 </div> 12 <div class="form-group"> 13 <label>班级</label> 14 <!--下拉列表--> 15 <select class="form-control"> 16 <option>--请选择--</option> 17 <option>应用1901班</option> 18 <option>应用1902班</option> 19 <option>应用1903班</option> 20 <option>应用1904班</option> 21 </select> 22 </div> 23 <div class="form-group"> 24 <!--提交按钮,.btn:使用bootstrap中的按钮样式 .btn-success:成功按钮样式--> 25 <input type="submit" value="提交" class="btn btn-success" /> 26 </div> 27 </form> 28 </div>
运行效果:

三、水平排列的表单
水平排列的效果指的是:将lable标签和后面的文本框、下拉列表、复选框、单选按钮、file等控件排列在同一行。
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局(使用col-lg-*/col-md-*/col-sm-*/col-xs-*控制lable标签和后面跟的组件)。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
例:

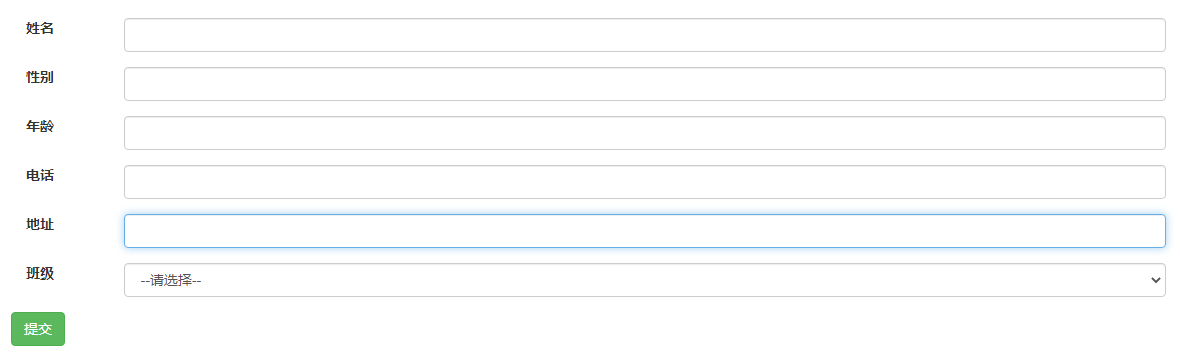
1 <form class="form-horizontal"> 2 <!--添加div元素,并添加class为form-group,讲该区域中的内容作为一组进行布局--> 3 <div class="form-group"> 4 <!--label标签:显示文本--> 5 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">姓名</label> 6 <!--.form-control:设置text默认宽度为100%--> 7 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 8 <input type="text" class="form-control" /> 9 </div> 10 </div> 11 <div class="form-group"> 12 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">性别</label> 13 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 14 <input type="text" class="form-control" /> 15 </div> 16 </div> 17 <div class="form-group"> 18 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">年龄</label> 19 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 20 <input type="text" class="form-control" /> 21 </div> 22 </div> 23 <div class="form-group"> 24 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">电话</label> 25 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 26 <input type="text" class="form-control" /> 27 </div> 28 </div> 29 <div class="form-group"> 30 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">地址</label> 31 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 32 <input type="text" class="form-control" /> 33 </div> 34 </div> 35 <div class="form-group"> 36 <label class="col-lg-1 col-md-2 col-sm-2 col-xs-2">班级</label> 37 <!--下拉列表--> 38 <div class="col-lg-11 col-md-10 col-sm-10 col-xs-10"> 39 <select class="form-control"> 40 <option>--请选择--</option> 41 <option>应用1901班</option> 42 <option>应用1902班</option> 43 <option>应用1903班</option> 44 <option>应用1904班</option> 45 </select> 46 </div> 47 </div> 48 <div class="form-group"> 49 <!--提交按钮,.btn:使用bootstrap中的按钮样式 .btn-success:成功按钮样式--> 50 <input type="submit" value="提交" class="btn btn-success" /> 51 </div> 52 </form> 53 </div>
运行效果:

四、被支持的控件
输入框(Input)
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
必须添加类型声明:只有正确设置了 type 属性的输入控件才能被赋予正确的样式。

1 <form > 2 <label>姓名</label> 3 <input type="text" class="form-control" placeholder="请输入姓名" /> 4 </form>
运行效果:

文本域(Textarea)
支持多行文本的表单控件。可根据需要改变 rows 属性。
例:

1 <form> 2 <label>描述</label> 3 <textarea class="form-control" rows="8"></textarea> 4 </form>
运行效果:

复选框(Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
- 当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
- 对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):

1 <label for="name">默认的复选框和单选按钮的实例</label> 2 <div class="checkbox"> 3 <label><input type="checkbox" value="">选项 1</label> 4 </div> 5 <div class="checkbox"> 6 <label><input type="checkbox" value="">选项 2</label> 7 </div> 8 <div class="radio"> 9 <label> 10 <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1 11 </label> 12 </div> 13 <div class="radio"> 14 <label> 15 <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">选项 2 - 选择它将会取消选择选项 1 16 </label> 17 </div> 18 <label for="name">内联的复选框和单选按钮的实例</label> 19 <div> 20 <label class="checkbox-inline"> 21 <input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1 22 </label> 23 <label class="checkbox-inline"> 24 <input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2 25 </label> 26 <label class="checkbox-inline"> 27 <input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3 28 </label> 29 <label class="radio-inline"> 30 <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1 31 </label> 32 <label class="radio-inline"> 33 <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2 34 </label> 35 </div>
运行效果:

选择框(Select)
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
- 使用 <select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
- 使用 multiple="multiple" 允许用户选择多个选项。
下面的实例演示了这两种类型(select 和 multiple):

1 <for> 2 <div class="form-group"> 3 <label for="name">选择列表</label> 4 <select class="form-control"> 5 <option>1</option> 6 <option>2</option> 7 <option>3</option> 8 <option>4</option> 9 <option>5</option> 10 </select> 11 <label for="name">可多选的选择列表</label> 12 <select multiple class="form-control"> 13 <option>1</option> 14 <option>2</option> 15 <option>3</option> 16 <option>4</option> 17 <option>5</option> 18 </select> 19 </div> 20 </form>
运行效果:

静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
例:

1 <form class="form-horizontal" role="form"> 2 <div class="form-group"> 3 <label class="col-sm-2 control-label">Email</label> 4 <div class="col-sm-10"> 5 <p class="form-control-static">email@example.com</p> 6 </div> 7 </div> 8 <div class="form-group"> 9 <label for="inputPassword" class="col-sm-2 control-label">密码</label> 10 <div class="col-sm-10"> 11 <input type="password" class="form-control" id="inputPassword" placeholder="请输入密码"> 12 </div> 13 </div> 14 </form>
运行效果:

表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面的实例演示了所有控件状态:

1 <form class="form-horizontal" role="form"> 2 <div class="form-group"> 3 <label class="col-sm-2 control-label">聚焦</label> 4 <div class="col-sm-10"> 5 <input class="form-control" id="focusedInput" type="text" value="该输入框获得焦点..."> 6 </div> 7 </div> 8 <div class="form-group"> 9 <label for="inputPassword" class="col-sm-2 control-label">禁用</label> 10 <div class="col-sm-10"> 11 <input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled> 12 </div> 13 </div> 14 <fieldset disabled> 15 <div class="form-group"> 16 <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label> 17 <div class="col-sm-10"> 18 <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> 19 </div> 20 </div> 21 <div class="form-group"> 22 <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label> 23 <div class="col-sm-10"> 24 <select id="disabledSelect" class="form-control"> 25 <option>禁止选择</option> 26 </select> 27 </div> 28 </div> 29 </fieldset> 30 <div class="form-group has-success"> 31 <label class="col-sm-2 control-label" for="inputSuccess">输入成功</label> 32 <div class="col-sm-10"> 33 <input type="text" class="form-control" id="inputSuccess"> 34 </div> 35 </div> 36 <div class="form-group has-warning"> 37 <label class="col-sm-2 control-label" for="inputWarning">输入警告</label> 38 <div class="col-sm-10"> 39 <input type="text" class="form-control" id="inputWarning"> 40 </div> 41 </div> 42 <div class="form-group has-error"> 43 <label class="col-sm-2 control-label" for="inputError">输入错误</label> 44 <div class="col-sm-10"> 45 <input type="text" class="form-control" id="inputError"> 46 </div> 47 </div> 48 </form>
运行效果:

表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。下面的实例演示了这点:

1 <form role="form"> 2 <span>帮助文本实例</span> 3 <input class="form-control" type="text" placeholder=""> 4 <span class="help-block">一个较长的帮助文本块,超过一行, 5 需要扩展到下一行。本实例中的帮助文本总共有两行。</span> 6 </form>
运行效果: