一、Bootstrap排版
1.1标题标签
1.1.1h1-h6标签
Bootstrap中对标题标签(h1-h6)的样式重新做了样式的定义,使用方式和HTML标签中使用方式一样:
例:

1 <!--标题标签--> 2 <h1>h1</h1> 3 <h2>h2</h2> 4 <h3>h3</h3> 5 <h4>h4</h4> 6 <h5>h5</h5> 7 <h6>h6</h6>
1.1.2内联子标题small标签或.small类
在标题内还可以包含<small>标签或赋予.small类的元素,可以用来设计一个字号更小的颜色更浅的文本(可以用来标记副标题)。
例:

1 <!--使用smal标签或者包含class为small的标签可以将标题标签内部内容设置字体更小颜色更浅的字体--> 2 <h1> 3 h1 4 <small>small标签</small> 5 或者 6 <div class="small">.small类</div> 7 </h1>
1.1.3段落标签p
Bootstrap中对段落标签(p)的样式也重新做了样式的定义,使用方式和HTML标签中使用方式一样:

1 <!--段落标签--> 2 <p>段落标签中包含的内容</p>
通过添加 .lead 类可以让段落突出显示,使用方式如下所示:
例:

1 <p class="lead">为段落标签添加.lead类后的内容效果</p>
1.1.4 文本强调
HTML 的默认强调标签 <small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体)。
例:

1 <small>本行内容是在标签内</small><br> 2 <strong>本行内容是在标签内</strong><br> 3 <em>本行内容是在标签内,并呈现为斜体</em><br>
1.1.5 文本对齐方式和字体样式
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
 View Code
View Code
1.1.6 内联文本元素mark
1.1.7 被删除的文本
对于被删除的文本使用 <del> 标签

1.1.8 无用文本
对于没用的文本使用 <s> 标签。

1.1.9 插入文本ins
额外插入的文本使用 <ins> 标签。

1.1.10 带下划线的文本u
为文本添加下划线,使用 <u> 标签。

1.1.11 改变大小写
text-lowercase:将大写的字母改变为小写字母
text-uppercase:将小写的字母改变为大写字母
text-capitalize:首字母改变为大写字母

1.1.12缩略语abbr
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语

1.1.13引用
默认样式的引用
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。对于直接引用,我们建议用 <p> 标签。
使用<blockquote>标签后可以在内容前面呈现出一个竖条, 该竖条会随着<blockquote>标签中的内容增多而增长,减少而缩短。

通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。

1.1.14 列表
Bootstrap 支持有序列表、无序列表和定义列表。
- 有序列表:有序列表是指以数字或其他有序字符开头的列表。
- 无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
- 定义列表:在这种类型的列表中,每个列表项可以包含 <dt> 和 <dd> 元素。<dt> 代表 定义术语,就像字典。接着,<dd> 是 <dt> 的描述。
.dl-horizontal可以让<dl>内的短语及其描述排在一行。开始是像<dl>的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行。
有序列表(ol>li):顺序至关重要的一组元素。
例:

1 <h1>有序列表</h1> 2 <hr /> 3 <ol> 4 <li>第一名</li> 5 <li>第二名</li> 6 <li>第三名</li> 7 </ol>
无序列表(ul>li):排列顺序无关紧要的一列元素。使用.list-unstyled 来移除样式,使用.list-inline 把所有的列表项放在同一行中。
例:

1 <h1>无序列表</h1> 2 <hr /> 3 默认样式的无需列表:<br> 4 <ul> 5 <li>你</li> 6 <li>们</li> 7 <li>好</li> 8 <li>!</li> 9 </ul> 10 使用list-inline设置在一行内显示的无序列表:<br> 11 <ul class="list-inline"> 12 <li>我</li> 13 <li>们</li> 14 <li>好</li> 15 <li>!</li> 16 </ul> 17 使用list-unstyled去除样式的无序列表 18 <ul class="list-unstyled"> 19 <li>我</li> 20 <li>们</li> 21 <li>好</li> 22 <li>!</li> 23 </ul>
1.1.15 代码
内联代码
通过 <code> 标签包裹内联样式的代码片段。

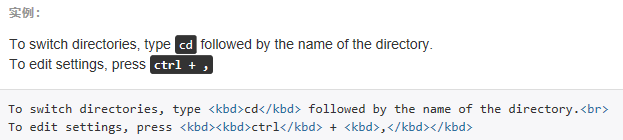
用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容

代码块
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。

还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。
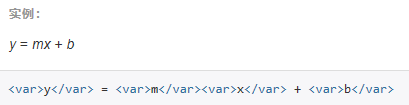
1.1.16变量
通过 <var> 标签标记变量。

1.1.17 程序输出
通过 <samp> 标签来标记程序输出的内容。

这章结的内容比较多,又比较零碎。后面的表格再单独写一篇吧。一起往后走着~~~~~~






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步