本章主要学习Bootstrap的基本架构
1、使用Bootstrap实现响应式设计
2、使用Bootstrap栅格系统
一、使用Bootstrap实现响应式设计
1.1创建符合Bootstrap结构的HTML文件
1.1.1 Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型,设置方式如下:
<!DOCTYPE html>
<html lang="zh-CN">
...
</html>
1.1.2 设置移动设备优先,在<head>标签之间添加meta标签,设置方式如下命令所示:
<meta name="viewport" content="width=device-width, initial-scale=1">
1.1.3 引入bootstrap.min.css、jquery.js文件和bootstrap.min.js文件
1.2 布局容器
布局容器用于包裹页面中的内容。例如,我们在设计网页布局的时候经常使用div标签来包裹内部的元素,内部元素可以是标签也可以是文本内容,通过设置外测div的样式从而控制内部元素的样式和整体的布局效果。一般一个完整的模块外测会有一个div,div如果需要设置100%宽度时,我们只需要设置width:100%,如果需要固定宽度,并且需要整体居中,我们可以设置width:数值px;margin:0 auto;来控制固定宽度和居中效果。在bootstrap中也预定义了这种布局容器的效果,下面我们一起学习如何使用布局容器吧~
bootstrap中通过class定义常用的样式,供大家使用,提高网页开发效率。在使用的时候我们只需要引入相应的bootstrap样式和js文件后,在对应的标签中引入预定义的class名称即可实现bootstrap中的预定义效果。
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
1.2.1 .container 类用于固定宽度并支持响应式布局的容器
例:
<div class="container"> 使用Bootstrap中预先定义的container类的效果。</div>
1.2.2 .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器例:
<div class="container-fluid">使用Bootstrap中预先定义的container-fluid类的效果。</div>
使用 body {margin: 0;} 来移除 body 的边距 使用 body {margin: 0;}来移除 body 的边距
1.2.3 响应式图片
例:
<img src="..." class="img-responsive" alt="响应式图像">
通过添加 img-responsive class 可以让 Bootstrap 3 中的图像对响应式布局的支持更友好
二、使用Bootstrap栅格系统
1.1为什么使用栅格系统
在日常做网页的时候我们经常会遇到横向导航菜单、图文混排等效果,但是制作的横向导航菜单和图文混排做出既可以适应电脑端又可以自动适应移动端设备的就比较麻烦啦!那么我们可以采用Bootstrap中预定义的栅格系统来非常快捷的解决该问题。
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
1.2栅格系统的原理及使用
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。 - 在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
1.3栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

例1:

1 <div class="container"> 2 <!--横向导航菜单案例:--> 3 <div class="row"> 4 <!--大屏幕时显示1个大小,中等屏幕的时候显示2个大小,小屏幕和超小屏幕时显示3个大小--> 5 <div class="col-lg-1 col-md-2 col-sm-3 col-xs-3">第一个</div> 6 <div class="col-lg-2 col-md-2 col-sm-3 col-xs-3">第二个</div> 7 <div class="col-lg-2 col-md-2 col-sm-3 col-xs-3">第三个</div> 8 <div class="col-lg-2 col-md-2 col-sm-3 col-xs-3">第四个</div> 9 <!--大屏幕时显示2个大小,中等屏幕的时候显示2个大小,小屏幕和超小屏幕时隐藏--> 10 <div class="col-lg-2 col-md-2 hidden-sm hidden-xs">第五个</div> 11 <!--大屏幕时显示2个大小,中等屏幕的时候显示2个大小,小屏幕和超小屏幕时隐藏--> 12 <div class="col-lg-2 col-md-2 hidden-sm hidden-xs">第六个</div> 13 <!--大屏幕时显示2个大小,中等屏幕、小屏幕和超小屏幕时隐藏--> 14 <div class="col-lg-1 hidden-md hidden-sm hidden-xs">第七个</div> 15 </div> 16 </div>
1.4响应式列重置
列重置(清除浮动):<div class="clearfix visible-xs"></div>
例:

1 <div class="row"> 2 <div class="col-md-6">col-md-6</div> 3 <div class="col-md-2">col-md-2</div> 4 <!--响应式的列重置(清除浮动)--> 5 <div class="clearfix visible-md visible-lg"></div> 6 <div class="col-md-4">col-md-4</div> 7 </div>
1.5列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
列偏移:<div class="col-md-offset-*"></div>
例:

1 <div class="row"> 2 <!--大屏和中屏大小时向右偏移1个列的位置--> 3 <div class="col-md-6 col-lg-offset-1 col-md-offset-1">col-md-6</div> 4 <div class="col-md-2">col-md-2</div> 5 <!--响应式的列重置(清除浮动)--> 6 <div class="clearfix visible-md visible-lg"></div> 7 <div class="col-md-4">col-md-4</div> 8 </div>
1.6列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
列排序(向左浮动或向右浮动几个列):<div class="col-md-push/pull-*"></div>
push:推,向右浮动几个列
pull:拉,向左浮动几个列
例:

1 <div class="row"> 2 <!--大屏和中屏大时向右移动5个列的位置--> 3 <div class="col-md-3 col-lg-push-5 col-md-push-5">col-md-3</div> 4 <div class="col-md-3">col-md-3</div> 5 <!--大屏和中屏大时向左移动5个列的位置--> 6 <div class="col-md-2 col-lg-pull-5 col-md-pull-5">col-md-2</div> 7 <!--响应式的列重置(清除浮动)--> 8 <div class="clearfix visible-md visible-lg"></div> 9 <div class="col-md-4">col-md-4</div> 10 </div>
1.7媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
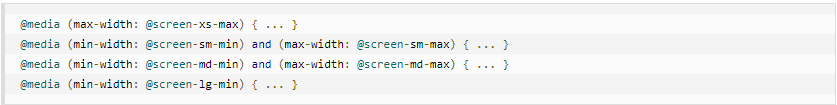
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
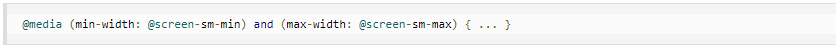
让我们来看下面这行代码:

对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。




