jquery 单击和双击事件冲突解决方案
本人需要给bootstrap-treeview的树节点添加双击事件。而该插件原生方法中不带双击事件功能。该插件的节点默认绑定的单击事件,由此引起了单击事件和双击事件的冲突。
编写测试代码
引起冲突的代码:

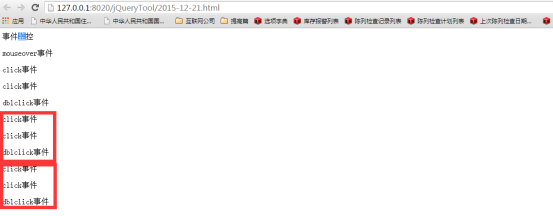
问题效果展示:

每一次触发双击事件都会引起两次单击事件
解决冲突的代码:

解决问题效果展示:

完美解决单击事件和双击事件冲突问题
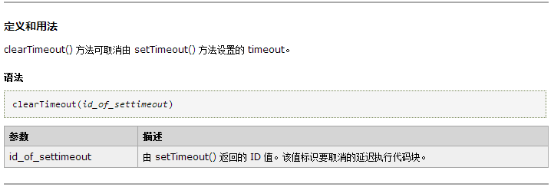
这里主要用到两个HTML DOM Window对象中函数,settimeout(),clearTimeout()


我这里两个单击事件触发的时间间隔设置在等于300毫秒,这里需要根据实际情况而定。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>



