Js Jquery 时间控件显示小时 分钟 秒
// ui.js 自带的datepicker 插件只能显示日期不能显示时分秒 使用dateTimePicker可以显示时间
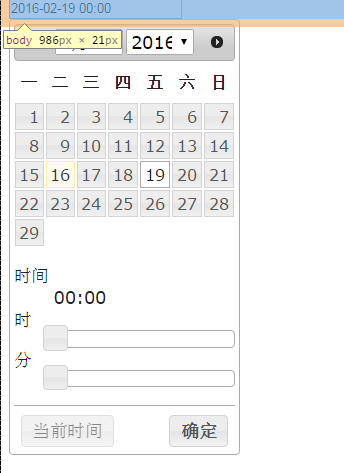
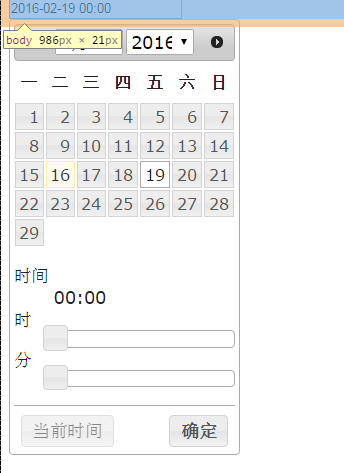
效果图:

首先需要引用 js和css 注意 ui.js的顺序要在slide 和timepicker 前面 否者无法运行
<script src="../Scripts/jquery-1.7.1.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-slide.min.js"></script>
<script src="../Content/themes/timepicker/js/jquery-ui-timepicker-addon.js"></script>
<link href="../Content/themes/timepicker/css/jquery-ui.css" rel="stylesheet" />
Html 部分如下:
如果出现页面日历样式出现问题 可以自行调css 可以把
ui-datepicker 的 width: auto; 调为自适应
<body>
<script>
$(function () {
$("#MyDte").datetimepicker();
})
</script>
<form id="form1" runat="server">
<div>
<input id="MyDte" type="text"/>
</div>
</form>
</body>



