vueJS报错记录列表以及解决方案
1、在elem团队新出的框架里,navMenu,控制台报missing required prop "index"

解决方案:
添加index的值

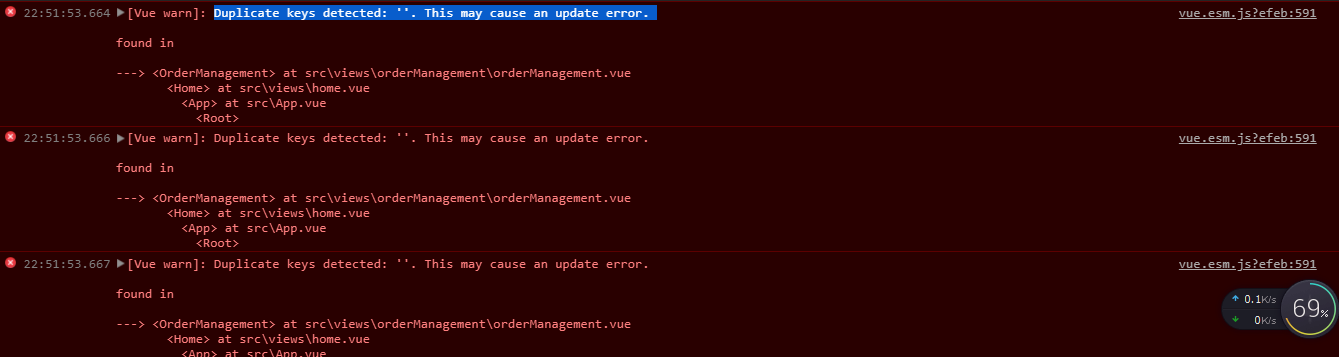
2、Duplicate keys detected: ''. This may cause an update error.found in---> <OrderManagement> at src\views\orderManagement\orderManagement.vue

解决办法
这是因为有重复的:key 你可以把几个v-for中的key换成不同的值 就可以了
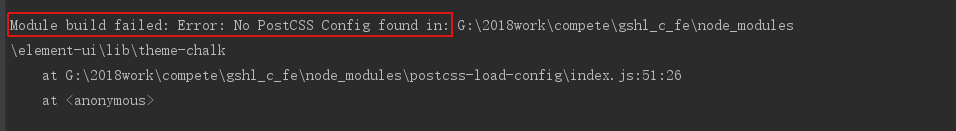
3、No PostCSS Config found

解决方案
解决方案:
在项目根目录新建postcss.config.js文件,并对postcss进行配置:
文中有错误的地方希望指出,共同进步




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2017-10-23 前端(各种demo)三:优惠券,热区,等模块的实现(css方式)