前端(各种demo)三:优惠券,热区,等模块的实现(css方式)
各种样式的css实现
1、优惠券样式的实现;
2、热区的实现;
在电商平台上总会发出各种券,需要对应到不同的产品,对应到不同的服务。而使用券可以使用UED的设计稿里的照片,但是本来一次性的加载过多的照片,浏览器的负载很大,容易出现一个问题:浏览器内存泄露。最初在谷歌浏览器同时加载1000以上的照片会导致浏览器自动强制关闭网页。所以在开发的时候对于庞大的系统是需要考虑浏览器内存的泄露问题。

券的思路:先做一个div盒子,盒子里放一个数字,一个垂直的线;再做一个圆,覆盖前面一个div右边的框;后边再加一个领券的文字。
热区的思路:先做有一个div盒子,盒子里放一个文字,然后使用一个三角形覆盖前面div盒子的底部。
一、券的实现
1、先来画一个圆
<div style="width: 26px;height: 26px;border-radius: 50%;background:#999999;display: inline-block;"></div>

2、券基本样式
<div style="width: 42px;height: 26px;background:#999999;padding-left: 4px;line-height:26px;color: #fff;display: inline-block;">
<span>100</span>
<span style="border-right:1px dashed #fff"></span>
</div>

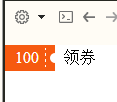
3、券和圆的合并
<div style="width: 50px;height: 26px;background:rgb(246, 90, 16);line-height:26px;color: #fff;display: inline-block;text-align: center;">
<span style="margin-left: -6px">100</span>
</div>
<span style="border-right:1px dashed #fff;position: relative;left: -14px;"></span>
<div style="width: 10px;height: 10px;border-radius: 50%;background: #fff;display: inline-block;margin-left: -10px;position: relative;">
</div>
<span>领券</span>

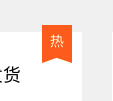
二、热区的实现

这个类似于三角形实现,可以参考这个:http://www.cnblogs.com/chengxs/p/7242647.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.triangle-border {
width: 0;
height: 0;
border-width: 15px;
border-style: solid;
position: relative;
overflow: hidden;
}
.background {
bottom: 30px;
margin-left: -1px;
border-color: transparent transparent rgb(255, 255, 255) transparent;
}
</style>
</head>
<body>
<div style="width: 30px;height: 38px;background:rgb(246, 90, 16);color: #fff;display: inline-block;text-align: center;">
<span>热</span>
</div>
<div class="triangle-border background"></div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述