前端(各种demo)二:左侧导航栏的折叠和打开(不使用js)基础版和升级版
1.给div设置定位。
复习一下——
css中position有五种属性:
static:默认值,没有定位
absolute:绝对定位,相对于父级元素进行定位
relative:相对定位
fixed:固定定位,相对于浏览器窗口进行定位
inherit:从父元素继承定位信息
除了默认值static和inherit之外,添加其他三种都可以实现窗口自适应。
在做管控类的项目的时候总会遇到右侧的导航栏的折叠和打开问题,不使用js实现,纯粹的css实现,更准确的说应该是使用css3的checked实现的。
主要属性是:
menu :checked + .menu-item-list { max-height: 500px; }
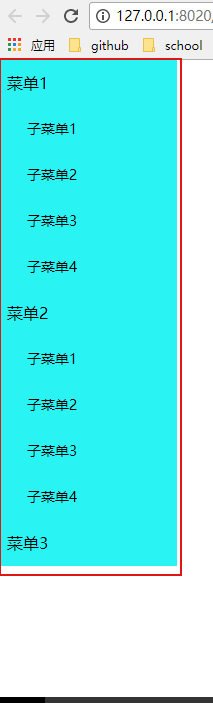
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
menu {
width: 180px;
max-height: 100%;
overflow: auto;
background-color: #15f5f5;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
.menu-parent:hover{
background-color: rgba(0, 0, 0, 0.06);
}
.menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background-color: rgba(0, 0, 0, 0.06);
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
</style>
</head>
<body>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
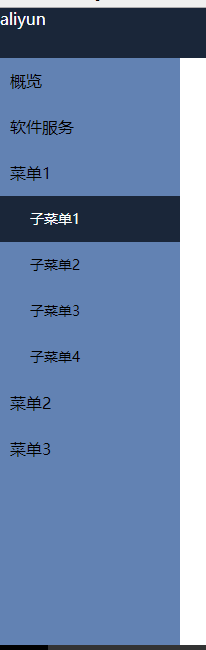
升级版
例如要实现这样的:左侧的底部长度不会随着下拉而拉高。

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
}
header {
width: 100%;
height: 50px;
background: #1A2940;
color: #fff;
}
.box{
width: 180px;
height: 100%;
background-color: #6a8bbc;
}
menu {
width: 180px;
/*height: calc(height-50);*/
/*max-height: 100%;*/
overflow: auto;
background-color: #6a8bbc;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
menu .menu-parent:hover{
background: #1A2940;
}
menu .menu-parent:active{
color: #fff;
background-color: #5375f1;
}
menu .menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background: #1A2940;
color: #fff;
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
.tdcolor { color:red }
</style>
<script type="text/javascript">
var menu = document.getElementsByTagName('menu-parent');
window.onload = function(){
for(var i=0;i<menu.length;i++){
menu[i].onclick = function(){
menuOnclick(this);
}
}
}
function menuOnclick(obj){
for(var j=0;j<menu.length;j++){
if(menu[j]==obj){
menu[j].className = 'tdcolor';
}
}
}
</script>
</head>
<body>
<header>
<img src="/" />aliyun
</header>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent active">概览</span>
</div>
<div class="menu-item">
<span class="menu-parent">软件服务</span>
</div>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
文中有错误的地方希望指出,共同进步





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述