手把手教你用npm发布一个包,详细教程
require('./autoRoute.js')给引入进来,那也行。但是,为什么不把心放大一点呢?比如说,我们把它做成一个npm包!npm config set registry https://www.npmjs.com/
因为这个官方npm加载速度慢,之后再切换回来
npm config set registry https://registry.npm.taobao.org
2、自己电脑不是adminstrator权限,请切换到administrator用户。这个不需要告诉你怎么切换用户吧
3、注册一个npm账号
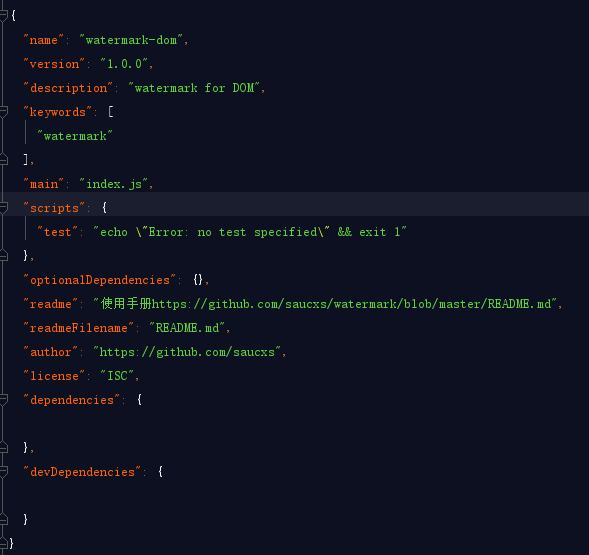
cd进去npm init
接下来就是一长串表单:
- name:填写你这个包的名字,默认是你这个文件夹的名字。不过这里要着重说一下,最好先去npm上找一下有没有同名的包。最好的测试方式就是,在命令行里面输入
npm install 你要取的名字,如果报错,那么很好,npm上没有跟你同名的包,你可以放心大胆地把包发布出去。如果成功下载下来了。。。那么很不幸,改名字吧。。。 - version:你这个包的版本,默认是1.0.0
- description:这个用一句话描述你的包是干嘛用的,比如我就直接:‘watermark for dom’
- entry point:入口文件,默认是
Index.js,你也可以自己填写你自己的文件名 - test command:测试命令,这个直接回车就好了,因为目前还不需要这个。
- git repository:这个是git仓库地址,如果你的包是先放到github上或者其他git仓库里,这时候你的文件夹里面会存在一个隐藏的
.git目录,npm会读到这个目录作为这一项的默认值。如果没有的话,直接回车继续。 - keyword:这个是一个重点,这个关系到有多少人会搜到你的npm包。尽量使用贴切的关键字作为这个包的索引。我这个包嘛,第一是在
express下工作的,然后又是一个插件plugin,然后又是一个注册路由route用的,而这个路由又是基于文件目录dir,所以很好就得出我的包的索引关键字。 - author:写你的账号或者你的github账号吧
- license:这个直接回车,开源文件来着。。。

2、然后,在目录下新建一个index.js文件,或者你刚才修改了那个entry point的值,那么你这个文件名也跟着改为那个值。
 这个index.js里面我放了一个压缩的index.min.js。
这个index.js里面我放了一个压缩的index.min.js。
npm login
登录的是自己注册的用户名和密码。
PS:或者使用添加npm用户
npm adduser
四、npm发布到官方网上
npm publish
npm publish
PS :每一次发布新的一版,version版本要改变,不然npm会给我报错。一般情况下,一旦你要修改你已经发布后的代码,然后又要执行发布操作,务必到package.json里面,把version改一下,比如从1.0.0改为1.0.1,然后在执行npm publish,这样就可以成功发布了。

六、如何使用watermark-dom包(最后边是最重要的)
npm包引入
第一步:获取水印组件包: npm install watermark-dom
第二步:引入水印模块:import watermark from 'watermark-dom'
第三步:在需要使用水印的页面js中调用水印初始化方法
watermark.init({ watermark_txt: "测试水印"});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述