ThinkJS框架入门详细教程(一)开发环境
一、前端标配环境
1、nodeJS正确安装,可以参考:http://www.cnblogs.com/chengxs/p/6221393.html
2、git正确安装,可以参考:http://www.cnblogs.com/chengxs/p/6244023.html
二、安装ThinkJS命令
npm install -g think-cli
安装完成后,系统中会有 thinkjs 命令(可以通过 thinkjs -v 查看 think-cli 的版本号,此版本号非 thinkjs 的版本号)。如果找不到这个命令,请确认环境变量是否正确。
三、创建项目
执行 下面语句 来创建项目,如:
thinkjs new [project_name]
然后
cd demo;
npm install;
npm start;
四、项目结构
默认创建的项目结构如下:
|--- development.js //开发环境下的入口文件 |--- nginx.conf //nginx 配置文件 |--- package.json |--- pm2.json //pm2 配置文件 |--- production.js //生产环境下的入口文件 |--- README.md |--- src | |--- bootstrap //启动自动执行目录 | | |--- master.js //Master 进程下自动执行 | | |--- worker.js //Worker 进程下自动执行 | |--- config //配置文件目录 | | |--- adapter.js // adapter 配置文件 | | |--- config.js // 默认配置文件 | | |--- config.production.js //生产环境下的默认配置文件,和 config.js 合并 | | |--- extend.js //extend 配置文件 | | |--- middleware.js //middleware 配置文件 | | |--- router.js //自定义路由配置文件 | |--- controller //控制器目录 | | |--- base.js | | |--- index.js | |--- logic //logic 目录 | | |--- index.js | |--- model //模型目录 | | |--- index.js |--- view //模板目录 | |--- index_index.html |--- www | |--- static //静态资源目录 | | |--- css | | |--- img | | |--- js
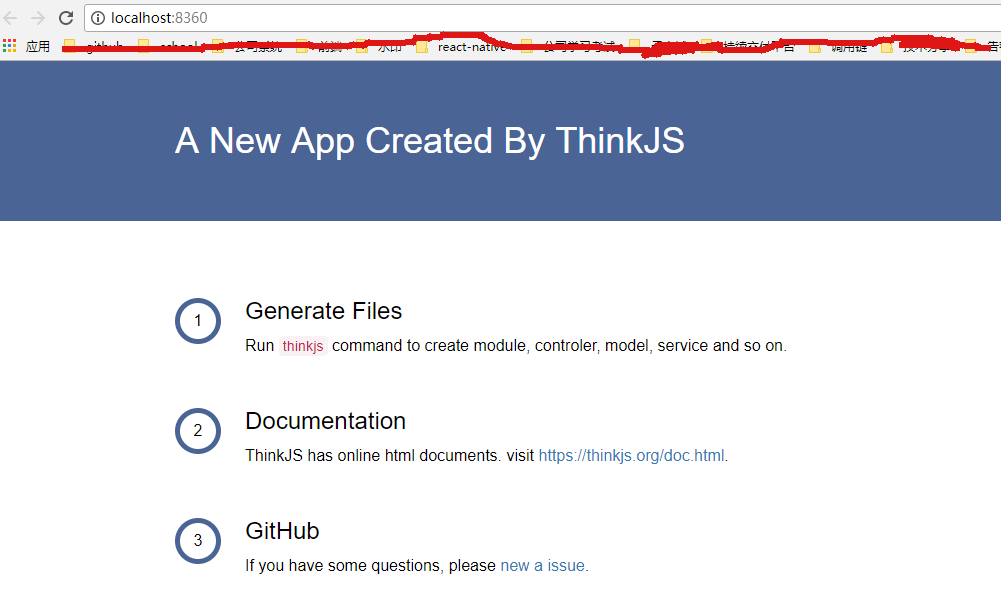
五、效果
打开浏览器访问 http://127.0.0.1:8360/,如果是在远程机器上创建的项目,需要把 IP 换成对应的地址。
效果如下:

可以参考官方文档:https://thinkjs.org/zh-cn/doc/3.0/create_project.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述