HTML5 Canvas 画布
一、Canvas是什么?
canvas,是一个画布,canvas元素用于在网页上绘制图形。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
二、创建Canvas元素
加上基本的属性:类,宽度和高度
<canvas class="MyCanvas" width:100px height:100px></canvas>
三、绘制路径
使用的是javascript元素来绘制,canvas本省不具备绘图的能力。所有的绘制必须通过javascript来完成。
1、JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
2、绘制一个红色的矩形:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
3、fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
四、坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
1、谷歌浏览器(chrome)

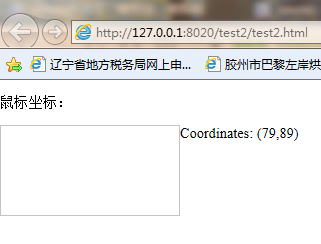
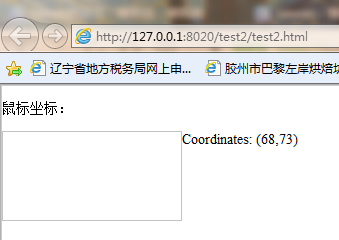
2、IE9浏览器下

3、IE8浏览器在(毫无压力)

五、代码部分
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> #box { float: left; width: 199px; height: 99px; border: 1px solid #c3c3c3; } </style> <script type="text/javascript"> function xy_get(e) { x = e.clientX; y = e.clientY; document.getElementById("xy_zuobiao").innerHTML = "Coordinates: (" + x + "," + y + ")"; } function xy_clear() { document.getElementById("xy_zuobiao").innerHTML = ""; } </script> </head> <body > <p>鼠标坐标:</p> <div id="box" onmousemove="xy_get(event)" onmouseout="xy_clear()"></div> <div id="xy_zuobiao"></div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述