园子里写的文章的都是把控制器从传统的项目中的Controllers拿出来单独放
,但很少几乎没有把视图从Views拿出去这样的文章,今天来写一个.
今天学习MVC的时候,试着实现了一下,其实很简单!一步步解决问题就行了,下面记录如下,供需要的同学参考,写的不好,轻喷,谢啦
首先咱们自己建一个MyCustomView文件夹 下面建一个Home文件夹里面放Index.cshtml视图

删除原来Views/Home/Index.cshtml
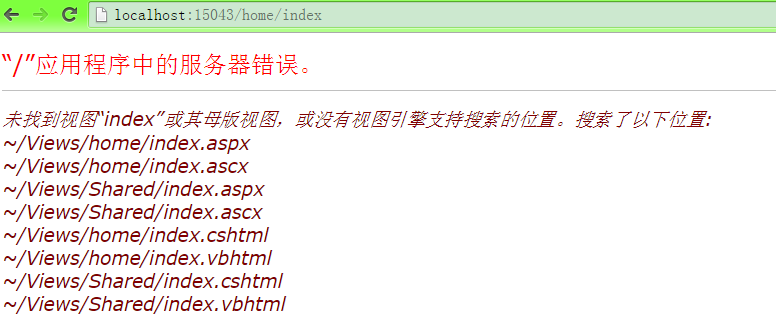
很明显这个时候访问Home/Index肯定会出现最经典的错误

原来MVC找视图的时候是根据路由去找对应视图的
通过razor视图引擎的默认视图位置去找视图
步骤一:我们在Global.asax.cs中的Application_Start方法加下面的代码
ViewEngines.Engines.RemoveAt(0);
ViewEngineCollection vec = ViewEngines.Engines;
RazorViewEngine razor = vec[0] as RazorViewEngine;
razor.ViewLocationFormats = new string[]{"~/Views/{1}/{0}.cshtml","~/Views/Shared/{0}.cshtml","~/MyCustomView/{1}/{0}.cshtml" };
其实就是做了一个小小的优化,让mvc找视图的时候不找vb那些视图以及加了一个自定义的视图路径"~/MyCustomView/{1}/{0}.cshtml"
这个时候我们再访问Home/Index依然有问题(虽然找到了视图) 问题变了

这个时候很明显,已经开始在我们自定义加的视图文件夹下面开始找视图了.但是找到了,却提示这个视图文件没派生自 WebViewPage 或 WebViewPage<TModel>。
我们知道Razor视图最终都会编译成一个类,这个类会自动继承WebViewPage 或 WebViewPage<TModel>,(这个是强类型视图了..)(大家可以用反编译工具看见)
但是我们把视图从Views下面拿出来了, MVC框架就不会编译的时候让他继承WebViewPage 或 WebViewPage<TModel>
步骤二:那么既然你MVC框架不给我们的视图继承这个,我们自己就不能来吗?用大拇指想想就知道肯定是可以的了!

两种方法:
第一种:这种最简单.把Views下面的web.config文件复制一个到MyCustomView下面,这样错误就没有了!就可以正常访问找到视图了
原理就是

上图中Views文件夹下面的Web.config中有一个节点配置了这么一句话<pages pageBaseType="System.Web.Mvc.WebViewPage"> .很明显是继承WebViewPage 的意思
有这个,此文件夹里面所有的视图编译的时候会自动运行这个,肯定就继承了WebViewPage
视图文件多的时候很适合这样做哦
我们知道ASP.NET框架对Web.config是 有就近原则和继承原则的,也就是你在网站根目录的Web.config下面的配置,适用于网站下面所有的程序,当你在子文件下面再有Web.config 的时候,他会就近选择使用(如果配置局部,想不使用全局配置,就可以自己加一个配置文件哦,是不是有点类似CSS中的就近原则,哈哈)
第二种:直接在视图中加一句指令
@inherits System.Web.Mvc.WebViewPage
作用不言而喻,当前视图会继承WebViewPage ,但多个视图的时候每个里面都写一句这个烦不烦!!所以不推挤这个啦!
有问题欢迎留言,把控制器放到单独的类库项目(单独的程序集)中这里就不写了很简单,园子文章太多了




