实战心得笔记
1. 页首和页尾如何定住?------使用position:fixed;top:10px;left:0
.header { position: fixed; top: 0; left: 0; width: 100%; } .footer { position: fixed; bottom: 0; left: 0; width: 100%; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../statics/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.el-menu {
display: flex;
align-items: center;
justify-content: center;
}
.header img {
position: absolute;
left: 80px;
top: -4px;
width: 118px;
height: 70px;
z-index: 999;
}
</style>
</head>
<body>
<div id="app"></div>
<template id="header">
<div class="header">
<img src="https://www.luffycity.com/static/img/head-logo.a7cedf3.svg"/>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal">
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="2">免费课程</el-menu-item>
<el-menu-item index="3">轻课</el-menu-item>
<el-menu-item index="4">学位课程</el-menu-item>
<el-menu-item index="5">智能题库</el-menu-item>
<el-menu-item index="6">公开课</el-menu-item>
<el-menu-item index="7">内部教材</el-menu-item>
<el-menu-item index="8">老男孩教育</el-menu-item>
</el-menu>
</div>
</template>
<template id="footer">
<div class="footer">
<el-menu class="el-menu-demo" mode="horizontal" background-color="black">
<el-menu-item index="1">关于我们</el-menu-item>
<el-menu-item index="2">联系我们</el-menu-item>
<el-menu-item index="3">商业合作</el-menu-item>
<el-menu-item index="4">帮助中心</el-menu-item>
<el-menu-item index="5">意见反馈</el-menu-item>
<el-menu-item index="6">新手指南</el-menu-item>
</el-menu>
</div>
</template>
<script>
let pageHeader = {
template: "#header",
data() {
return {
activeIndex: "1"
}
}
};
let pageFooter = {
template: "#footer"
};
let App = {
template: `
<div>
<div>
<page-header></page-header>
</div>
<div>
<page-footer></page-footer>
</div>
</div>
`,
components: {
'page-header': pageHeader,
'page-footer': pageFooter
}
};
new Vue({
el: "#app",
template: `<app></app>`,
components: {
'app': App
}
})
</script>
</body>
</html>
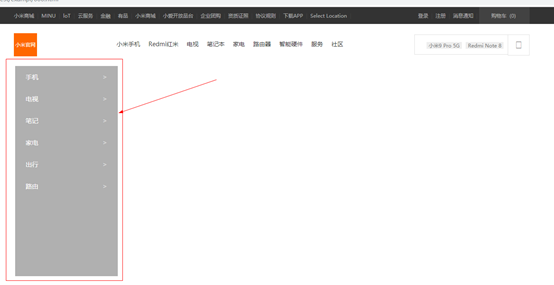
1. 下图中的“手机”+“>”如何左右分布?
1. a标签包裹span标签。分别使用sep1,sep2.

<div class="header3"> <div class="header3_left"> <ul> <!--用a标签将span标签包起来--> <li><a class="sep1" href="">手机<span class="sep2" > > </span></a></li> <li><a class="sep1" href="">电视<span class="sep2" > > </span></a></li> <li><a class="sep1" href="">笔记<span class="sep2" > > </span></a></li> <li><a class="sep1" href="">家电<span class="sep2" > > </span></a></li> <li><a class="sep1" href="">出行<span class="sep2" > > </span></a></li> <li><a class="sep1" href="">路由<span class="sep2" > > </span></a></li> </ul> </div> </div>
Css格式‘’
.header3{ height:500px; width:1220px; margin:0 auto; } .header3_left{ position: relative; float: left; width:20%; height:500px; background-color: #b0b0b0; /*背景色为白色*/ } ul{ /*1.消除默认的ul格式 */ margin:0; padding:0; } .header3 li{ /*2.li标签控制位置。字体居中、消除默认的小圆点。*/ text-align: center; list-style-type: none; padding:5px; } .header3 a{ /*3.消除下划线,调整字体,字体偏移向左*/ text-decoration: none; font-size: 15px; text-align: left; } .header3 .sep1{ /*a标签置为块级标签*/ position: relative; padding-left:20px; color:white; height:42px; line-height: 42px; display: block; } .header3 .sep2{ position:absolute; top:12px; right:20px; font-size: 16px; line-height: 16px; color:#e0e0e0; } .header3 li:hover { background-color:orangered ; }
2. 如何控制照片在div中的大小。
<div class=”c1”> <img src=””> </div> .c1 img{ Width:50px; Height:50px; }


