flex布局
flex布局
display:flex;
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

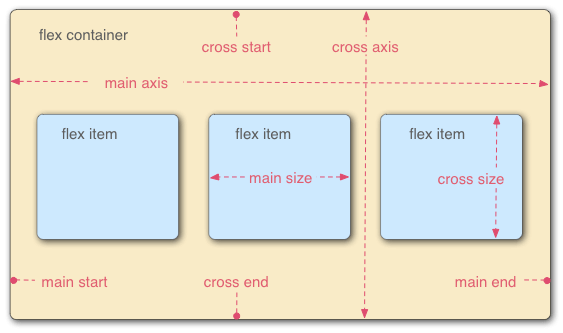
一,flex-direction:决定主轴的方向
row:起点在左边,向右边方向延展
row-reverse:起点在右边,向左边方向延展
column:起点在上边,向下边方向延展
column-reverse:起点在下边,向上边方向延展
二,fex-wrap:决定是否换行
nowrap(默认):不换行
wrap:换行,第一行开始
wrap-reverse:换行,第一行在下方
三,flex-flow是flex-direction属性和flex-wrap的简写例如(marrgin)
先flex-direction后flex-wrap
四,justify-content 定义在主轴的对齐方式
以main-start开始
flex-start
flex-end
center
space-between
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
五,align-items:定义项目在交叉轴上如何对齐(与justify-content相似)
以cross-start开始
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
六,align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用;
以main-start,cross-start开始
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
参考网址:http://www.runoob.com/w3cnote/flex-grammar.html



