原生js,时间日期简单应用。
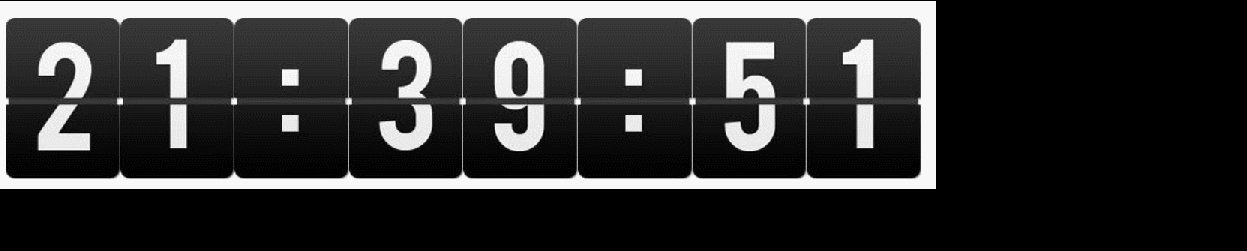
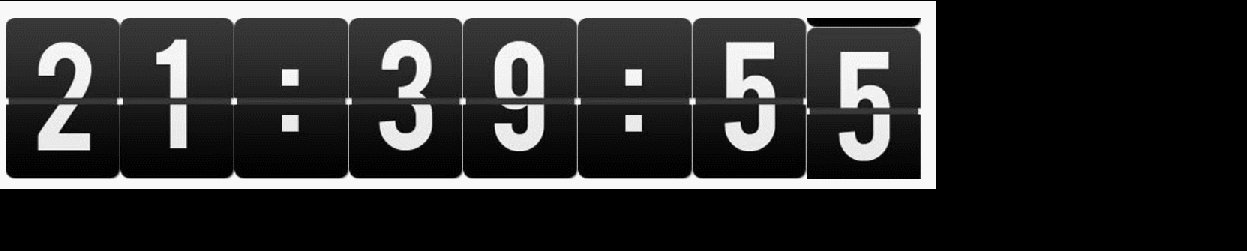
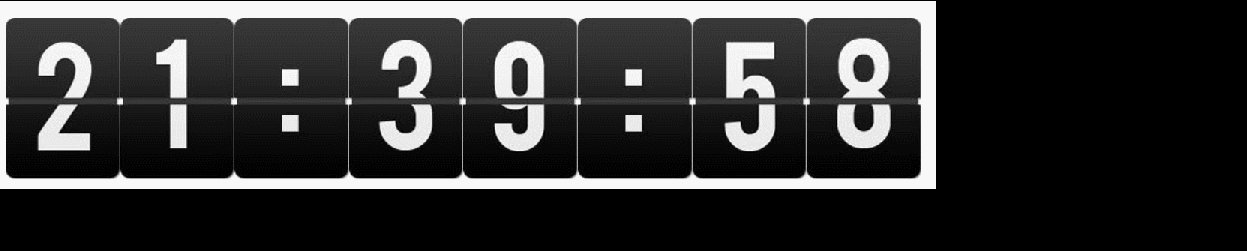
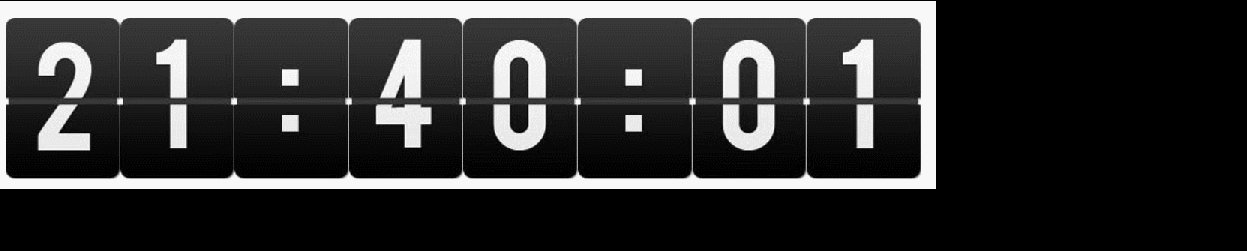
一、数码时钟,滚动切换时间。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul,li{list-style: none;padding: 0;margin: 0}
#clock {
height: 172px;
overflow: hidden;
}
#clock ul{
overflow: hidden;
}
#clock li{
float: left;
position: relative;
}
#clock ul li img{
display: block;
height: 172px;
}
</style>
</head>
<body>
<div id="clock"></div>
</body>
<script>
window.onload =function(){
var clock = document.getElementById("clock")
clockFn(clock)
}
function clockFn(obj){
var dataArr = clock(); //获取时间
var maxArr = [3,4,0,6,10,0,6,10] //保存每一组最大的值
console.log(dataArr)
obj.innerHTML += '<ul></ul>'
var oUl = obj.getElementsByTagName('ul')[0]
for(var i=0; i<dataArr.length;i++){
oUl.innerHTML+='<li></li>'
}
var oLi = oUl.getElementsByTagName('li')
//插入图片
function getImg(){
for(var i=0; i<maxArr.length;i++){
if(maxArr[i]==0){
oLi[i].innerHTML+='<img src="img/colon.JPG"/>'
}else{
for(var j=0; j<maxArr[i];j++){
oLi[i].innerHTML+='<img src="img/'+j+'.JPG"/>'
}
}
}
}
getImg()
//获取图片的高度来计算滚动
var oImgHeight = oLi[0].getElementsByTagName('img')[0].offsetHeight
//每隔1秒调用一下函数来更新视图
setInterval(autoPlay,1000)
function autoPlay(){
dataArr = clock()
for(var i=0; i<oLi.length; i++){
if(maxArr[i]!=0){
var tt = -(dataArr.charAt(i) * oImgHeight)
console.log(tt)
startMove(oLi[i], {top: tt})
}
}
}
}
//获取时间
function clock(){
var myTime = new Date();
var iHours = myTime.getHours();
var iMin = myTime.getMinutes();
var iSce = myTime.getSeconds();
var str = checkTime(iHours)+":"+checkTime(iMin)+":"+checkTime(iSce)
return str
}
//不齐补0
function checkTime(n){
return n<10?"0"+n:""+n
}
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
//startMove(oDiv, {width: 400, height: 400})
function startMove(obj, json, fnEnd)
{
clearInterval(obj.MoveTimer);
obj.MoveTimer=setInterval(function (){
var bStop=true; //假设:所有值都已经到了
for(var attr in json)
{
var cur=0;
if(attr=='opacity')
{
cur=Math.round(parseFloat(getStyle(obj, attr))*100);
}
else
{
cur=parseInt(getStyle(obj, attr));
}
var speed=(json[attr]-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur!=json[attr])
bStop=false;
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')';
obj.style.opacity=(cur+speed)/100;
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
if(bStop)
{
clearInterval(obj.MoveTimer);
if(fnEnd)fnEnd();
}
}, 30);
}
</script>
</html>




