重新学习-HTML
因自身基础薄弱,故重新学习。
每一天都要比昨天更好。
HTML:
什么是HTML:超文本标记语言,标签语言。
HTML特点:标签成对出现,文本后缀为 “.html”
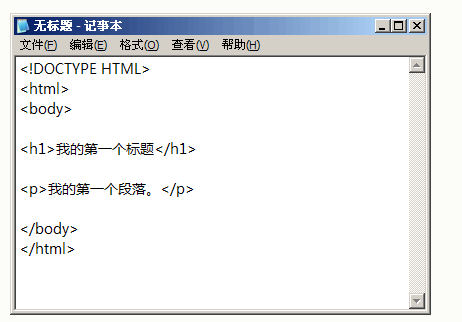
介绍一下格式:<html>
<body></body>
</html>
<html> 标签之间 的文本描述网页。
<body> 标签之间 的文本是页面可见内容
如何写一个简单的HTML的文本呢?
1.桌面右键 新建文本,把后缀改为.html
2.格式搬过来。

3.直接用浏览器打开。完事了。
进入主题!开始HTML 标签的学习之路,也是重点!!
html 里面的标题:使用<h></h>标签来完成,注意! <h></h>标签 是有6个级别的 标签<h1></h1>标题最大!<h6></h6>标题最小。
实例:<h1>这是最大的一个标题</h1>
<h6>这是最小的一个标题</h6>
html 里面的段落:使用<p></p>标签来完成。
实例: <p>这是一个段落</p>
html 里面我们经常要假如别的网址的链接。 这个地方我们使用<a></a>标签来实现。注意!!href属性中 指定链接的地址。
实例:<a href="http://www.baidu.com.cn">这是百度的链接</a>
图像显示------<img>
实例:<img src="ww.jpg" width="104" height="142">
注:src 图片名字
OK 今天就先学到这里,下次继续!



