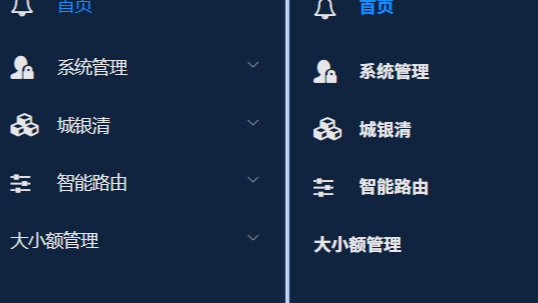
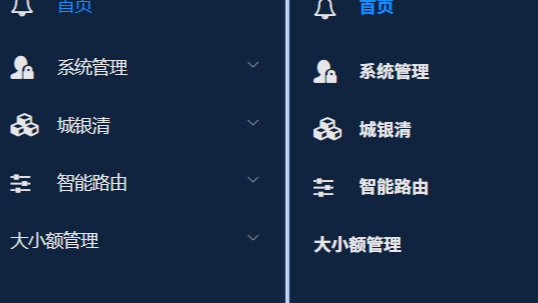
摘要:  vue+element-ui更换本地字体 步骤一:下载otf或者ttf字体 以下载的思源黑体为例, 放到vue工程下的任意文件夹下 步骤二: 创建一个css文件,内容如下:font-family的名称自己取一个就好 @font-face { font-family: 'test'; src: url 阅读全文
vue+element-ui更换本地字体 步骤一:下载otf或者ttf字体 以下载的思源黑体为例, 放到vue工程下的任意文件夹下 步骤二: 创建一个css文件,内容如下:font-family的名称自己取一个就好 @font-face { font-family: 'test'; src: url 阅读全文
 vue+element-ui更换本地字体 步骤一:下载otf或者ttf字体 以下载的思源黑体为例, 放到vue工程下的任意文件夹下 步骤二: 创建一个css文件,内容如下:font-family的名称自己取一个就好 @font-face { font-family: 'test'; src: url 阅读全文
vue+element-ui更换本地字体 步骤一:下载otf或者ttf字体 以下载的思源黑体为例, 放到vue工程下的任意文件夹下 步骤二: 创建一个css文件,内容如下:font-family的名称自己取一个就好 @font-face { font-family: 'test'; src: url 阅读全文
posted @ 2021-11-11 16:19
陈国松
阅读(3660)
评论(1)
推荐(0)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号