vue+element-ui更换本地字体
vue+element-ui更换本地字体
步骤一:下载otf或者ttf字体
以下载的思源黑体为例,

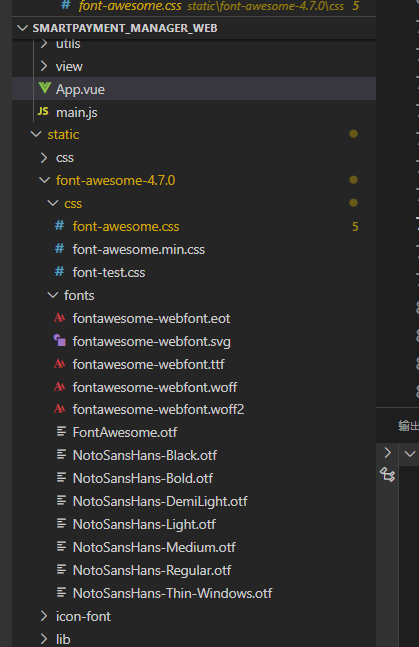
放到vue工程下的任意文件夹下

步骤二:
创建一个css文件,内容如下:font-family的名称自己取一个就好

@font-face {
font-family: 'test';
src: url('../fonts/NotoSansHans-Bold.otf');
font-weight: normal;
font-style: normal;
}
步骤三:
在main.js中引入这个css文件

import '../static/font-awesome-4.7.0/css/font-test.css'
步骤四:

在App.vue里使用这个字体

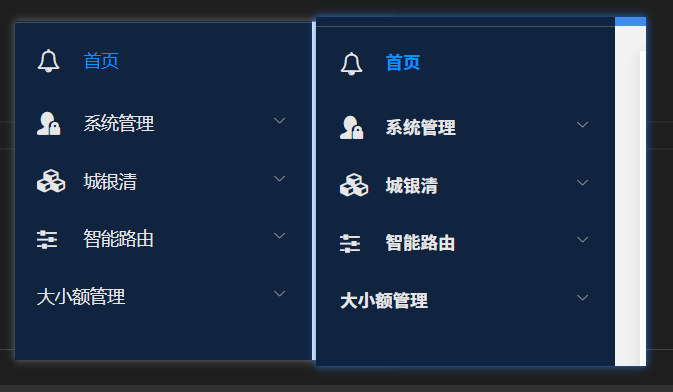
前后对比图


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步