vue中!!、!=、== 、!==、===判断符号的用法等


!可将变量转换成boolean类型,null、undefined和空字符串取反都为false,其余都为true。
可以总结出来,“!”是逻辑与运算,并且可以与任何变量进行逻辑与将其转化为布尔值,“!!”则是逻辑与的取反运算,尤其后者在判断类型时代码简洁高效,省去了多次判断null、undefined和空字符串的冗余代码。
!!是将表达式强制转化为bool值的运算,运算结果为true或false,表达式是什么值,结果就是对应的bool值,不再取非
不是取非再取非的意思!!!
!!false=false; 要注意false和“false” 的区别!!!!!
!!"false"=true;
!!true=true;
!!(NaN || undefined || null || 0 || ' ')=false;
!null=true
!undefined=true!''=true!100=false!'abc'=falsevar o={flag:true}; var test=!!o.flag;//等效于var test=o.flag||false; alert(test);
由于对null与undefined用!操作符时都会产生true的结果,
所以用两个感叹号的作用就在于,
如果明确设置了o中flag的值(非 null/undefined/0""/等值),自然test就会取跟o.flag一样的值;
如果没有设置,test就会默认为false,而不是 null或undefined。
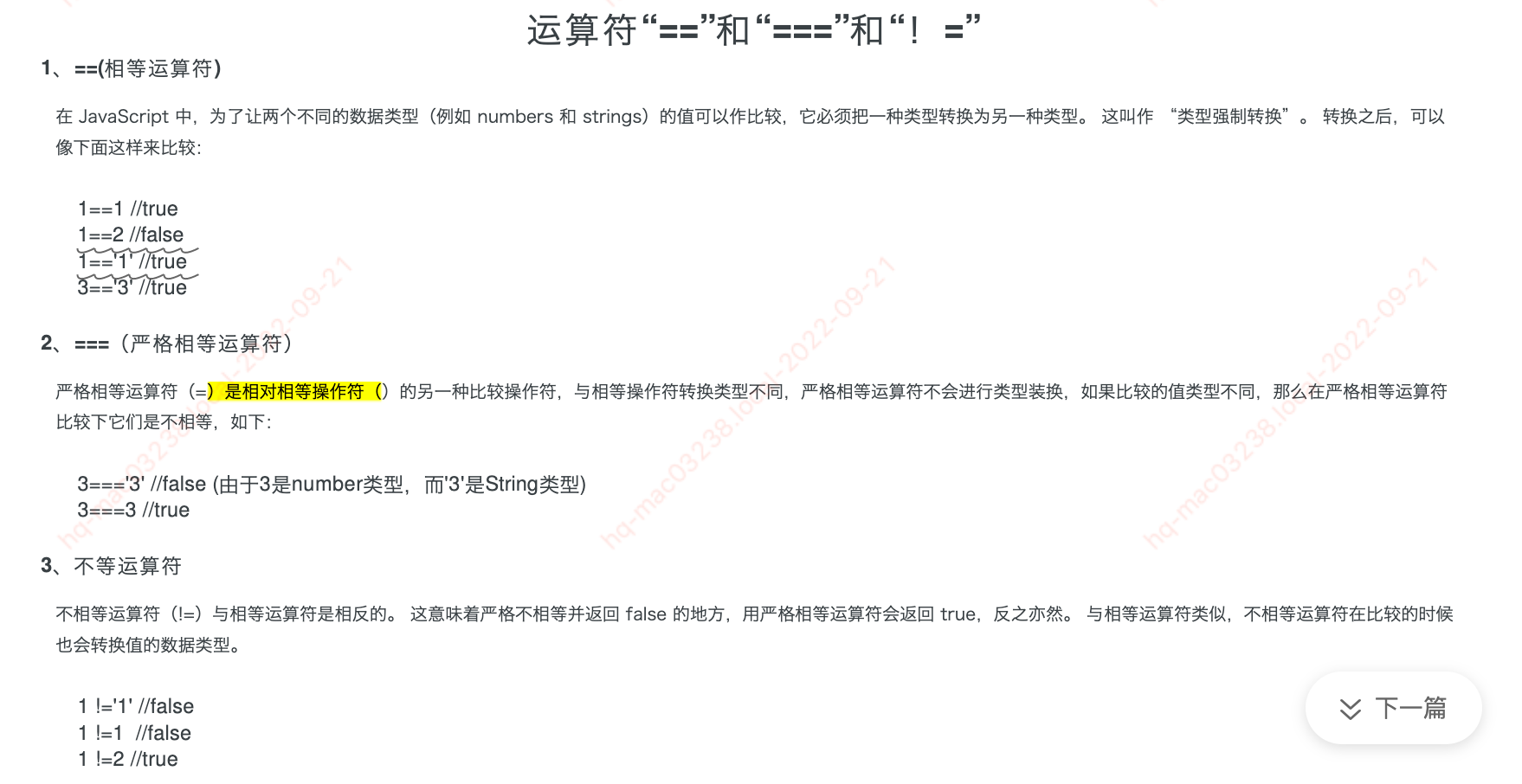
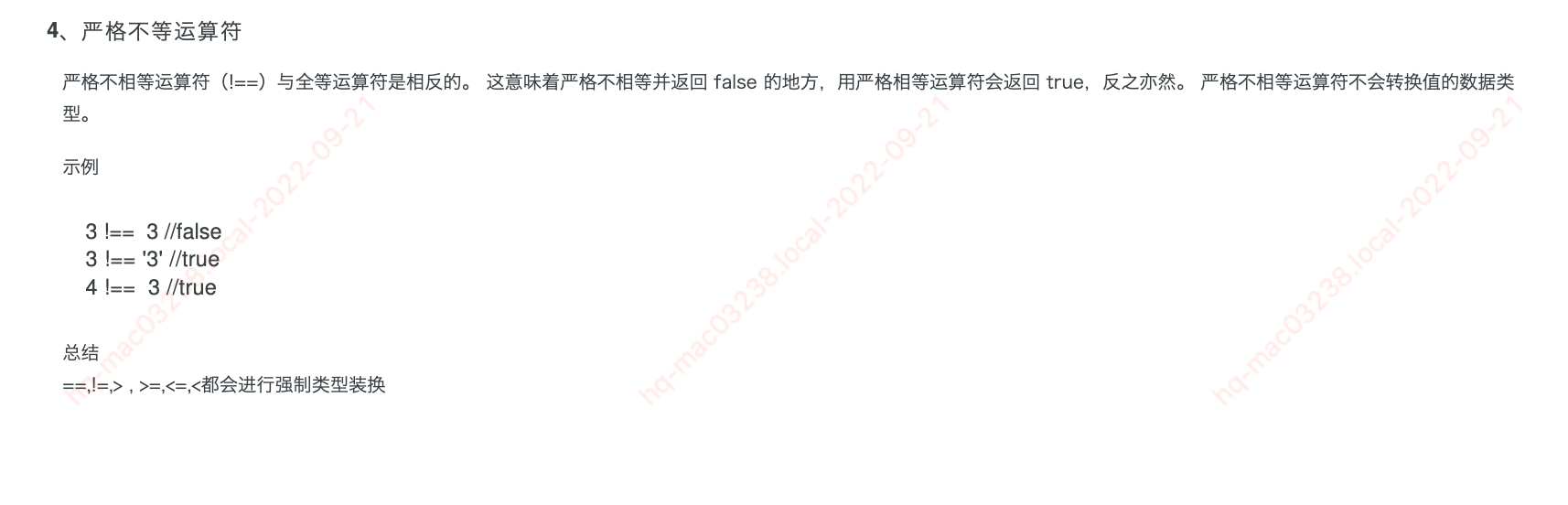
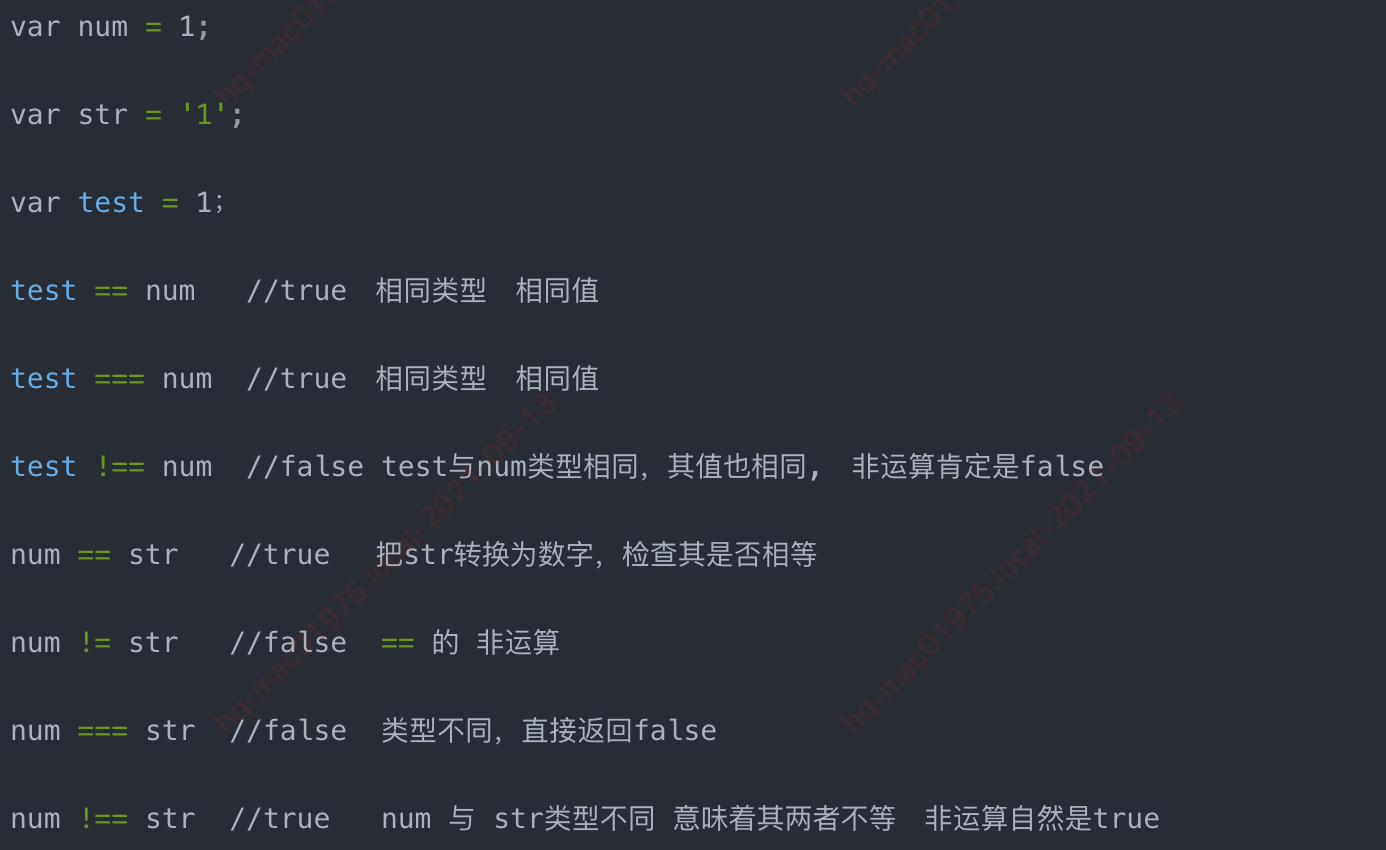
1: == 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 。
2: === 和 !== 只有在相同类型下,才会比较其值。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?