h5视频和音频 -2018/04/16
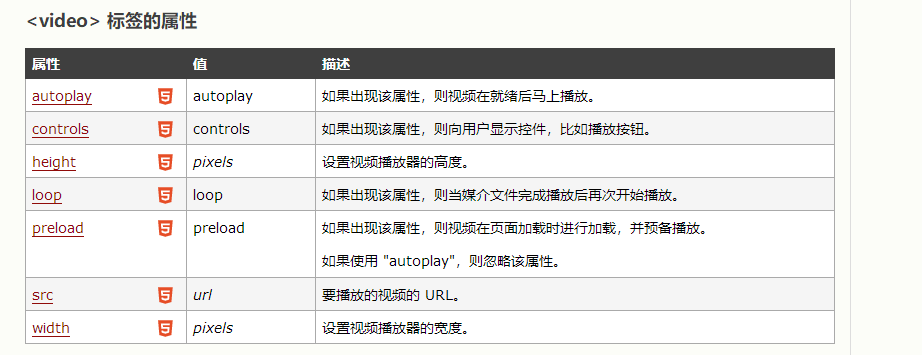
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
当前video元素支持的三种视频格式:
(1)Ogg 带有Theora视频编码和Vorbis音频编码的ogg文件
(2)MPEG4带有h.264视频编码和AAC音频编码的MPEG4文件
(3)WebM带有VP8视频编码和Vorbis音频编码的WebM文件
Theora是开放而且免费的视频压缩编码技术,由Xiph基金会发布。做为该基金会Ogg项目的一部分,从VP3 HD高清到MPEG-4/DiVX格式都能够被Theora很好的支持。 使用Theora无需任何专利许可费。Firefox和Opera将通过新的HTML5元素提供了对Ogg/Theora视频的原生支持。
Ogg Vorbis是一种新的音频压缩格式,类似于MP3等现有的音乐格式。
单个音乐文件时:
<video src="movie.ogg" width="320" height="240" controls="controls"> </video>
多个时:
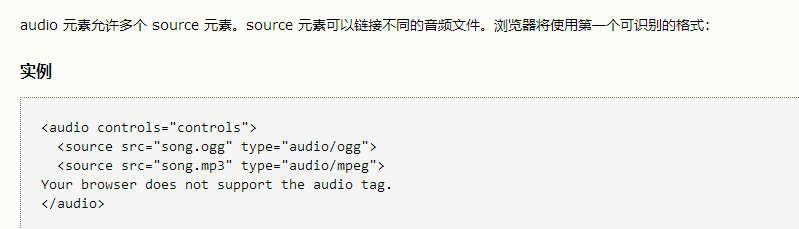
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> </video>