tp框架---验证码详解
很多注册登录界面都会验证码,用tp如何实现验证码的功能呢?
在tp中:Think\Verify类可以支持验证码的生成和验证功能。
首先,看一下逻辑:
(1)如何生成?------ 先做Yanzhengma控制器,调用Yanzheng操作方法显示页面;
(2)如何生成?------ 显示页面的图片路径要指向当前控制器下面的yzm操作方法,用于生成验证码;
(3)如何验证?------ 点击“验证”按钮,用ajax访问当前控制器下面的yz操作方法,进行验证;
(4)如何刷新验证码?----- 点击图片再次获取路径;
(5)多个验证码如何验证? ------- 在生成验证码时,就给一个标识;
(6)控制验证码的属性 ------ 字体大小、背景图片、中英文等
第一步:生成验证码
yanzheng.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="__ROOT__/Public/js/jquery-1.11.2.min.js"></script> </head> <body> <!--a,c,m--> <h1>验证码</h1> <img src="__CONTROLLER__/yzm"> <input type="text" name="yzm" id="txt"/> <input type="button" value="验证" id="btn" /> </body> </html>
YanzhengmaController.clas
<?php
namespace Ceshi\Controller;
use Think\Controller;
class YanzhengmaController extends Controller
{
public function yanzheng()
{
$this->show();
}
public function yzm(){
//清除缓存,显示验证码,有的不用写这就话就可以显示验证码,我的不行,所以写上了
ob_clean();
$v = new \Think\Verify();
$v->entry();
}
}
第二步:判断验证码
yanzheng.html
<script type="text/javascript">
$("#btn").click(function(){
var yzm = $("#txt").val();
$.ajax({
url:"__CONTROLLER__/yz", //传值路径
data:{yzm:yzm},
type:"POST",
dataType:"TEXT",
success:function(data){
if(data.trim()=="OK"){
alert("验证码输入成功!");
}else{
alert("验证码输入不正确!");
}
}
})
})
</script>
YanzhengmaController.class.php
public function yz(){
//取值
$yzm = $_POST["yzm"];
$v = new \Think\Verify();
//check()方法检验验证码是否正确
if($v->check($yzm)){
$this->ajaxReturn("OK","eval"); //如果正确,返回ok
}else{
$this->ajaxReturn("NO","eval"); //如果不正确,返回no
}
}
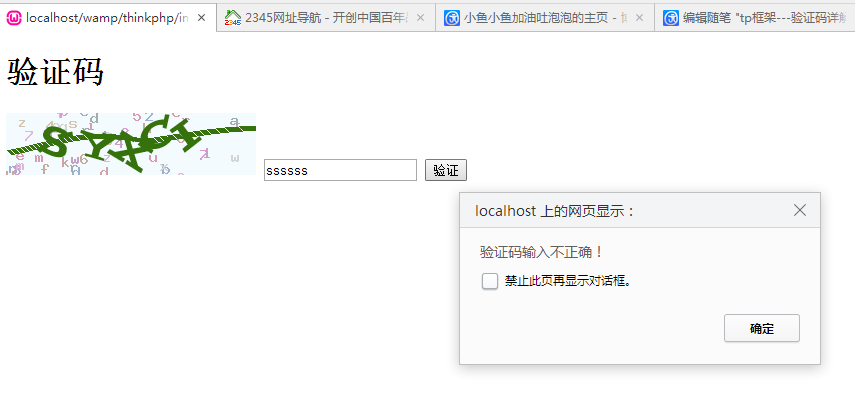
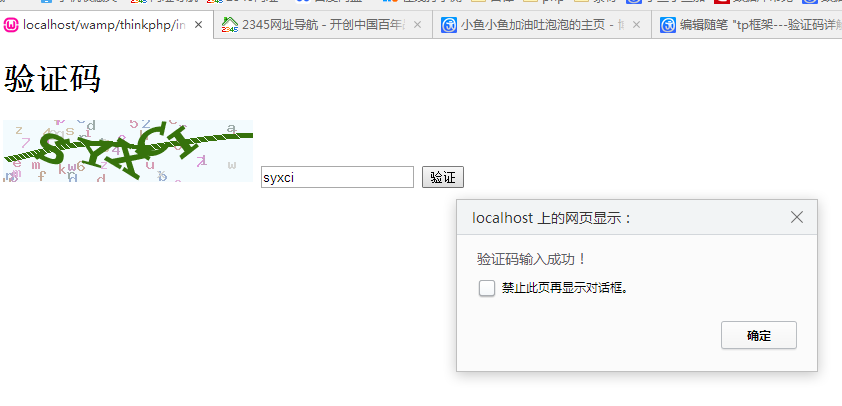
效果图:

当输入不正确的验证码时:

当输入正确的验证码时:

第三步:实现点击验证码图片进行刷新
$("img").click(function(){
$(this).attr("src","__CONTROLLER__/yzm");
})
给图片加上点击事件,每次点击图片重新传一次地址;这样便可以实现刷新了,但是这一代码在ie浏览器中不行:
原因:ie浏览器会自动识别相同的路径,如果相同会直接加载缓存文件,因此需要每次传的路径不同,用随机数做
$("img").click(function(){
//取随机数
var sjs = Math.floor(Math.random()*100);
$(this).attr("src","__CONTROLLER__/yzm/code/"+sjs);
})
第四步:如何进行多个验证码的验证?
当有多个验证码时,
yanzheng.html
<h1>验证码</h1> <img src="__CONTROLLER__/yzm" id="img"> <input type="text" name="yzm" id="txt"/> <input type="button" value="验证" id="btn" /> <br /><br /> <!--第二个验证码--> <img src="__CONTROLLER__/yzm2" id="img">
在生成验证码时:要传入可标识的信息
YanzhengmaController.class.php
public function yzm(){
ob_clean();
$v = new \Think\Verify();
$v->entry(1);
}
public function yzm2(){
ob_clean();
$v = new \Think\Verify();
$v->entry(2);
}
判断验证码时;将标识写入check($yzm,1):
public function yz(){
//取值
$yzm = $_POST["yzm"];
$v = new \Think\Verify();
//check()方法检验验证码是否正确
if($v->check($yzm,2)){
$this->ajaxReturn("OK","eval"); //如果正确,返回ok
}else{
$this->ajaxReturn("NO","eval"); //如果不正确,返回no
}
}
这样就可以区别要验证的是哪一个验证码了。
第五步:对验证码属性进行修改(切换中文)
public function yzm(){
ob_clean();
$v = new \Think\Verify();
$v->useImgBg =true; //是否启用默认背景,默认false
$v->fontSize = 30; //验证码字体大小(像素) 默认为25
$v->useCurve = false; //是否使用混淆曲线 默认为true
$v->useNoise = false; //是否添加杂点 默认为true
$v->imageW = 250; //验证码宽度 设置为0为自动计算
$v->imageH = 80; //验证码高度 设置为0为自动计算
//切换中文
//首先就中文字体(格式是ttf)的移动到Library/Think/Verify/zhttfs文件夹中
$v->useZh = true; //是否使用中文验证码
$v->fontttf = "simhei.ttf"; //指定验证码字体 默认为随机获取
$v->entry();
}
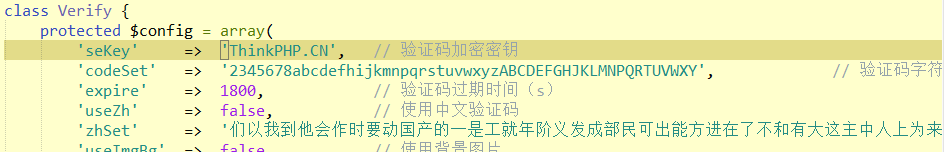
注:在Verify.class.php中可以修改要随机显示的英文和中文字:

其中,codeSet 是英文; zhSet 是中文;如果想要使生成的验证码是自己喜欢的英/中文文章里的文字,可以在此处修改。






