tp框架---View视图层---模板继承(举例说明)
当我们做动态页面时,我们会发现一个网站的头部和尾部是相同的,那么我们如何用tp框架来做模板呢 ?
先看一下注意事项:
(1)每个区块由<block></block>标签组成
(2)子模板中使用extend标签继承模板
(3)注释语法:{/* 注释内容 */ } 或 {// 注释内容 }
一、看一下基本的模板继承
(1)先做出模板页面 Ceshi/View/Main/base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--放标题-->
<title><block name="bt">标题</block></title>
<style>
*{padding: 0px;margin: 0px;}
#head{width: 100%;height: 100px;background-color: azure;}
#foot{width: 100%;height: 100px;background-color: gray;}
</style>
<!--用于放js、css样式-->
<block name="tou"></block>
</head>
<body>
<div id="head">
<h1>这是头部</h1>
<!--从数据库读取数据-->
<foreach name="arr" item="vo" >
<span>{$vo.name}</span>
</foreach>
</div>
<!--这是需要依据页面变化的内容-->
<block name="nr"></block>
<div id="foot">
<h1>这是尾部</h1>
</div>
</body>
</html>
(2)做操作方法Ceshi/Controller/MainController.class.php
<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{
//模板的继承
public function test(){
//这样可以调用模板中连接数据库部分
$this->base();
$this->show();
}
//当模板页面链接数据库时
public function base(){
$m=M("users");
$arr = $m->select();
$this->assign("arr",$arr);
}
}
(3)做子页面 Ceshi/View/Main/test.html
<!--调用模板-->
<extend name="base" />
<block name="bt">子页面</block>
<block name="tou">
<style type="text/css">
#nr{width: 100%;height: 400px;background-color: yellow; }
</style>
</block>
<block name="nr">
<div id="nr">
<h1>我是中间内容</h1>
</div>
</block>
效果图(样式有点简单)

注意事项:当模板页面有链接数据库的数据时怎样做
(二)举例:删除和修改
(1)先做显示页面 Ceshi/View/Main/mains.html
<extend name="base" />
<block name="bt">shanchu</block>
<block name="tou">
<style type="text/css">
/*#nr{width: 100%;height: 400px;background-color: yellow; }*/
#aa{height: 400px;width: 100%;background-color: yellow;}
</style>
</block>
<block name="nr">
<div id="aa">
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>书名</td>
<td>单价</td>
<td>库存</td>
<td>时间</td>
<td>操作</td>
</tr>
<!--name表示数组名称 item表示遍历出来的每一个小数组-->
<foreach name="attr" item="v" >
<tr>
<td>{$v.bkid}</td>
<td>{$v.bkname}</td>
<td>{$v.bkprice}</td>
<td>{$v.bkstock}</td>
<td>{$v.time}</td>
<!--用get方式传值-->
<td><a href="__CONTROLLER__/del/bkid/{$v.bkid}">删除</a>
<a href="__CONTROLLER__/update/bkid/{$v.bkid}">修改</a></td>
</tr>
</foreach>
</table>
</div>
</block>
(2)做操作方法Ceshi/Controller/MainController.class.php
<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{
public function mains(){
$m = M("book");
$arr = $m->select();
$this->assign("attr",$arr);
$this->show();
}
public function del($bkid){
//$bkid 以形参的方式传值
$m = M("book");
$url = U("mains");
if($m->delete($bkid)){
//第二个参数,表示返回的路径;第三个参数:表示停留时间
$this->success("删除成功",$url);
} else{
//不写第二个参数,默认返回上一个页面
$this->error("删除失败");
}
}
public function update(){
$m = M("book");
//get方式取到值
$bkid = $_GET["bkid"];
$attr = $m->find($bkid);
//注册变量
$this->assign("attr",$attr);
if(empty($_POST)){
$this->show();
}else{
//自动获取表单数据
$m->create();
$m->save();
}
}
}
(3)修改页面 Ceshi/View/Main/update.html
<extend name="base" />
<block name="bt">修改</block>
<block name="tou">
<style type="text/css">
#nr{width: 100%;height: 400px;background-color: yellow;}
</style>
</block>
<block name="nr">
<form method="post" action="__ACTION__">
<input type="hidden" name="bkid" value="{$attr.bkid}" /><br />
书名:<input type="text" name="bkname" value="{$attr.bkname}" /><br />
单价:<input type="text" name="bkprice" value="{$attr.bkprice}"/><br />
库存:<input type="text" name="bkstock" value="{$attr.bkstock}"/><br />
<input type="submit" value="修改"/>
</form>
</block>
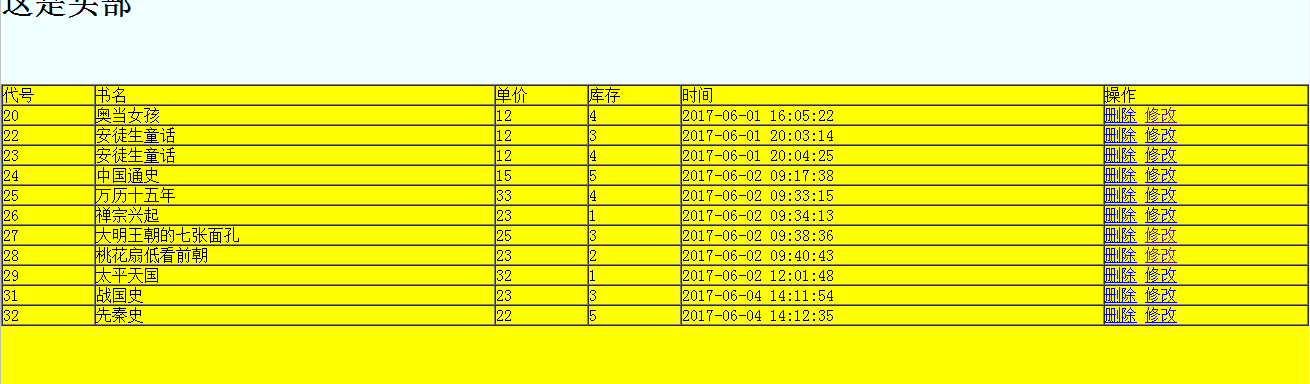
看一下效果:

点击删除bkid=33;

原页面bkid=33已经被删除

点击修改bkid=22;

点击修改提交数据,重新刷新页面,会发现单价和粗存已经被修改了

这样,tp框架的删除和修改就完成了,至于用ajax方式还是tp框架方式写,哪个更方便就用哪个呗~~~




