模仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(中)
在上一篇随笔中已经将如何发布动态呈现了,那么现在来看一下剩下的评论动态、回复评论、删除动态和评论功能,这几个功能会有点绕~~~
一、思路如下:
(1)你发表动态之后,会有人评论这一条动态,当评论之后,你也会回复该评论;(此处评论要单独一张表,回复也要单独一张表)
(2)删除动态:会将动态连同评论、回复全部删除;删除评论:只会删除该条评论
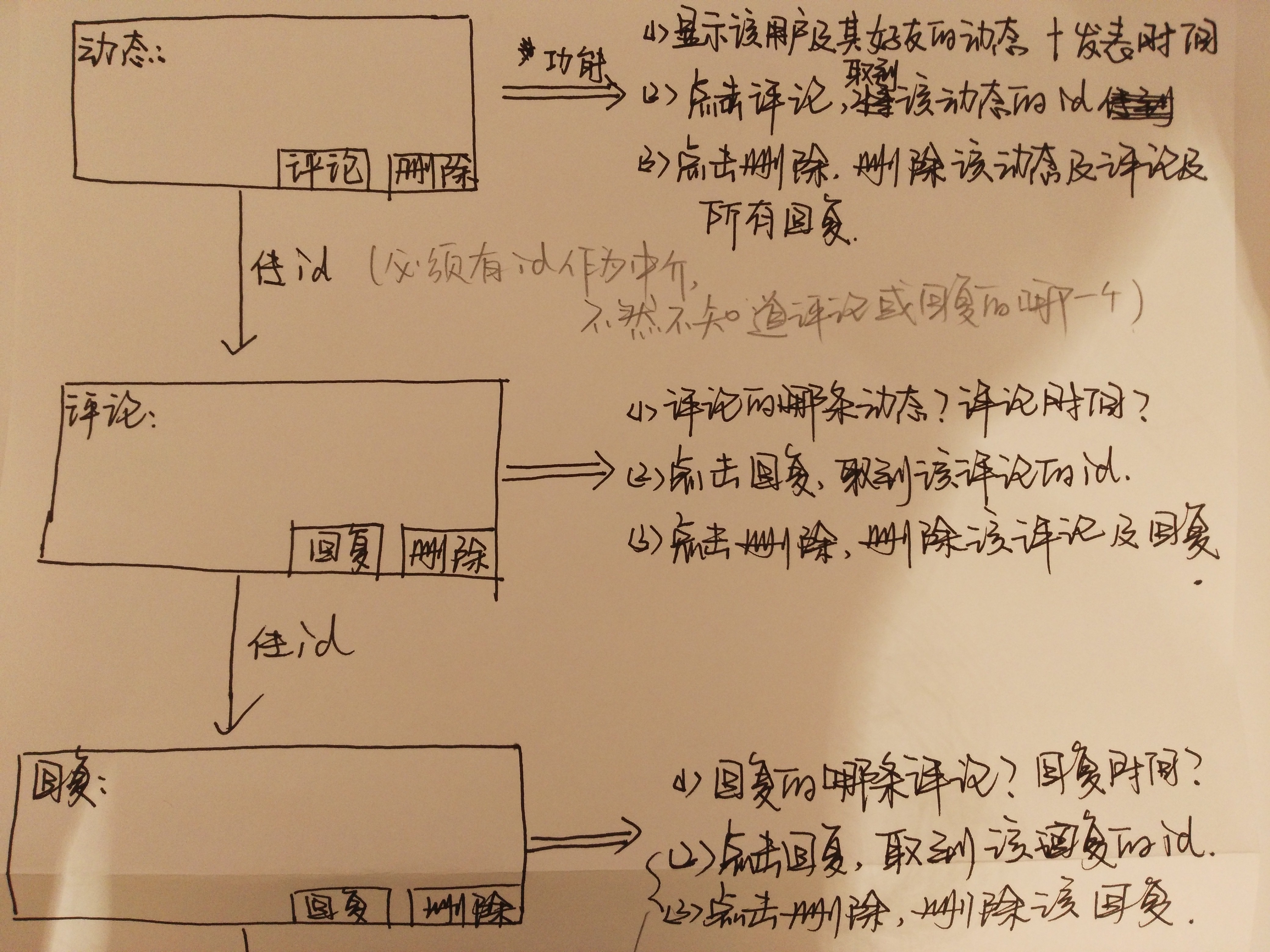
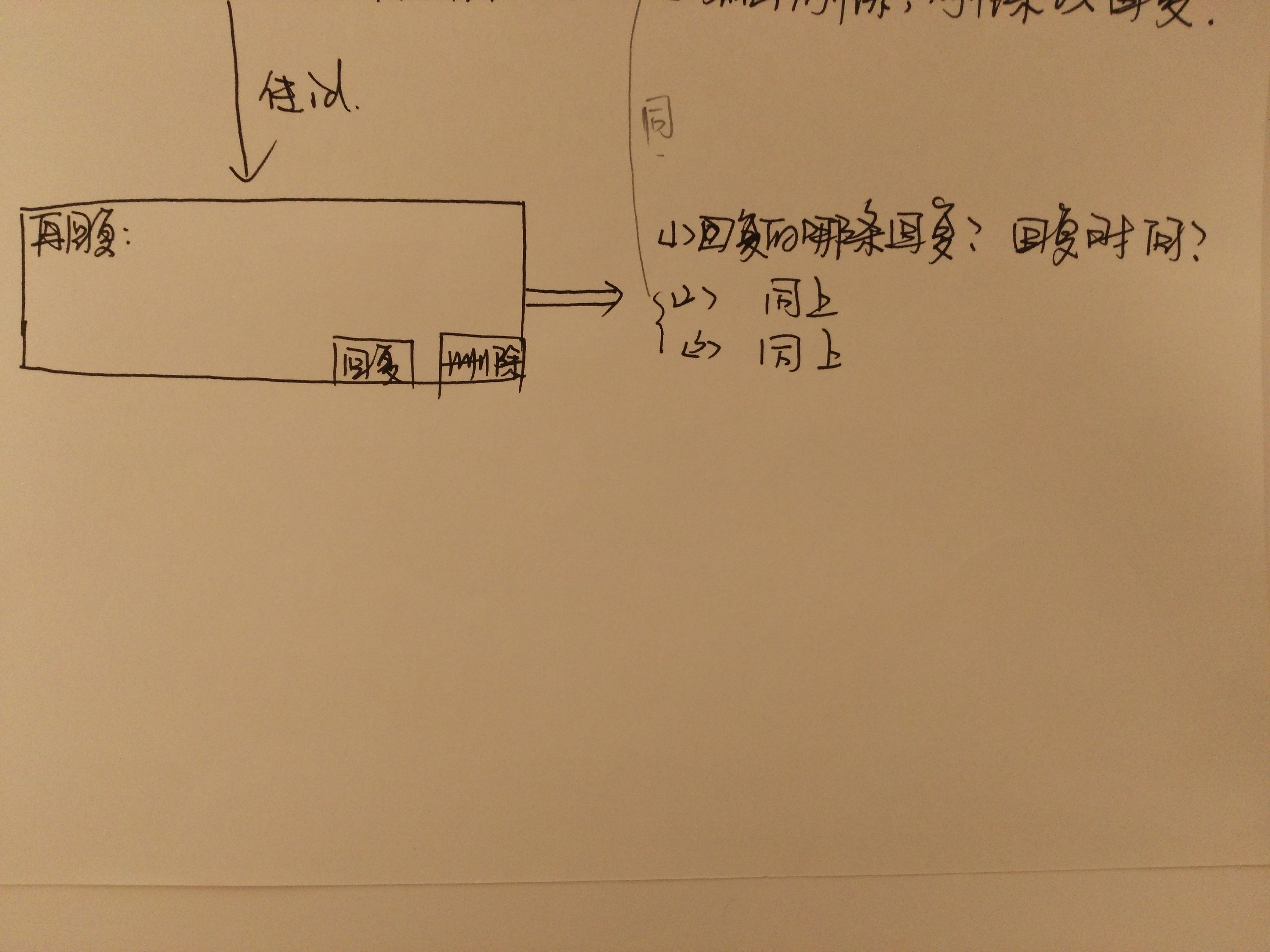
二、在写代码之前,我还是想把流程说一遍:
(1)发表动态---评论---回复---再回复
(2)将上边的流程细化,我先在纸上写出,再上传,码字不能表达清楚(注意的是,我想要的功能的实现,并不是一模一样的哈)


三、还是先将代码分块解释,最后将主页面代码完全附上(含上一篇)
在上一篇中已经实现发布动态、弹出评论框,那么现在接着向下走:
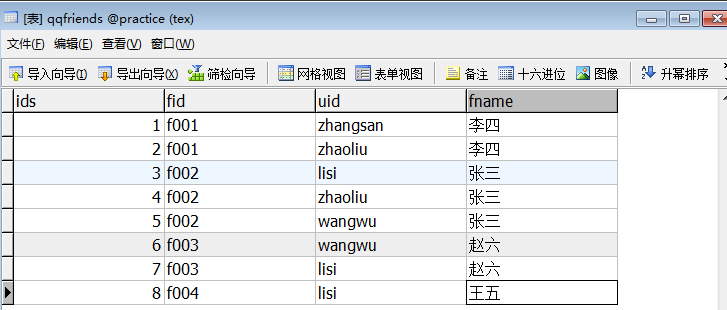
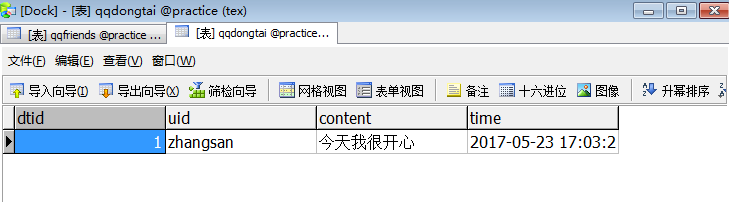
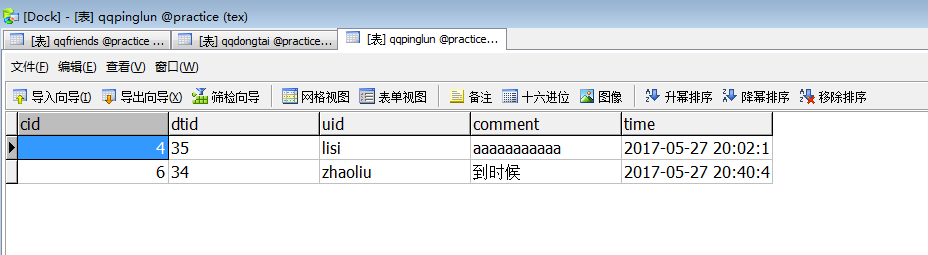
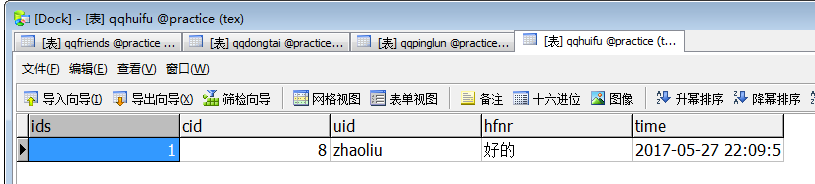
分别看一下qqfriends,qqdongtai,qqpinglun,qqhuifu表,这是初始状态:




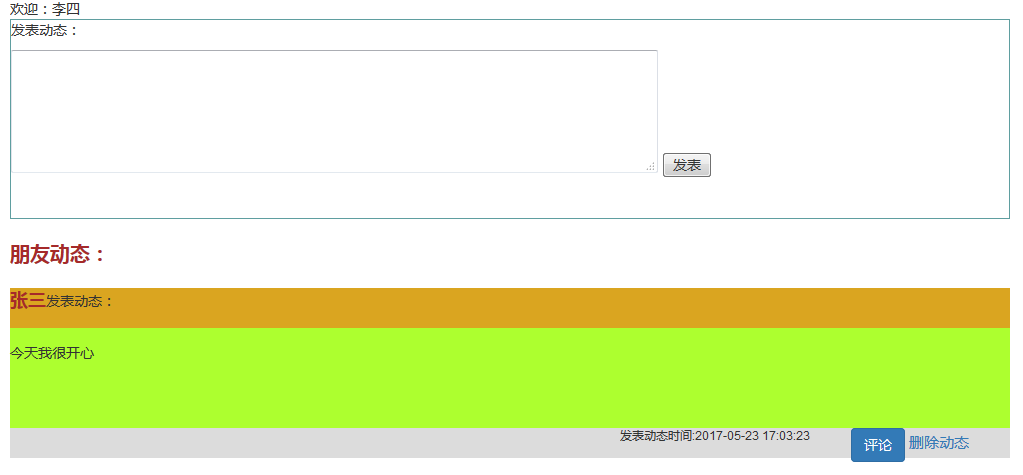
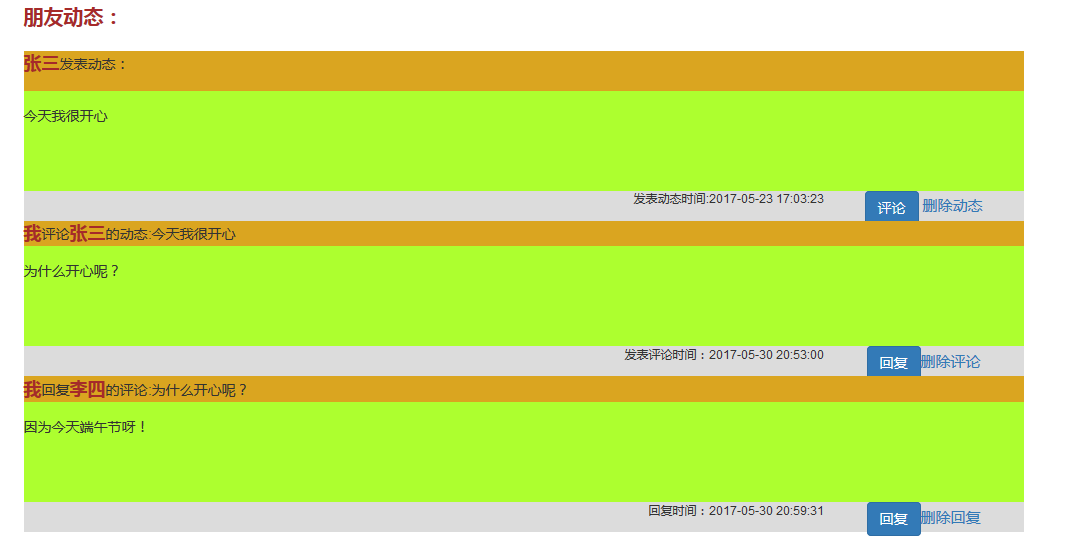
先以用户李四登录,由数据库qqfriends表中知道,李四的好友是zhangsan, 和zhaoliu,那么他的空间中显示的好友动态如下:


与上一篇相比,在这一篇中,谁登录的我用中文显示的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php session_start(); $uid = ""; if(empty($_SESSION["uid"])) { header("location:login.php"); exit; } $uid = $_SESSION["uid"]; require "../DB.class.php"; $db = new DB(); $sql = "select name from qqusers where uid='{$uid}'"; $name = $db->strquery($sql); echo "欢迎:"."<span class='qid' yh='{$uid}'>{$name}</span>"; ?> |
第一步:评论
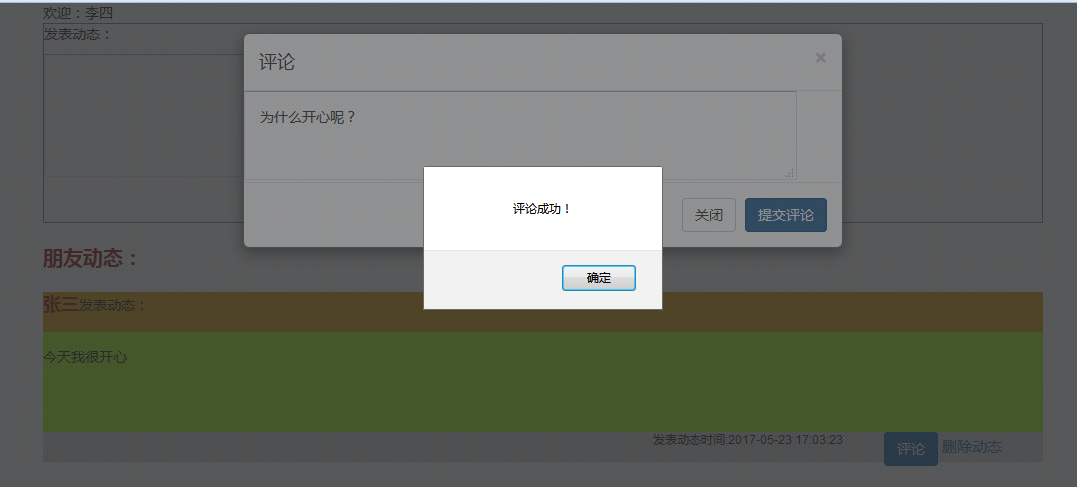
1、评论张三的动态,点击“确定”后,就是第二张图了~

2、并将评论的内容写进数据库
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //定义空字符串,容纳评论的id var code=""; $(".pl").click(function(){ code = $(this).attr("code"); //将评论的id重新赋值 }) //将评论写进数据库 $("#tjpl").click(function(){ var plnr = $(".pldt").val(); var plid = code; //取发动态的id $.ajax({ url:"pl-cl.php", data:{plnr:plnr,plid:plid}, type:"POST", dataType:"TEXT", success:function(data){ alert("评论成功!"); window.location.href="main.php"; } }); }) |
1 | pl-cl.php页面<br><br> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?phprequire "../DB.class.php";$db = new DB();session_start();$uid = $_SESSION["uid"];$plnr = $_POST["plnr"];$dtid = $_POST["plid"];$time = date("Y-m-d H:i:s", time());$sql = "insert into qqpinglun values ('','{$dtid}','{$uid}','{$plnr}','{$time}')";$db->query($sql,0);?> |
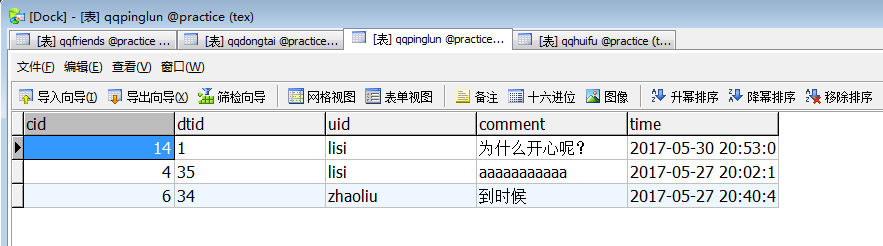
查看qqpinglun表中是不是多了这一条 “为什么开心呢?”:

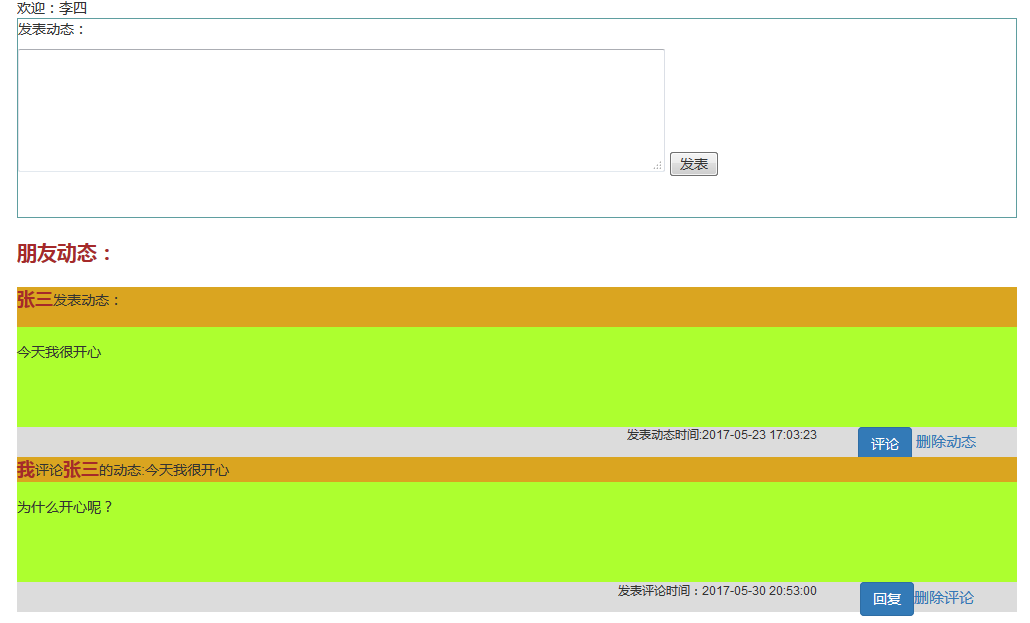
3、读取评论内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!--读取评论内容--> <div id="dqpl"><?php $sql = "select * from qqpinglun"; $arr = $db->query($sql); foreach($arr as $v) { $sql = "select * from qqdongtai where dtid='{$v[1]}'"; $arr2 = $db->query($sql); foreach($arr2 as $m) { //取发动态的姓名 $sql = "select name from qqusers where uid='{$v[2]}'"; $name = $db->strquery($sql); //若果是登录者评论则显示“我” if($v[2]==$uid) { $name ="我"; } //获取被评论者的姓名 $sql = "select name from qqusers where uid=(select uid from qqdongtai where dtid='{$v[1]}')"; $bpl = $db->strquery($sql); echo "<div class='a'><span class='xm'>{$name}</span>评论<span class='xm'>{$bpl}</span>的动态:{$m[2]}<div> <div class='b'>{$v[3]}</div> <div class='c'>发表评论时间:{$v[4]}</div> <div class='d'><button class='btn btn-primary hf' ids ='{$v[0]}'>回复 </button><span><a href='scpl-cl.php?code={$v[0]}'>删除评论</a></span></div>"; } } ?> </div> |

第二步:回复
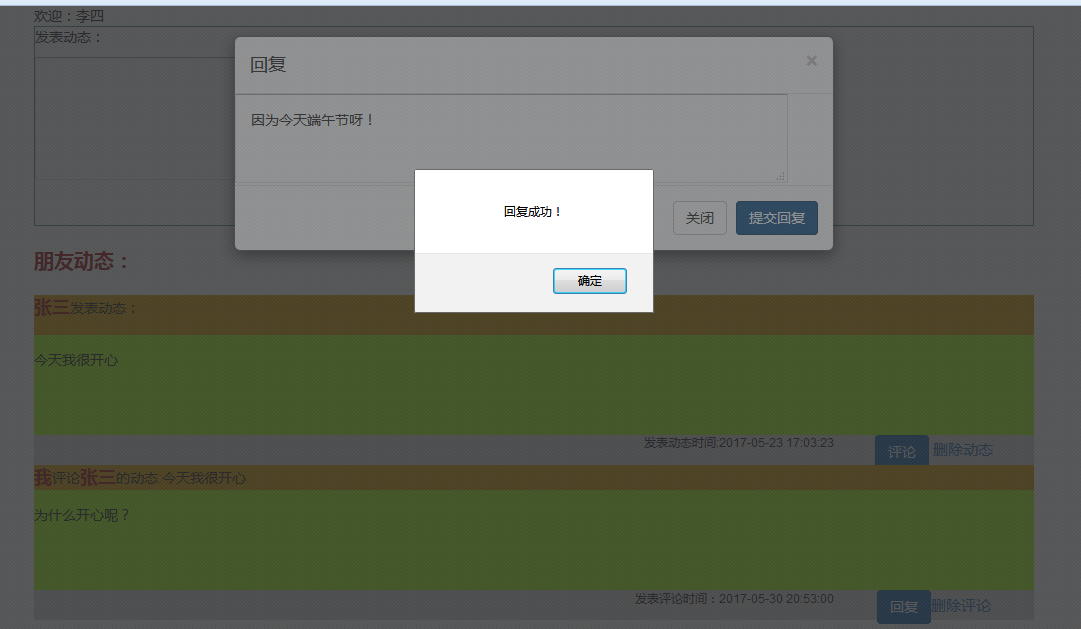
1、回复刚刚的评论:

2、将回复内容写进数据库
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | //定义空字符串,容纳回复评论的id var ids=""; $(".hf").click(function(){ ids = $(this).attr("ids"); //将评论的id重新赋值 // alert((ids)); $('#mM').modal('show'); }) //将回复评论写进数据库 $("#tjhf").click(function(){ var hfnr = $(".hfpl").val();// alert(hfnr);// alert(ids); $.ajax({ url:"hf-cl.php", data:{hfnr:hfnr,ids:ids}, type:"POST", dataType:"TEXT", success:function(data){ alert("回复成功!"); window.location.href="main.php"; } }); }) |
hf-cl.php页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?phprequire "../DB.class.php";$db = new DB();session_start();$uid = $_SESSION["uid"];$hfnr = $_POST["hfnr"];$cid = $_POST["ids"];$time = date("Y-m-d H:i:s", time());$sql = "insert into qqhuifu values ('','{$cid}','{$uid}','{$hfnr}','{$time}')";$db->query($sql,0);?> |
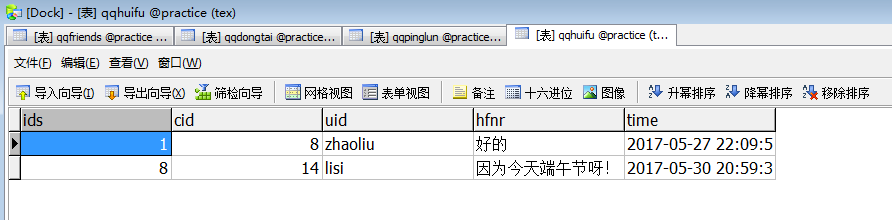
查看qqhuifu表,是不是多了一行呢?

3、将回复内容读出:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <div id="dqhf"> <!--取一次回复--> <?php $sql = "select * from qqhuifu where cid in (select cid from qqpinglun)"; $arr = $db->query($sql); foreach($arr as $a) { $sql = "select * from qqpinglun where cid='{$a[1]}'"; $arr2 = $db->query($sql); foreach($arr2 as $n) { //取评论动态的姓名 $sql = "select name from qqusers where uid='{$a[2]}'"; $name = $db->strquery($sql); //若果是登录者评论则显示“我” if($a[2]==$uid) { $name ="我"; } //获取被回复评论的姓名 $sql = "select name from qqusers where uid=(select uid from qqpinglun where cid='{$a[1]}')"; $bpl = $db->strquery($sql); echo "<div class='a'><span class='xm'>{$name}</span>回复<span class='xm'>{$bpl}</span>的评论:{$n[3]}<div> <div class='b'>{$a[3]}</div> <div class='c'>回复时间:{$a[4]}</div> <div class='d'><button class='btn btn-primary hf' ids ='{$a[0]}'>回复 </button><span><a href='schf-cl.php?code={$a[0]}'>删除回复</a></span></div>"; } } ?> </div> |
回复内容已经显示了:

第三步:删除
1、删除动态:(含评论和回复)
scdt-cl.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php$code = $_GET["code"];require "../DB.class.php";$db = new DB();$sql = "delete from qqdongtai where dtid='{$code}'";$db->query($sql,0);$sql2 = "delete from qqpinglun where dtid='{$code}'";$db->query($sql2,0);$sql3 = "delete from qqhuifu where cid=(select cid from qqpinglun where dtid='{$code}')";$db->query($sql3,0);header("location:main.php");?> |
2、删除评论:(含回复)
scpl-cl.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php$code = $_GET["code"];require "../DB.class.php";$db = new DB();$sql2 = "delete from qqpinglun where cid='{$code}'";$db->query($sql2,0);$sql3 = "delete from qqhuifu where cid='{$code}'";$db->query($sql3,0);header("location:main.php");?> |
3、删除回复:(只自己)
schf-cl.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php$code = $_GET["code"];require "../DB.class.php";$db = new DB();$sql2 = "delete from qqpinglun where cid='{$code}'";$db->query($sql2,0);$sql3 = "delete from qqhuifu where cid='{$code}'";$db->query($sql3,0);header("location:main.php");?> |
关于删除就不依次试了~~~注意包含关系就好了
主页面全部代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <!--引入bootstrap的css文件--> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" /> <!--引入js包--> <script src="../jquery-3.2.0.js"></script> <!--引入bootstrap的js文件--> <script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> #body{ height: auto; width: 1000px; margin: 0px auto; } #xdt{ height: 200px; width:1000px; border: 1px solid cadetblue; } /*动态和评论div*/ .fdt{ position: relative; width: 1000px; } /*读取内容div*/ #nr{ width: 1000px; } /*谁发表动态样式*/ .a{ float: left; min-height:40px; width: 1000px; background-color: goldenrod; } /*姓名*/ .xm{ font-size: 18px; color: brown; font-weight: bold; } /*发表动态样式内容*/ .b{ float: left; text-align: left; height:100px; line-height: 50px; width: 100%; background-color: greenyellow; } /*发表时间与回复删除样式*/ .c{ height:30px; width: 800px; float: left; font-size: 12px; text-align:right; background-color: gainsboro; } /*弹出模态框评论框*/ .d{ height:30px; width: 200px; float: left; font-size: 15px; text-align:center; background-color: gainsboro; } /*读取评论div*/ #dqpl{ width: 1000px; } #dqhf { width: 1000px; } </style> </head> <body> <div id="body"> <?php session_start(); $uid = ""; if(empty($_SESSION["uid"])) { header("location:login.php"); exit; } $uid = $_SESSION["uid"]; require "../DB.class.php"; $db = new DB(); $sql = "select name from qqusers where uid='{$uid}'"; $name = $db->strquery($sql); //这种方法可以取到uid。 echo "欢迎:"."<span class='qid' yh='{$uid}'>{$name}</span>"; ?> <!--写动态--> <div id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb" /> </div> <!--动态内容结束--> <!--容纳动态内容--> <div class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:<p> <!--读取动态内容--> <div id="nr"> <?php $date = date ("Y-m-d H:i:s"); $sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}')) order by time desc"; //echo $sql; $arr = $db->query($sql);// var_dump($arr); foreach($arr as $v) { $sql = "select name from qqusers where uid='{$v[1]}'"; $name = $db->strquery($sql); if($v[1]==$uid) { $name = "我"; } echo "<div class='a'><span class='xm'>{$name}</span>发表动态:</div> <div class='b'>{$v[2]}</div> <div class='c'>发表动态时间:{$v[3]}</div> <div class='d'><button class='btn btn-primary pl' data-toggle='modal' data-target='#myModal' code ='$v[0]'>评论</button> <span><a href='scdt-cl.php?code={$v[0]}'>删除动态</a></span></div>"; } ?> </div> <!--读取评论内容--> <div id="dqpl"> <?php $sql = "select * from qqpinglun"; $arr = $db->query($sql); foreach($arr as $v) { $sql = "select * from qqdongtai where dtid='{$v[1]}'"; $arr2 = $db->query($sql); foreach($arr2 as $m) { //取发动态的姓名 $sql = "select name from qqusers where uid='{$v[2]}'"; $name = $db->strquery($sql); //若果是登录者评论则显示“我” if($v[2]==$uid) { $name ="我"; } //获取被评论者的姓名 $sql = "select name from qqusers where uid=(select uid from qqdongtai where dtid='{$v[1]}')"; $bpl = $db->strquery($sql); echo "<div class='a'><span class='xm'>{$name}</span>评论<span class='xm'>{$bpl}</span>的动态:{$m[2]}<div> <div class='b'>{$v[3]}</div> <div class='c'>发表评论时间:{$v[4]}</div> <div class='d'><button class='btn btn-primary hf' ids ='{$v[0]}'>回复 </button><span><a href='scpl-cl.php?code={$v[0]}'>删除评论</a></span></div>"; } } ?> </div> <!--读取回复的内容--> <div id="dqhf"> <?php $sql = "select * from qqhuifu where cid in (select cid from qqpinglun)"; $arr = $db->query($sql);// var_dump($arr); foreach($arr as $a) { $sql = "select * from qqpinglun where cid='{$a[1]}'"; $arr2 = $db->query($sql);// var_dump($arr2); foreach($arr2 as $n) { //取评论动态的姓名 $sql = "select name from qqusers where uid='{$a[2]}'"; $name = $db->strquery($sql); //若果是登录者评论则显示“我” if($a[2]==$uid) { $name ="我"; } //获取被回复评论的姓名 $sql = "select name from qqusers where uid=(select uid from qqpinglun where cid='{$a[1]}')"; $bpl = $db->strquery($sql); echo "<div class='a'><span class='xm'>{$name}</span>回复<span class='xm'>{$bpl}</span>的评论:{$n[3]}<div> <div class='b'>{$a[3]}</div> <div class='c'>回复时间:{$a[4]}</div> <div class='d'><button class='btn btn-primary hf' ids ='{$a[0]}'>回复 </button><span><a href='schf-cl.php?code={$a[0]}'>删除回复</a></span></div>"; } } ?> </div> </div> <!-- 评论模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">评论</h4> </div> <textarea class="modal-body pldt" cols="80px"></textarea> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tjpl">提交评论</button> </div> </div> </div> </div> <!--模态框结束--> <!-- 回复模态框(Modal) --> <div class="modal fade" id="mM" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">回复</h4> </div> <textarea class="modal-body hfpl" cols="80px"></textarea> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="tjhf">提交回复</button> </div> </div> </div> </div> <!--模态框结束--> </div> </body></html> <script> //ajax方法:刷新页面时将内容读取出来,并按发表时间读出来// $.ajax({// url:"sx-cl.php",// dataType:"TEXT",// success:function(data){// var hang = data.trim().split("|");// var str="";// for(var i=0;i<hang.length;i++)// {// var lie = hang[i].split("^"); // str = str + "<div class='a'><span class='xm'>"+lie[1]+"</span>发表动态:</div><div class='b'><p>"+lie[2]+"</p><div class='c'>发表动态时间:"+lie[3]+"</div>"; // str =str+"<div id='d'><button class='btn btn-primary pl' data-toggle='modal' data-target='#myModal' code ='"+lie[0]+"'>评论</button><span><a href='del.php?code="+lie[0]+"'>删除动态</a></span></div>";// }// $("#nr").html(str);// //点击“评论按钮”实现将code值传到模态框的“提交按钮”// //为什么放在此处:因为ajax是异步的,如果不放在此处会加不上点击事件// $(".pl").click(function(){// code = $(this).attr("code"); //将评论的id重新赋值 // }) // } // }); // //php方法: 当发表动态时,将动态内容写进数据库,并刷新页面 $("#fb").click(function(){ var dt= $(".xdt").val(); var uid = $(".qid").attr("yh"); $.ajax({ url:"main-cl.php", data:{dt:dt}, type:"POST", dataType:"TEXT", success:function(data){ alert("发表动态成功!"); window.location.href="main.php"; } }); }) //定义空字符串,容纳评论的id var code=""; $(".pl").click(function(){ code = $(this).attr("code"); //将评论的id重新赋值 }) //将评论写进数据库 $("#tjpl").click(function(){ var plnr = $(".pldt").val(); var plid = code; //取发动态的id// alert(plnr);// alert(plid); $.ajax({ url:"pl-cl.php", data:{plnr:plnr,plid:plid}, type:"POST", dataType:"TEXT", success:function(data){ alert("评论成功!"); window.location.href="main.php"; } }); }) //定义空字符串,容纳回复评论的id var ids=""; $(".hf").click(function(){ ids = $(this).attr("ids"); //将评论的id重新赋值 // alert((ids)); $('#mM').modal('show'); }) //将回复评论写进数据库 $("#tjhf").click(function(){ var hfnr = $(".hfpl").val();// alert(hfnr);// alert(ids); $.ajax({ url:"hf-cl.php", data:{hfnr:hfnr,ids:ids}, type:"POST", dataType:"TEXT", success:function(data){ alert("回复成功!"); window.location.href="main.php"; } }); }) </script> |
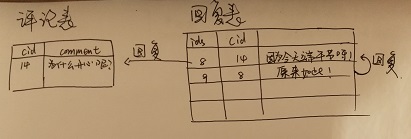
到此处为止,动态的发布、动态的评论、动态的回复、动态的删除都已经写完了,但是有个问题还还还没解决完,也就是回复的回复问题。请看下面的简图:
也就是回复表中有一部分是回复的评论,而剩余的部分则是回复的回复(有点绕)想看的就继续关注(下)未完待续~~~

先总结一下遇到的问题:
(1)为什么ajax输出的button添加不上点击事件?
因为ajax是异步ajax,所以要紧接其后。
(2)为什么取不到button的值------this
(3)一个php页面中,什么时候用ajax?什么时候用php?
在这个实例中,我用ajax将数据写进数据库;用php从数据库读取内容。(上一篇中,动态是用ajax读取的,在这一篇中,两种方法都有,详情请看全部代码)
(4)最后,逻辑清晰很关键,尤其是表与表之间的关联。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步