数据访问之查询数据 ---2017--05-02
查询逻辑:
1.如果没有提交数据,显示所有
2.如果有提交数据,根据关键字查询显示
一、只有一个查询条件时:
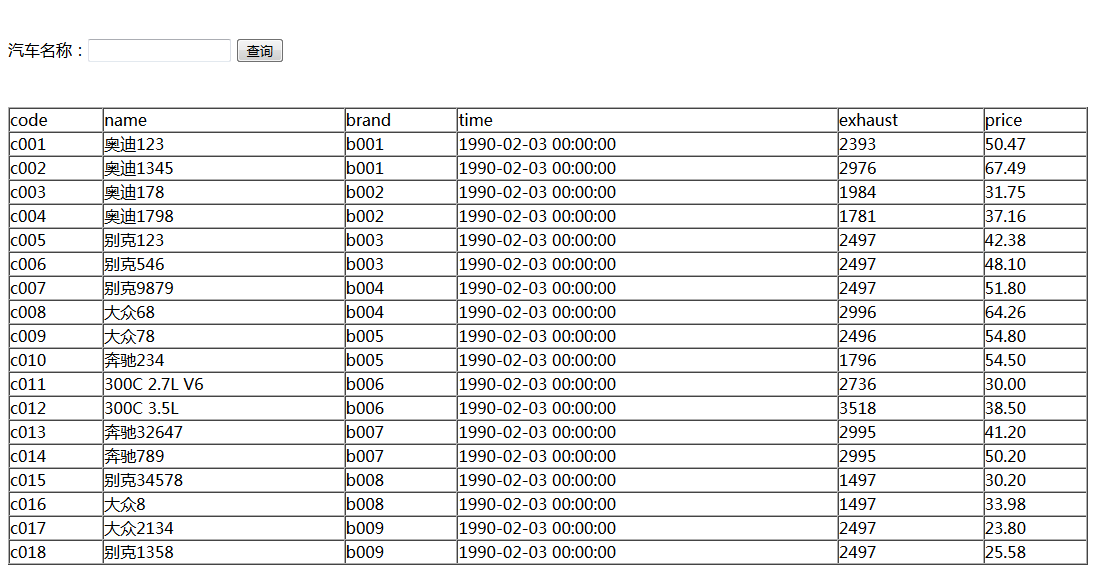
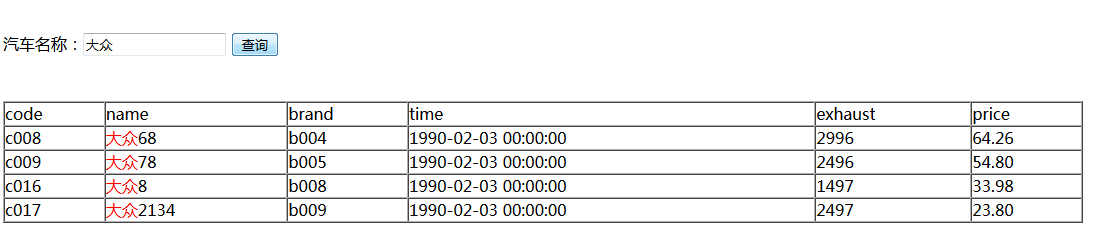
实现效果:当输入关键词,点击查询可以查询带有关键词的所有字段
效果图如下:


代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--此段php代码放在前面是因为,想让输入的关键词在点击查询后仍然显示,将$name用value输出。-->
<?php
$sql = "select * from car";
$name = ""; //给默认值为空,不在外面定义一个,后面没法调用。必须定义
if(!empty($_POST))
{
$name=$_POST["name"];
$sql = "select * from car where name like '%{$name}%'";
}
?>
<br /><br />
<form action="chaxun.php" method="post">
汽车名称:<input type="text" name="name" value="<?php echo $name ?>"/>
<input type="submit"value="查询" />
</form>
<br /><br />
<table cellpadding="0px" cellspacing="0px" border="1px" width="80%">
<tr>
<td>code</td>
<td>name</td>
<td>brand</td>
<td>time</td>
<td>exhaust</td>
<td>price</td>
</tr>
<?php
require "DB.class.php";
$db = new DB();
$arr=$db->query($sql);
//var_dump($arr);
foreach($arr as $v){
//用替换,给关键字加样式
$str = str_replace($name,"<span style='color:red'>{$name}</span>",$v[1]);
echo"<tr>
<td>{$v[0]}</td>
<td>{$str}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[6]}</td>
<td>{$v[7]}</td>
</tr>";
}
?>
</table>
</body>
</html>
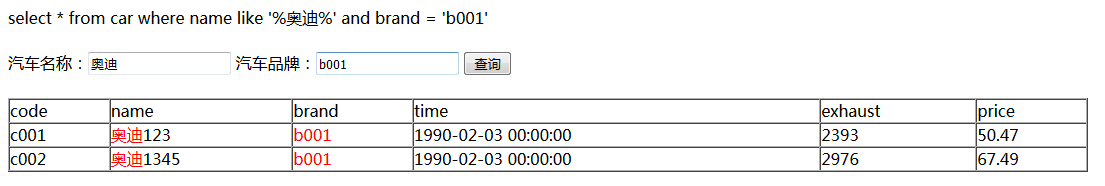
二、多个查询条件时:
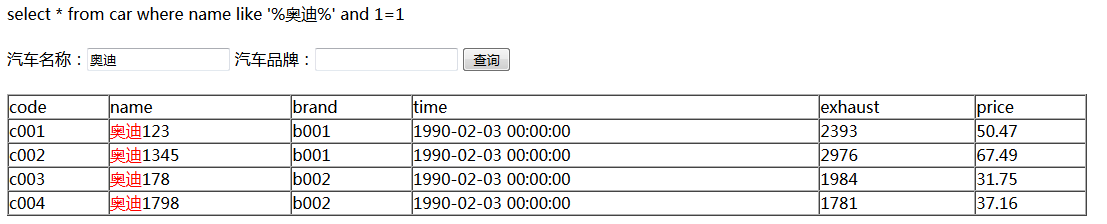
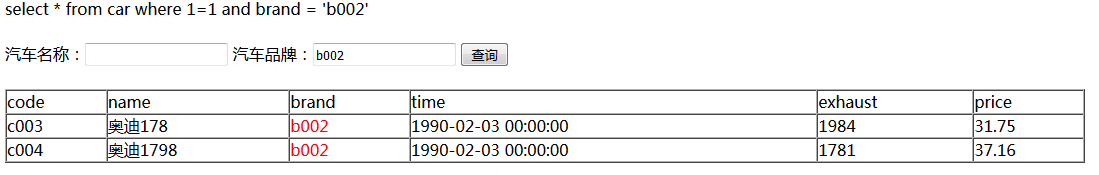
实现效果:1个条件有两种情况,2个条件有4种情况,3个条件有9种情况......要有if实现判断条件
效果图:



代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<?php
require "DB.class.php";
$db = new DB();
//在外面设置默认值,便于if外调用
$name = "";
$brand = "";
//假设两个条件,且为横成立; 前后都有空格
$tj1 =" 1=1 ";
$tj2 =" 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
//有空格
$tj1=" name like '%{$name}%'";
}
if(!empty($_POST["brand"]))
{
$brand = $_POST["brand"];
//有空格
$tj2=" brand = '{$brand}'";
}
//条件汇总
$tj = "{$tj1} and {$tj2}";
//拼接实现查询
$sql= "select * from car where".$tj;
echo $sql;
?>
<br /><br />
<div>
<form action="chaxun1.php" method="post">
汽车名称:<input type="text" name="name" value="<?php echo $name; ?>"/>
汽车品牌:<input type="text" name="brand" value ="<?php echo $brand ?>" />
<input type="submit"value="查询" />
</form>
</div>
<br />
<table cellpadding="0px" cellspacing="0px" border="1px" width="80%">
<tr>
<td>code</td>
<td>name</td>
<td>brand</td>
<td>time</td>
<td>exhaust</td>
<td>price</td>
</tr>
<?php
$arr=$db->query($sql);
//var_dump($arr);
foreach($arr as $v){
//实现关键字的颜色变化
$str = str_replace($name,"<span style='color:red'>{$name}</span>",$v[1]);
$str1 = str_replace($brand,"<span style='color:red'>{$brand}</span>",$v[2]);
echo"<tr>
<td>{$v[0]}</td>
<td>{$str}</td>
<td>{$str1}</td>
<td>{$v[3]}</td>
<td>{$v[6]}</td>
<td>{$v[7]}</td>
</tr>";
}
?>
</table>
</body>
</html>
难点:设立恒等的条件,以及条件的拼接,空格等




