qq面板/ 好友列表
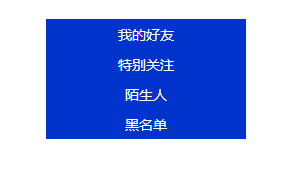
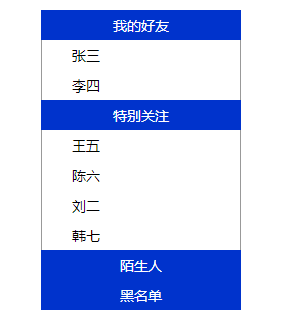
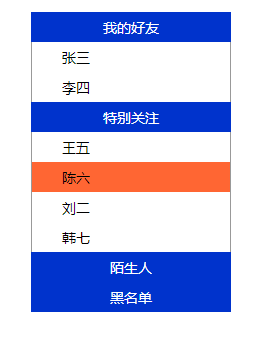
效果如下:依次为图一---图二----图三----图四




主要实现效果:
点击主标题显示下拉好友,再点击收起下拉好友;鼠标移到好友上背景颜色改变;选中的好友背景颜色也要改变;
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0px auto;
padding:0px;
font-family:微软雅黑;
font-size:14px;
}
.zhu{ width:200px;
height:30px;
text-align:center;
line-height:30px;
vertical-align:middle;
background-color:#03C;
color:white;
}
.zi{ width:200px;
display:none}
.list{ width:198px;
height:30px;
text-align:left;
line-height:30px;
vertical-align:middle;
border-left:1px solid #999;
border-right:1px solid #999;
}
.kg{
margin-left: 30px;
}
.kg1{
margin-left: 10px;
}
.list:hover{
cursor: pointer;
}
#z4{ border-bottom:1px solid #999;}
</style>
</head>
<body>
<div style="width:200px; height:600px; margin-top:30px">
<div class="zhu" onclick="Show('z1')">
我的好友
</div>
<div class="zi" id="z1">
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">张三</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">李四</span></div>
</div>
<div class="zhu" onclick="Show('z2')">
特别关注
</div>
<div class="zi" id="z2">
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">王五</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">陈六</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">刘二</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">韩七</span></div>
</div>
<div class="zhu" onclick="Show('z3')">
陌生人
</div>
<div class="zi" id="z3">
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">王四</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">陈三</span></div>
</div>
<div class="zhu" onclick="Show('z4')">
黑名单
</div>
<div class="zi" id="z4">
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">刘二</span></div>
<div class="list" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0"><span class="kg">韩七</span></div>
</div>
</div>
</body>
<script type="text/javascript">
function Show(id) //作用是收起或显示下拉好友
{
var z = document.getElementById(id);
if(z.style.display=="block")
{
z.style.display = "none";
}
else
{
z.style.display = "block";
}
}
function Xuan(a) //作用是点击好友,好友背景颜色改变
{
var attr = document.getElementsByClassName("list");
for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "white";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1"); //自定义属性,将XZ属性添加给选中的div
a.style.backgroundColor = "#F63";
}
function Bian(a) //作用:鼠标移上背景颜色发生改变
{
var attr = document.getElementsByClassName("list");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
}
a.style.backgroundColor = "#F63";
}
function Hui(a) //作用是鼠标移走时,背景颜色取消
{
var attr = document.getElementsByClassName("list");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
}
}
</script>
</html>
注意:
1、自定义函数运用的形参;
2、为什么不用hover属性,而用onmouseover,onmouseout属性:内嵌样式在js中无法读取。
3、this表示:选中的本div






