vue.js中 v-for,v-on,v-model,结合应用案例---记事本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> #lb{ list-style: none; } #lb li{ position: relative; border-bottom: 1px solid black; width: 200px; height: 50px; line-height: 50px; } #xh{ background-color: orange; padding: 10px; margin-right: 10px; } #qc{ position: absolute; right: 0px; background-color: antiquewhite; padding: 2px; height: 30px; line-height: 30px; } </style> </head> <body> <!-- 新增(1、生成列表结构 v-for 和数组 2、获取用户输入 v-model 3、回车,新增数据 v-on .enter) --删除(数据改变和数据绑定的元素是同步变化的;时间的自定义参数;splice方法的应用) ---计数(统计信息个数length) --清除(点击清除所有信息 v-on) ---隐藏 (没有数据时隐藏 v-if v-show) --> <h2>记事本</h2> <header id="top"> <input type="text" v-model="mrvalue" @keyup.enter="add"/> <ul id="lb"> <!-- v-for循环列出列表 --> <li v-for="(item,index) in list"> <!-- 前面的序号 --> <span id="xh">{{index+1}}</span> <!-- 列表内容 --> <span>{{item}}</span> <!-- 关闭按钮 --> <!-- 添加点击移除事件,要传形参 --> <span id="qc" @click="remove(index)">X</span> </li> <!-- v-指令 当不等于0时显示 --> <span v-if="list.length!=0"> {{list.length}} </span> <!-- v-show指令 当不等于0时显示 --> <button @click="clear" v-show="list.length!=0">clear</button> </ul> </header> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var top= new Vue({ el:"#top", data:{ list:["学习","吃饭","睡觉"], mrvalue:"好好学习,天天向上" }, methods:{ // 输入添加 add:function(){ this.list.push(this.mrvalue); }, // 将索引传递过来 remove:function(index ){ // console.log("删除"); // console.log(index); // 按照索引删除 this.list.splice(index,1); }, clear:function(){ this.list=[]; } } }) </script> <!-- 总结: 列表结构可以通过v-for 指令结合数据data获取 v-on 结合事件修饰符可以对使劲按进行限制,比如.enter v-on 在绑定事件时可以传递自定义参数 通过v-model 可以快速的设置和获取表单元素的值 基于数据的开发方式 --> </body> </html>
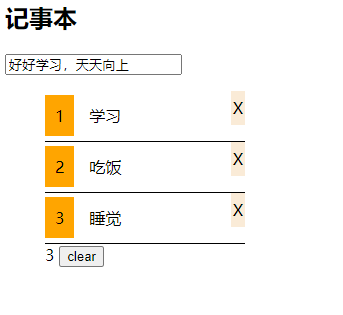
效果图