北风网-Vue.js 学习笔记(1)
第一章、Vue.js介绍
第3节视频:Vue.js的构造器和扩展
一、Vue.js的构造器
1、每个Vue.js应用都是通过构造函数Vue 创建一个根实例。
var vm = new Vue({
//选项
});
二、在实例化Vue 时,需要传入一个JSON 对象,它可以包含数据、模板、挂载元素、方法、回调函数等选项,全部的选项可以在API文档中查看。
1、Vue 的构造器可以被扩展使用,这样就免去了重复定义构造器的很多内容。
var MyVue = Vue.extend({
//扩展选项
});
var app = new MyVue({
//选项
});
第4节视频:Vue实例的属性
一、每个 Vue 实例都会代理其 data 对象里所有的属性。如果实例创建之后添加或者更改属性,它不会触发视图更新。
栗子:
视图层:
<p> {{ username }}</p>
<p>{{ sex }}</p>
控制器和模型层:
var app = new Vue({
el: "#app";
data: {
username: "Scott"
},
ready: function(){
this.sex = "male"
}
});
app.username = "Jack";
注意:在实例创建完成之前,app对象是可以修改属性,一旦实例创建完成,app对象的属性就无法更改;
二、除了data 属性,Vue实例暴露了一些有用的实例属性与方法,这些属性与方法都有前缀$。
栗子:
var app = new Vue({
el: "#app",
data: {
username : "Scott"
}
});
console.log(app.username);
console.log(app.$data.username); //$data属性是所有绑定数据的代理
console.log(app.$el == document.getElementById("app"));
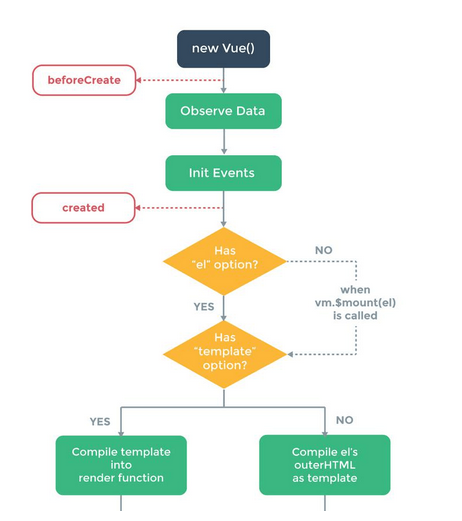
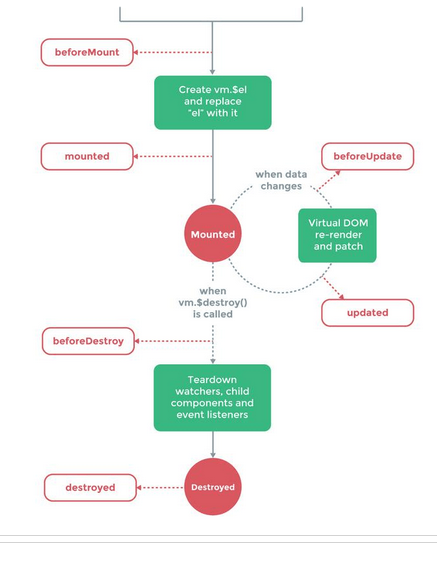
第五节视频:Vue实例的生命周期


第6节视频:计算属性(Computed)
一、视图层的表达式是非常便利的输出手段,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让表达式过重且难以维护。例如:
<div id = “example”>
{{ message.split('').reverse().join('') }}
</div>
二、在这种情况下,模板不再简单和清晰。对于任何复杂逻辑,你都应当使用计算属性。
三、计算属性就是在模板中调用函数输出结果。
视图层:
<input type = "text" v-model = "salary" >
<p>{{ calculateTax }}</p>
<p v-text = "calculate" ></p> //函数调用
控制器和模型层:
computed: {
calculateTax: function(){
var base = 3500;
var temp = this.salary - base;
var tax = 0;
if(temp > 0 && temp <= 1500) {
tax = temp * 0.03 - 0;
} else if (temp >1500 && temp <= 4500){
tax = temp * 0.10 - 105;
}
....
return Math.floor( tax * 100 ) / 100 ;
}
}
第7节视频:计算属性的案例
第8节视频:方法调用
一、方法调用
1、调用methods中的函数也能实现相同的结果。
视图层:
<input type = "text" v-model = "salary">
<p>{{ calculateTax() }}</p>
<p v-text = "calculateTax() " ></p>//函数调用
控制器和模型层:
methods:{
calculateTax: function(){
var base = 3500;
var temp = this.salary - base;
var tax = 0;
if(temp >0 && temp <= 1500){
tax = temp * 0.03 - 0 ;
} else if(){
tax = temp * 0.10 - 105;
}
...
return Math.floor(tax * 100 ) / 100;
}
}
2、计算缓存
上个栗子中,计算属性和函数,两者最终结果相同。然而不同的是,计算属性是基于缓存的,计算属性只有在它的相关依赖发生改变时,才会重新求值;函数恰好相反,它是没有缓存的。
3、计算属性与方法调用的对比
视图层:
<p><input type = "button" value = "添加" @click = "add"></p>
<p v-for = "one in list">{{ now }}</p>//调用计算属性
<p v-for = "one in list">{{ now() }}</p>//调用方法
计算属性:
data: {
list: []
},
methods:{
add: function(){
this.list.push("OK");
}
},
computed: {
now: function(){
now: function(){
return new Data().toLocaleString();
}
}
}
调用方法:
data:{
list:[]
},
methods:{
add: function(){
this.list.push("OK");
},
now: function (){
return new Data().toLocaleString();
}
}
第9节视频:观察属性
一、Vue提供了watch属性这种更通用的方式来观察和响应实例上的数据变动。
1、watch 属性的回调函数没有返回值,回调函数可以执行一些复杂的任务,比如绘制图形等。
2、watch 属性没有返回值,所以不适合在表达式中使用。
栗子:
<canvas id = "test" width = "300" height = " 300" ></canvas>
data:{
r:0
},
watch: {
r: function ( newValue, oldValue) {
var c = document.getElementById("test");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.clearRect(0,0,300,300);
ctx.lineWidth = 5;
ctx.strokeStyle = "red";
ctx.arc(100,100,newValue,0,360*Math.PI/180);
ctx.stroke();
}
}
第10节视频:文本插值
模板语法:文本插值
Vue模板语法:
一、Vue.js使用了基于HTML的模板语法,在应用状态改变时,Vue 能够重新渲染组件并应用到DOM上面。
writer.writer("<html>");
writer.writer("<body>");
writer.writer("<h1>Hello," + username +"</h1>");
writer.writer("</body>");
writer.writer("</html>");
writer.close();
二、文本插值
1、数据绑定最常见的形式就是使用双大括号的文本插值。如果数据对象上username 属性发生了改变,插值处的内容就会更新。
2、插值是单向绑定,数据对象发生变化会体现在插值上,但是插值变化不会体现在数据对象上面。
<div id ="app">
<p>{{username}}</p>
</div>
模型层:
data: {
username: "Scott"
}
3、使用双大括号插值,如果Vue 没有完成对页面的渲染,用户是会短暂看到插值表达式的,解决这个问题可以使用 v-text 指令。从体验上来说,推荐使用 v-text 指令。
<div id = "app">
<p v-text = "username"></p>
</div>
4、通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
<div id = "app">
<p><input type = "text" v-model = "username"></p>
<p><span v-once>Hello,{{ username}}</span></p>
</div>
<....... v-model ="username"> <----双向绑定------->data:{
username: "Scott"
}
第11节视频:HTML插值
模板语法:HTML插值
1、双大括号会将数据解释为纯文本,而非HTML。为了输出真正的HTML,你需要使用 v-html 指令:
<div id = "app">
<div v-html = "content"></div>
</div>
data: {
content: ' <a href = "http://www.baidu.com">百度首页</a>'
}
2、被插入的内容都会被当作HTML,数据绑定会被忽略。
<div id = "app">
<div v-html = "content"></div>
</div>
data:{
content:'<a href = "{{url}}">百度首页</a>'
}
3、只对可信内容使用HTML插值,绝不要对用户提供的内容插值,除非对内容过滤,否则很容易引起XSS攻击。
data:{
article:"<a href = 'javascript:alert(1)'>抽奖</a>"
}
第12节视频:属性插值和表达式
模板语法:属性插值和表达式
一、属性插值
1、如果要对HTML元素属性插值,应该使用 v-bind 指令。
<input type = "button" value = "报名" v-bind:disabled = "age<18" v-bind:class = "btn">
data:{
username: "Scott",
age: 22,
btn:"red-button"
}
2、在模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的JavaScript表达式支持。
<p>{{username.slice(0,3)}}</p>
<p>{{Math.round(salary/22)}}</p>
<p>{{sex == "male" && age >= 18}}</p>
<p v-bind:class = "sex == 'female' ? 'pink' : 'blue' ">Hello</p>
<p>{{ var a = 1 }}</p>




