企业微信扫码登录
概述
企业微信提供了OAuth的扫码登录授权方式,可以让企业的网站在浏览器内打开时,引导成员使用企业微信扫码登录授权,从而获取成员的身份信息,免去登录的环节。(注:此授权方式需要用户扫码,不同于“网页授权登录”;仅企业内可以使用此种授权方式,第三方服务商不支持使用。)
在进行企业微信授权登录之前,需要先在企业的管理端后台创建一个具备“企业微信授权登录”能力的应用(见“开启网页接入”)。
授权流程说明
企业微信授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为:
- 企业发起授权登录请求,企业微信用户允许授权后,企业微信会重定向到企业网站,并且带上授权临时票据code参数;
- 然后企业应用通过 corpid 和 corpsecret 获取access_token(见“开始开发”) ;
- 企业应用通过 access_token 和 code 获取用户身份,进入相应的系统。
时序图如下:
获取企业微信id
如下如所示:

新建应用
如下图所示:


按照需求填写标题及程序介绍 上传程序logo图片 设置对应的用户展示权限就可以了
开启网页接入
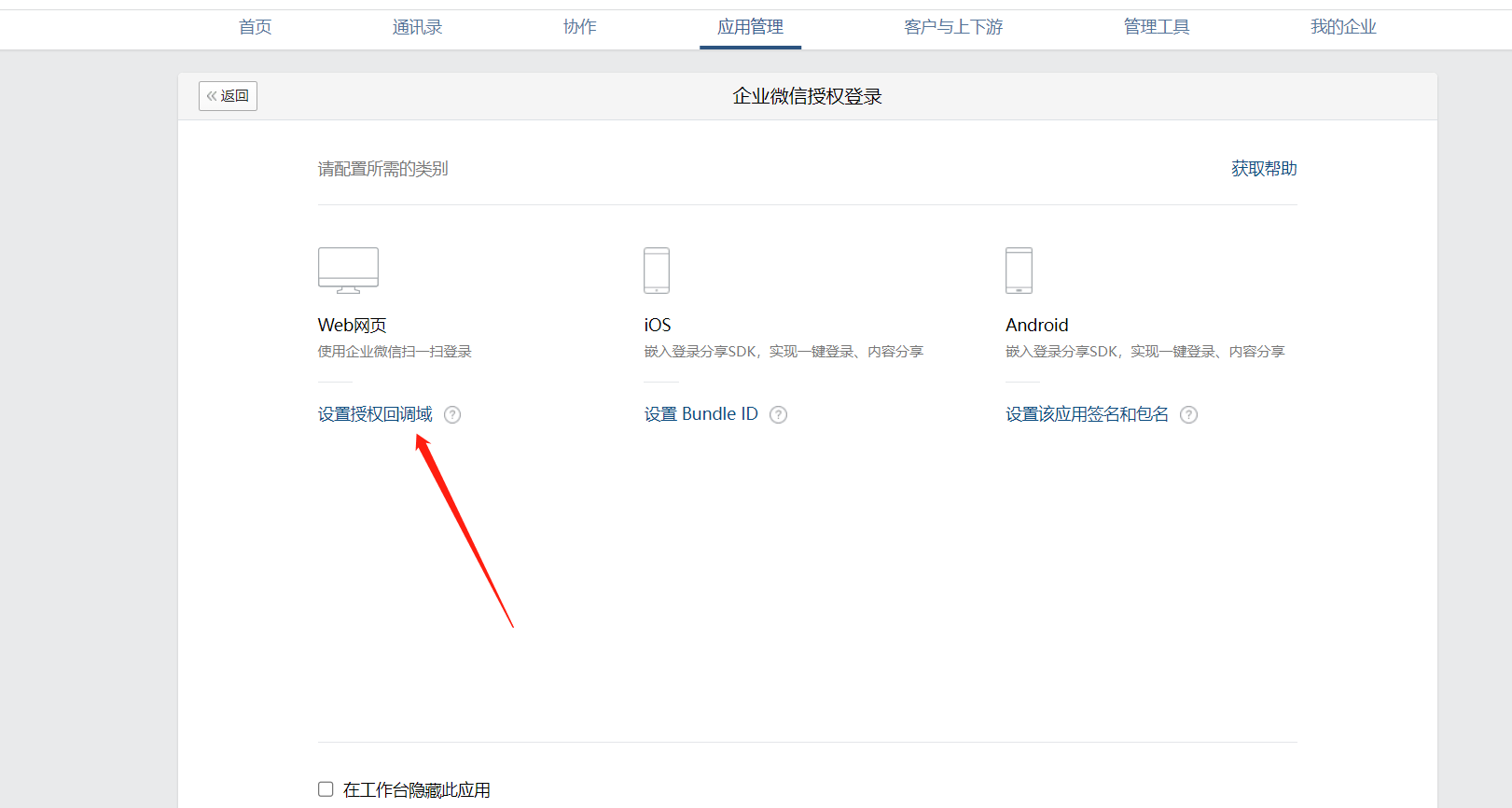
在企业的管理端后台,进入需要开启的目标应用,点击企业微信授权登录的“设置”,进入如下页面



然后点击 "设置授权回调域",输入回调域名,点击“保存”。
使用说明
步骤一:请求code
需要接入企业微信网页登录授权的页面加入一个跳转链接引导,链接地址如下:
若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与网页应用的可信域名不一致
参数说明
|
参数 |
必须 |
说明 |
|
appid |
是 |
企业微信的CorpID,在企业微信管理端查看 |
|
agentid |
是 |
授权方的网页应用ID,在具体的网页应用中查看 |
|
redirect_uri |
是 |
重定向地址,需要进行UrlEncode |
|
state |
否 |
用于保持请求和回调的状态,授权请求后原样带回给企业。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议企业带上该参数,可设置为简单的随机数加session进行校验 |
返回说明
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数
redirect_uri?state=STATE
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将企业微信登录二维码内嵌到自己页面中,用户使用企业微信扫码授权后通过JS将code返回给网站。
JS企业微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到企业微信域下登录后再返回,提升企业微信登录的流畅性与成功率。 网站内嵌二维码企业微信登录JS实现办法:
步骤一:引入JS文件(如果网站是https协议 那么下面的js协议也需要改为https 否则会报错)
在需要展示企业微信网页登录二维码的网站引入如下JS文件,(支持https):
http://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.7.js
步骤二:在需要使用微信登录的地方实例以下JS对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>企业微信扫码登录</title>
<script src="https://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.7.js"></script>
</head>
<body class="body">
<div id="wx_reg" style="text-align: center;margin-top: 10%;">
</div>
<script>
var wwLogin = new WwLogin({
"id": "wx_reg",
"appid": "wwc4967191aa25f380",
"agentid": "1000004",
"redirect_uri": encodeURIComponent('https://srhzb.cn/docking/'),
"state": "ecm",
"href":"",
"lang": "zh",
});
</script>
</body>
</html>
参数说明
|
参数 |
必须 |
说明 |
|
id |
是 |
企业页面显示二维码的容器id |
|
appid |
是 |
企业微信的CorpID,在企业微信管理端查看 |
|
agentid |
是 |
授权方的网页应用ID,在具体的网页应用中查看 |
|
redirect_uri |
是 |
重定向地址,需要进行UrlEncode |
|
state |
否 |
用于保持请求和回调的状态,授权请求后原样带回给企业。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议企业带上该参数,可设置为简单的随机数加session进行校验 |
|
href |
否 |
自定义样式链接,企业可根据实际需求覆盖默认样式。详见文档底部FAQ |
步骤二:通过code获取用户信息
请求方式:GET(HTTPS)
请求地址:https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
参数说明:
|
参数 |
必须 |
说明 |
|
access_token |
是 |
调用接口凭证 |
|
code |
是 |
通过成员授权获取到的code,每次成员授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期 |
权限说明:
跳转的域名须完全匹配企业内任一应用的可信域名。
返回结果:
{
"errcode": 0,
"errmsg": "ok",
"UserId":"USERID",
}
|
参数 |
说明 |
|
UserId |
成员UserID |
出错返回示例:
{
"errcode": 40029,
"errmsg": "invalid code"
}
F.A.Q
1.网站内嵌二维码企业微信登录JS代码中href字段作用?
答:如果企业觉得企业微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如企业觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段(只支持https协议的资源地址):
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display:none !important}
.impowerBox .status {text-align: center;}
相关效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现