解决使用element文件上传后,根据状态判断是否上传成功,上传失败的文件从文件列表移出
-
背景
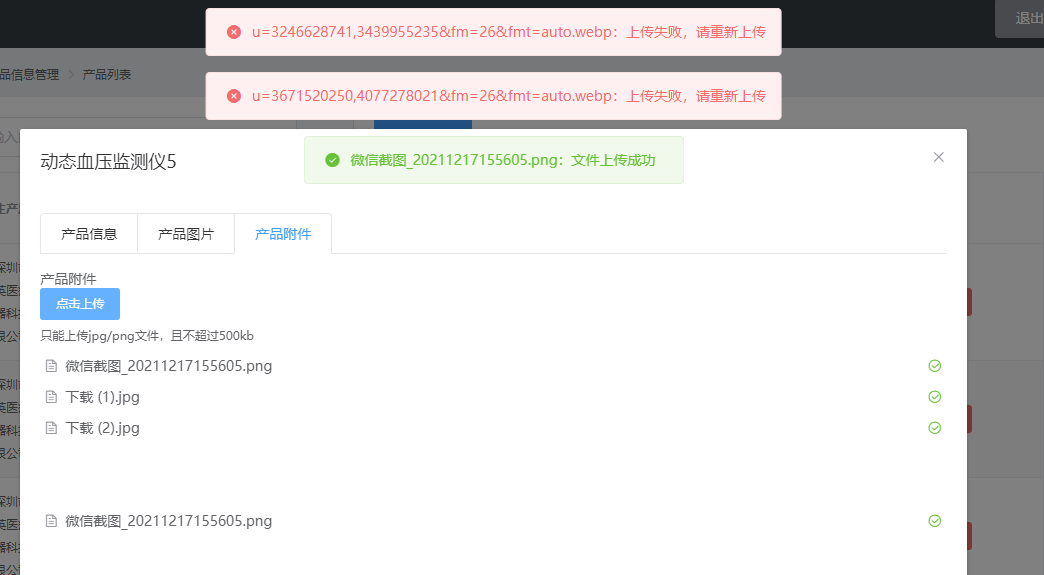
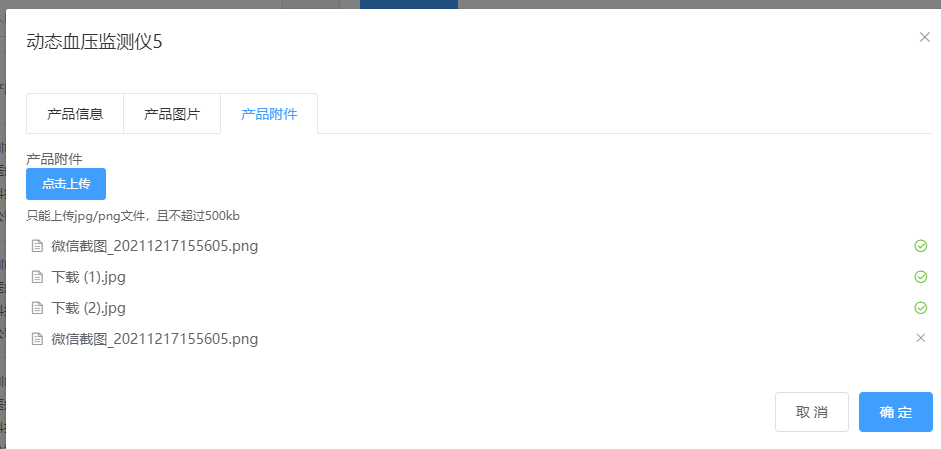
测试发现,无论上传成功上传失败显示的都会生成列表,并且失败了的也出现在了列表中,也没有任何的提示;看官方文档发现on-success钩子的函数中function(response, file, fileList)第一个参数是response,也就是后台给我们返回的结果。修改on-success钩子

/*
* 根据数组对象属性删除对应项
* @param {Array} arr - 单个文件上传大服务器返回的结果对象
* @param {String} attr - 单个文件对象
* @param {Array} fileList -文件上传的列表(所有选择的文件)
* @return void
*/
uploadFileSuccess(response, file, fileList){
// console.log(response)
if(response.meta.status==200){
// console.log("文件上传成功",response)
this.$message.success(response.data.ProductFile.UploadOldName+":文件上传成功");
console.log(fileList)
// console.log(file)
}else{
this.$message.error(response.data.ProductFile.UploadOldName+":上传失败,请重新上传");
//删除上传列表中,失败的文件
let index = 0;
for(const i in fileList){
if(fileList[i]==file){
index=i;
break;
}
}
//移出当前文件对象
fileList.splice(index,1);
// this.$refs.uploadFile.clearFiles();
}
},
附上组件
<el-upload
class="upload-demo"
ref="uploadFile"
:data="ProductFileUploadData"
action="http://localhost:8082/api/Product/FileUpload"
:on-preview="FilehandlePreview"
:on-remove="FilehandleRemove"
:before-remove="FilebeforeRemove"
multiple
:on-error="uploadFileError"
:on-success="uploadFileSuccess"
accept=".png,.jpg,.gif,jpeg,.bmp"
:on-exceed="FilehandleExceed"
:file-list="fileUploadList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
测试后正常,上传错误提示,并移出了列表


文件上传参考文章地址
https://blog.csdn.net/DcTbnk/article/details/109455943
删除对象参考文章地址
https://blog.csdn.net/weixin_44198965/article/details/111476673?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0.no_search_link&spm=1001.2101.3001.4242.1
https://blog.csdn.net/weixin_45393094/article/details/109682648
分类:
vue
, element ui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)