封装一个漂亮的ant design form 时间选择组件
在ant design 的form组件中 能用于提交的组件比较少,所以我在这写了一个可以用日期选择提交的组件,调用非常简单。
代码:
1 import React,{Fragment} from 'react'; 2 import moment from 'moment'; 3 import { DatePicker,Input } from 'antd'; 4 export interface Props { 5 style?:any,//样式 6 default?:string | moment.Moment,//默认值 7 form?:any,//表单 8 validationName?:string,//提交名称,用于菜单提交获取 9 submitString?:boolean,//提交类型为字符串 10 format?:string,//字符串格式,用于默认值及提交值 11 } 12 13 export interface State { 14 date:moment.Moment | undefined,//选中的时间值,moment类型 15 dateVal:string,//选中的时间值,string类型 16 } 17 18 class myDatePicker extends React.Component<Props, State> { 19 constructor(props: Props) { 20 super(props); 21 this.state = { 22 date: typeof this.props.default === 'string'?moment(this.props.default,this.props.format):this.props.default, 23 dateVal: typeof this.props.default === 'string'?this.props.default:(this.props.default!==undefined?this.props.default.format(this.props.format):''), 24 }; 25 } 26 setData=(moment:moment.Moment | null,dateVal:string)=>{ 27 let date:moment.Moment | undefined; 28 if(moment === null){ 29 date = undefined; 30 }else{ 31 date = moment; 32 } 33 this.setState({date,dateVal}); 34 } 35 render() { 36 return ( 37 <Fragment> 38 <DatePicker value = {this.state.date} onChange={(moment:moment.Moment | null,dateVal:string)=> 39 {this.setData(moment,dateVal)}} style={this.props.style} /> 40 { 41 this.props.form!== undefined && this.props.form.getFieldDecorator !== undefined? 42 this.props.form.getFieldDecorator(this.props.validationName!== undefined ? this.props.validationName:'datePicker', { 43 initialValue: this.props.submitString ? this.state.dateVal : this.state.date, 44 })(<Input type="hidden"/>) 45 :undefined 46 } 47 </Fragment> 48 ); 49 } 50 } 51 export default myDatePicker;
调用示例:

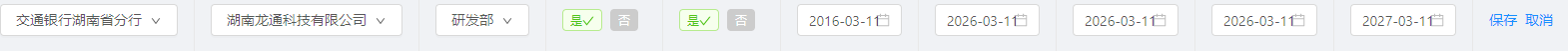
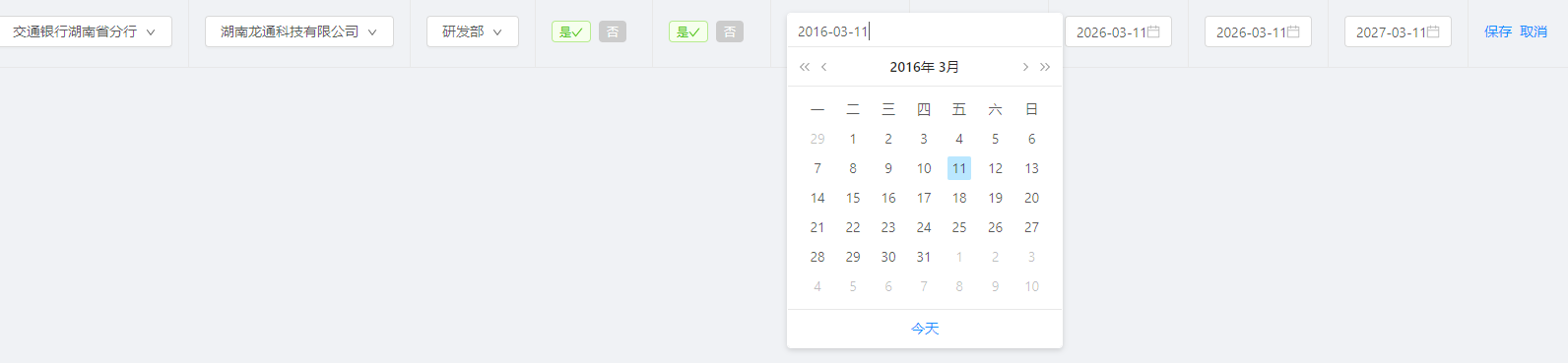
效果:




也可以在普通页面中调用:

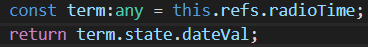
获取字符串类型选择的时间值

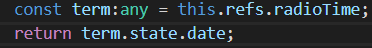
获取moment类型选择的时间值



 浙公网安备 33010602011771号
浙公网安备 33010602011771号