VUE.js入门学习(5)- 插槽和作用域插槽
插槽:
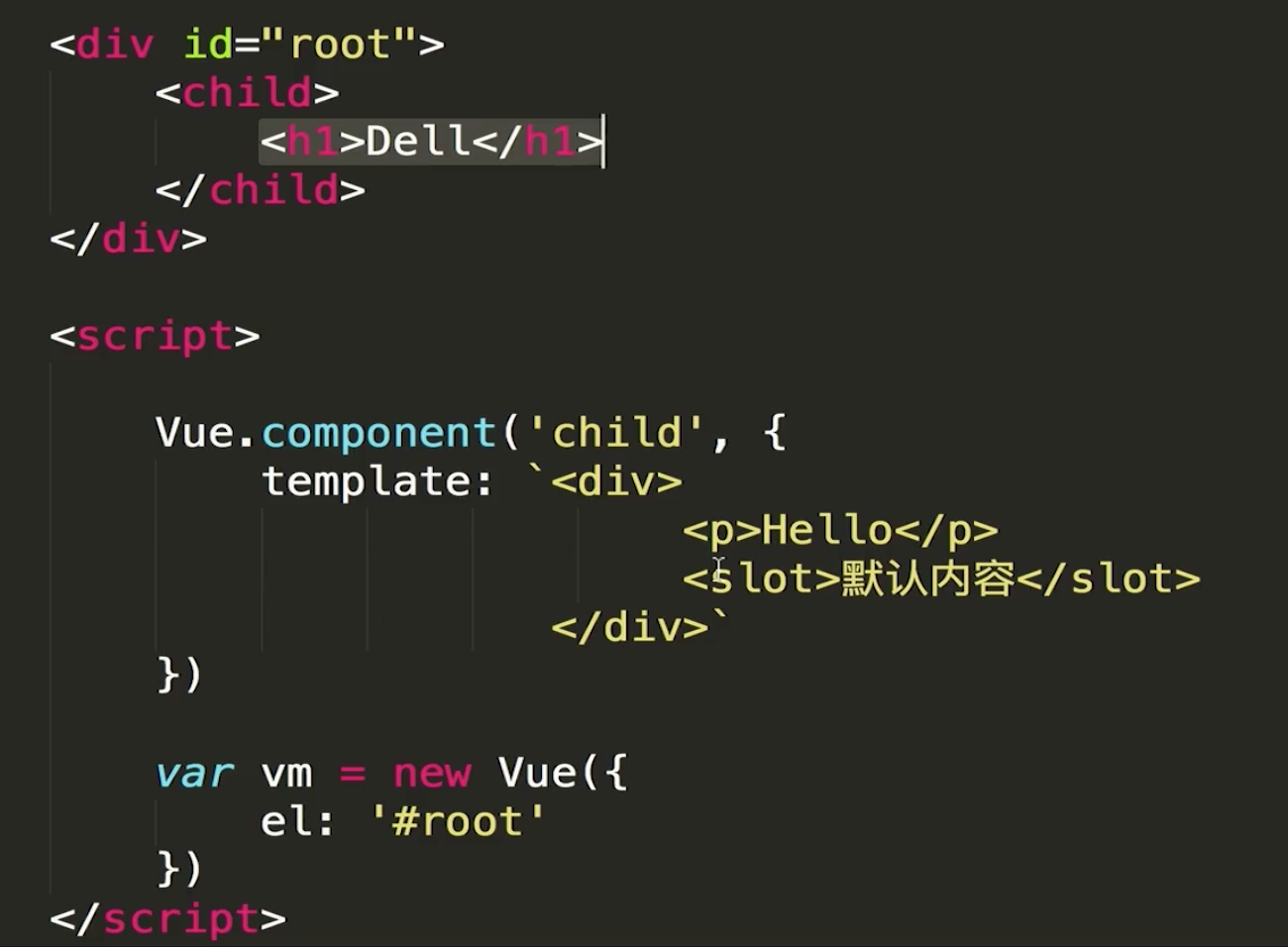
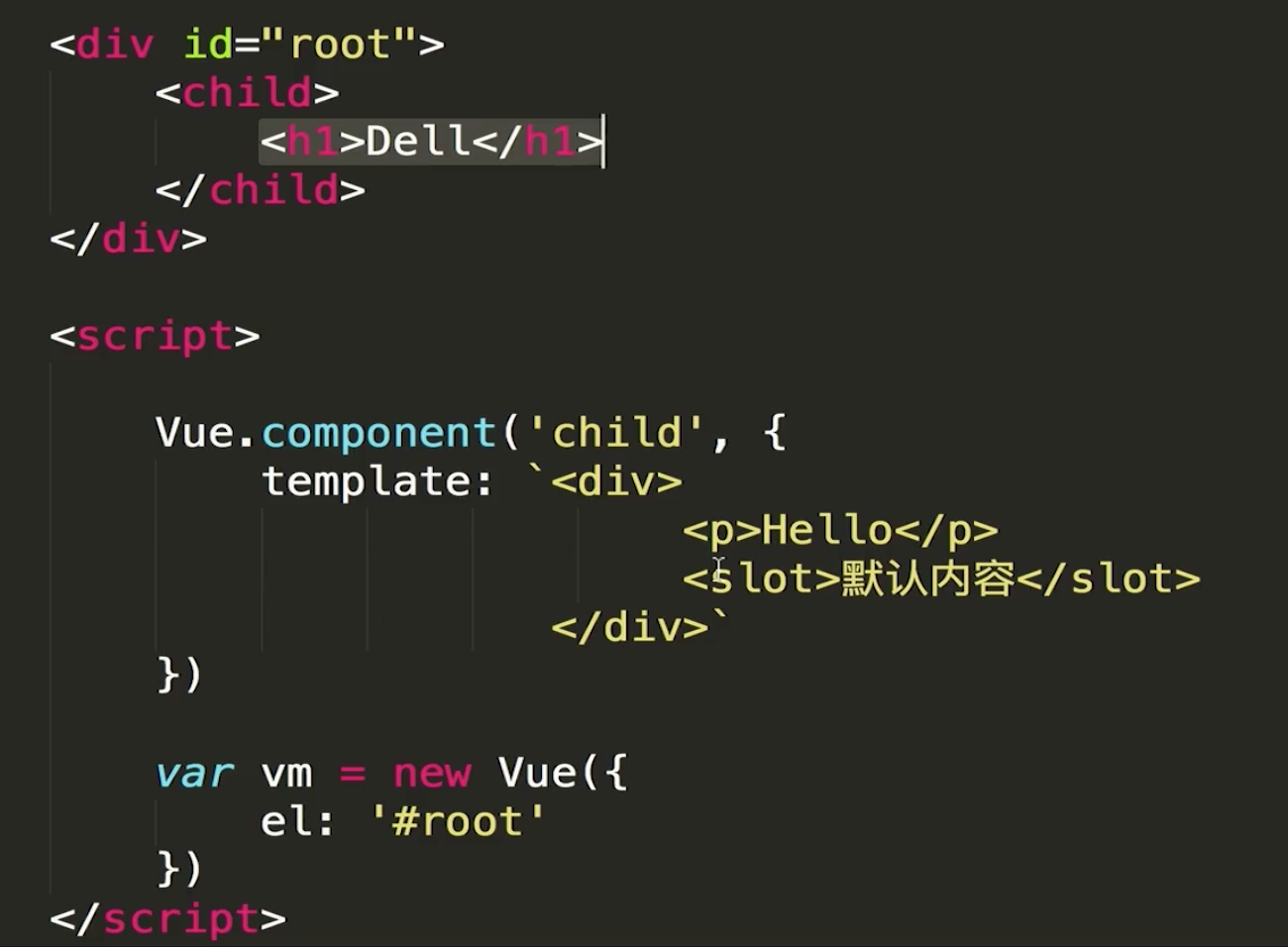
(1)用法
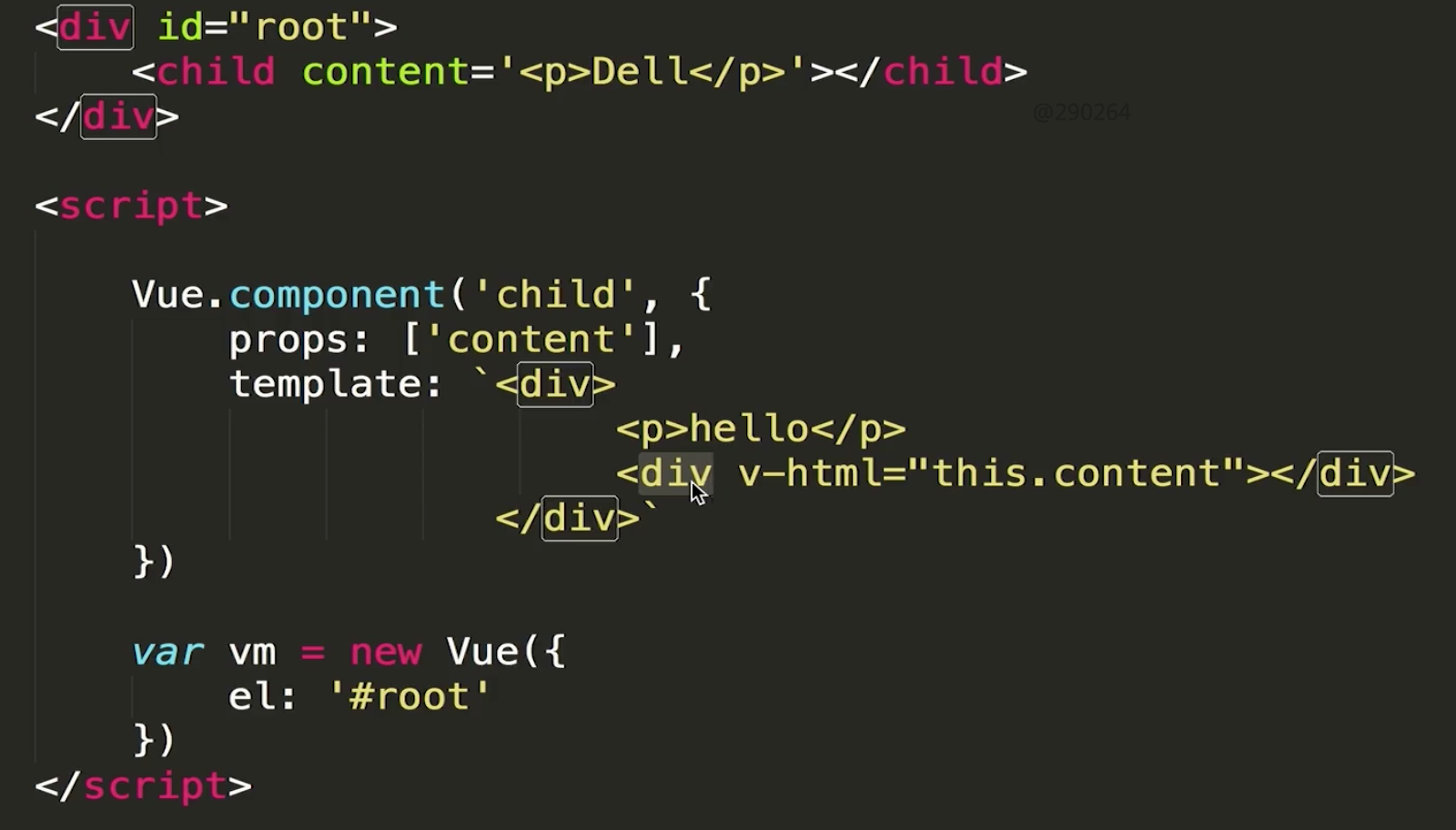
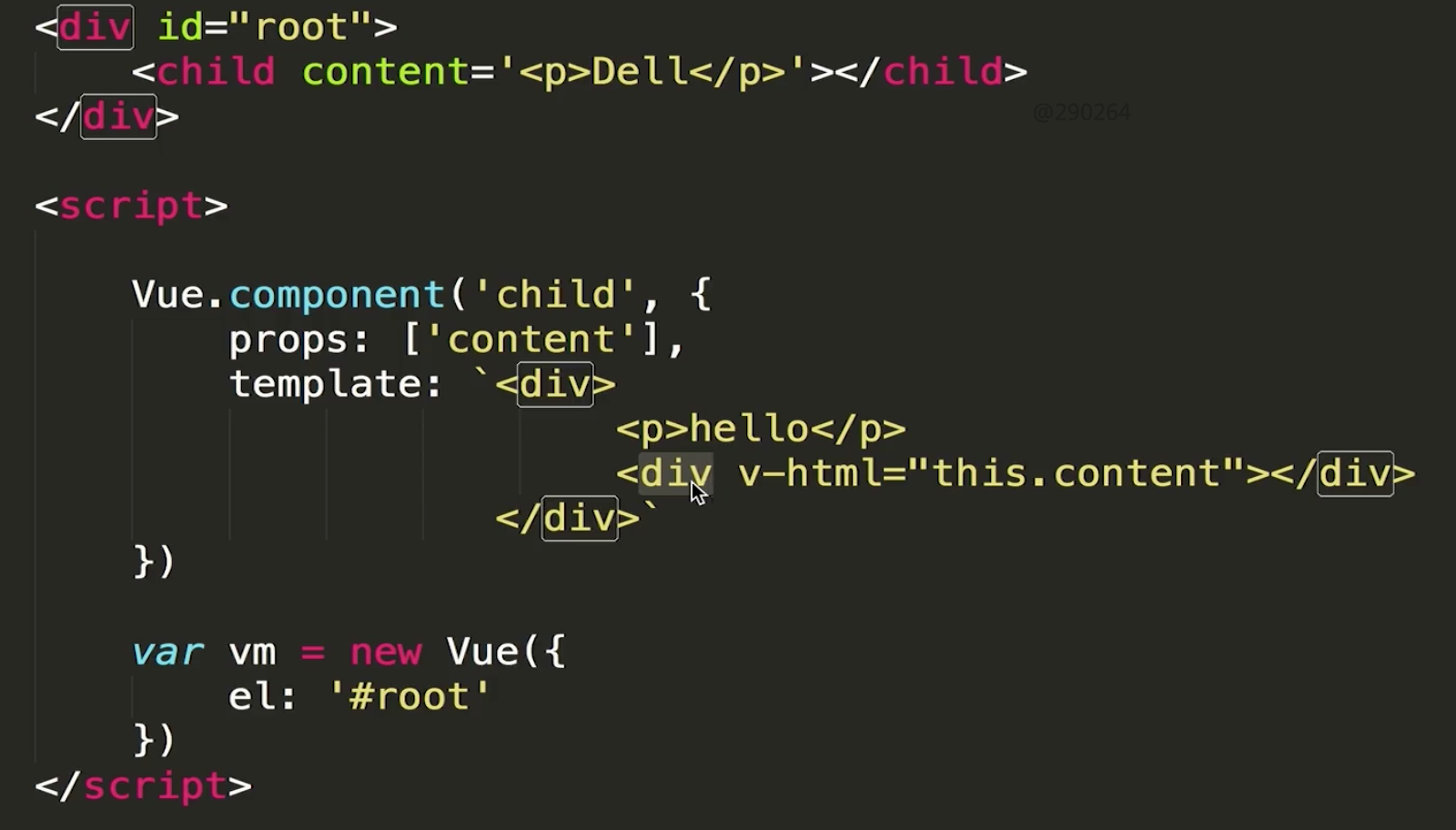
以前的写法:如果内容很多的话,就很烂了~

插槽写法:(PS:组建名不能用保留关键字)

(2)具名插槽

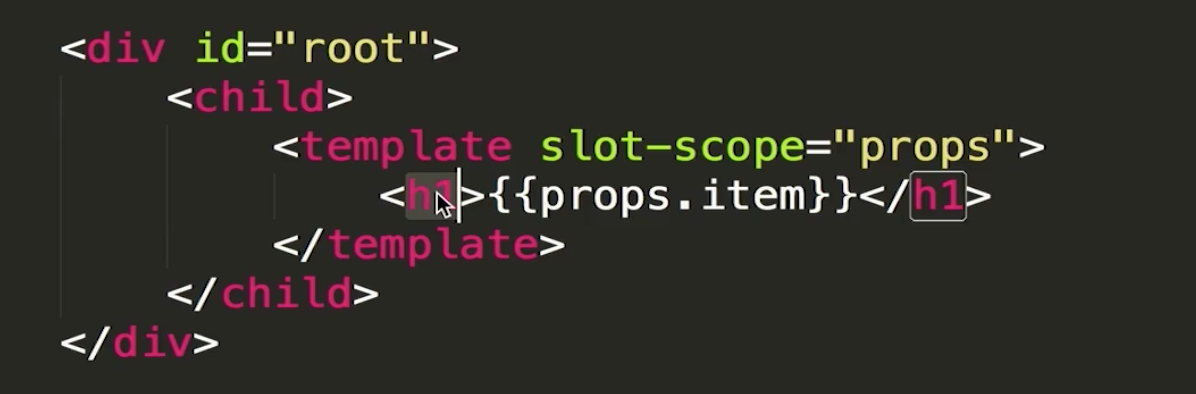
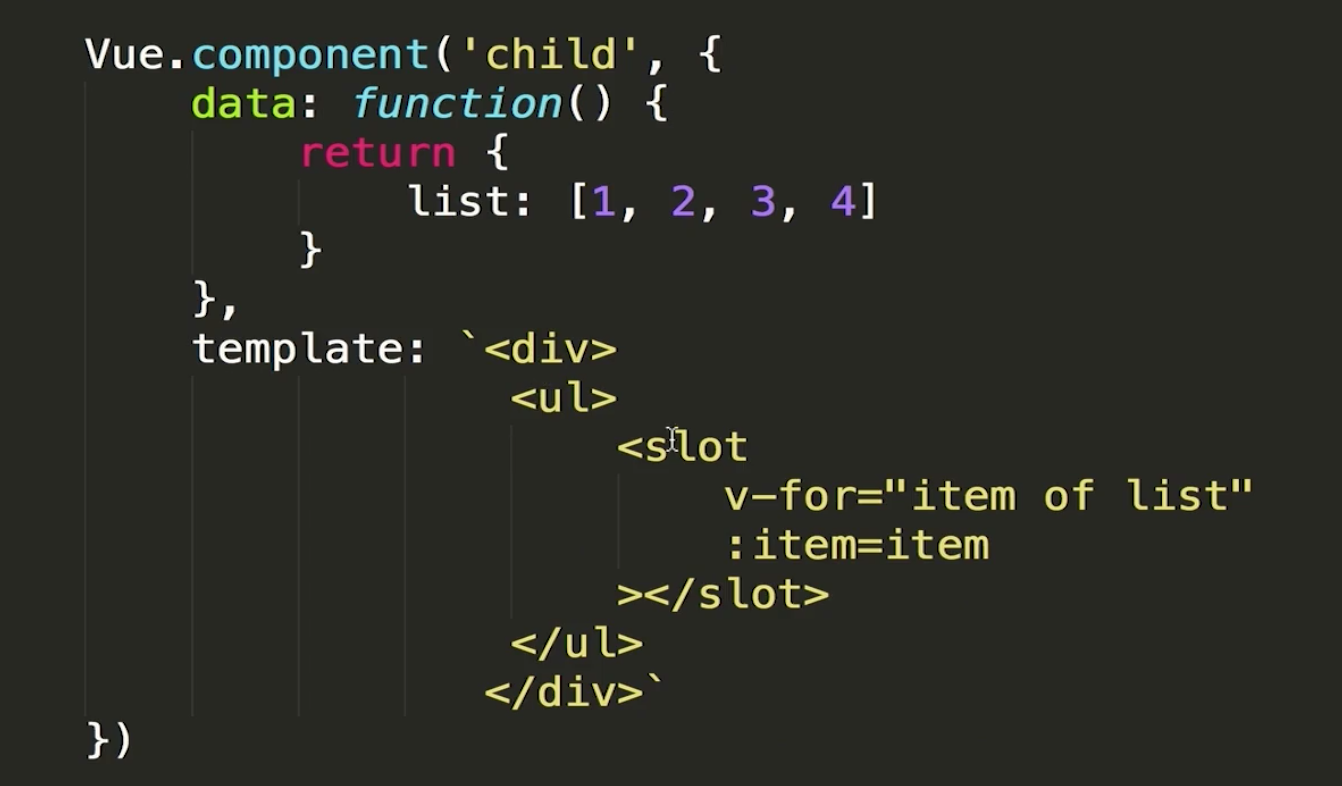
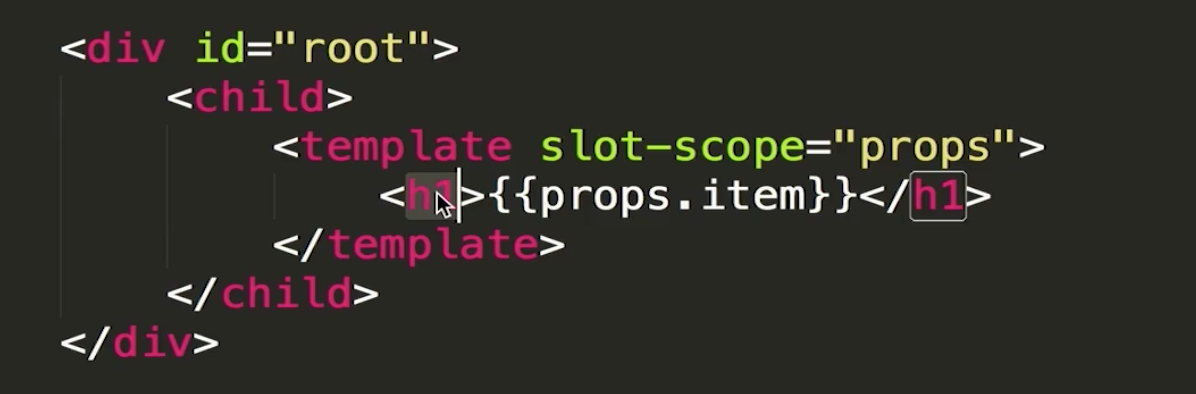
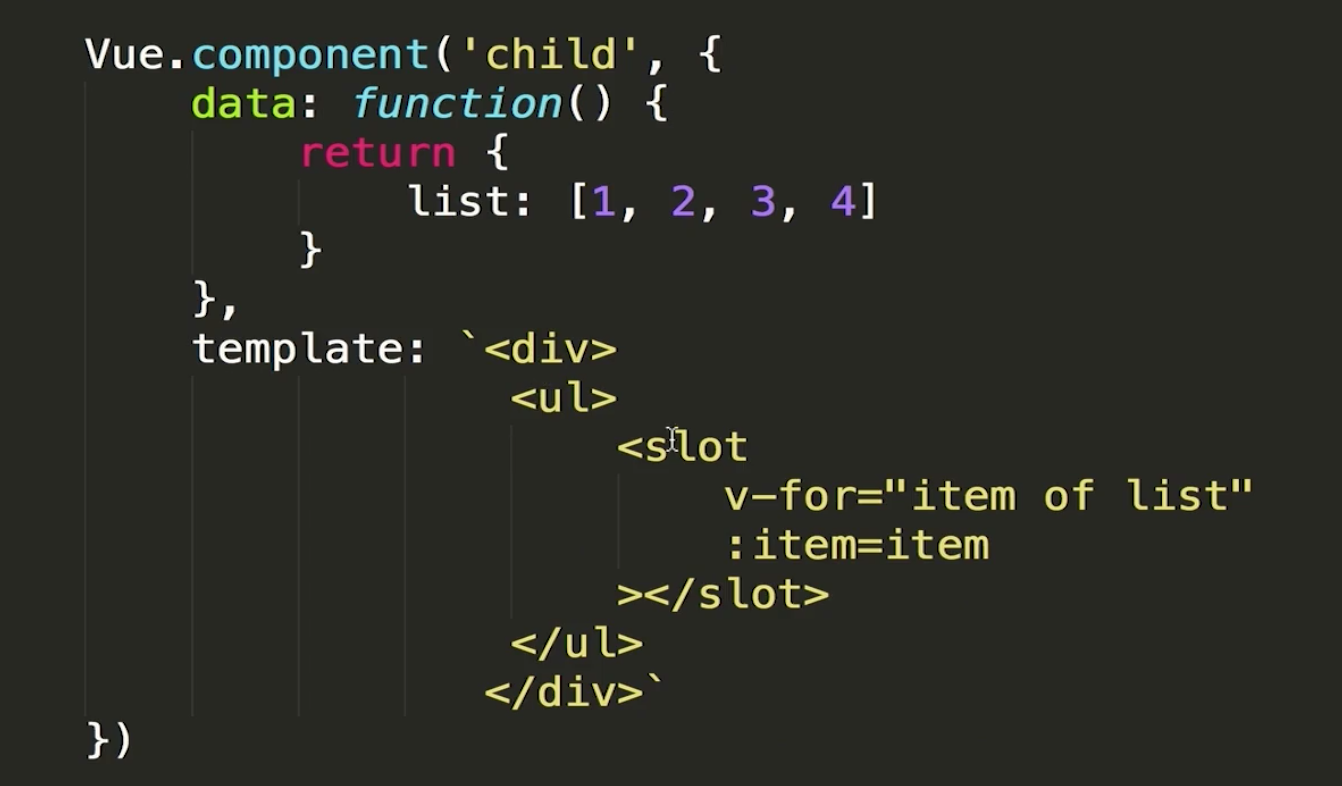
(3)作用域插槽
必须template开始和结尾,这个插槽要声明我从子组建接收的数据都放在哪?都放在props里面。还要告诉子组建模版的信息,比如放在h1标签里面。
什么时候使用:当子组建做循环或者某一部分他的dom结构应该由外部传递进来的时候。



勤修戒定慧,熄灭贪嗔痴。
QQ:1312528339
插槽:
(1)用法
以前的写法:如果内容很多的话,就很烂了~

插槽写法:(PS:组建名不能用保留关键字)

(2)具名插槽

(3)作用域插槽
必须template开始和结尾,这个插槽要声明我从子组建接收的数据都放在哪?都放在props里面。还要告诉子组建模版的信息,比如放在h1标签里面。
什么时候使用:当子组建做循环或者某一部分他的dom结构应该由外部传递进来的时候。