VUE.js入门学习(2)-基础精讲
1、VUE 实例 - 一个项目是有很多的vue实例拼装的。每一个组建就是vue的实例。
var vm = new Vue()
2、VUE 实例生命周期钩子
生命周期函数:VUE实例在某一个时间点会自动执行的函数

3、VUE 的模版语法
{{content}}、v-text="文字"、v-html="代码"
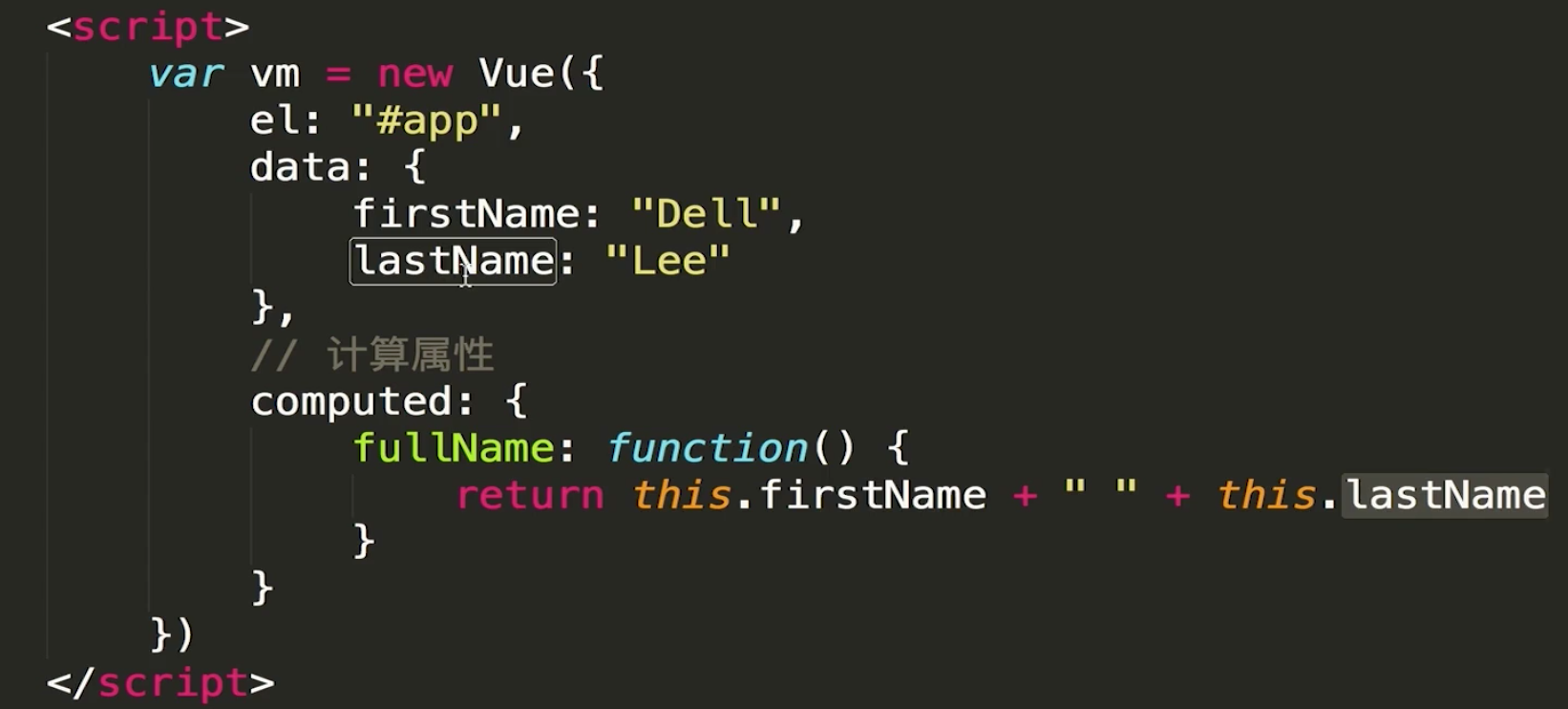
4、计算属性,方法与侦听器 (重要)
(1)计算属性 computed 有一个缓存,变量不变他不变

(2)侦听器 watch 也有缓存机制

二者可以同时使用时。我们推荐用computed
5、计算属性的 getter 和 setter

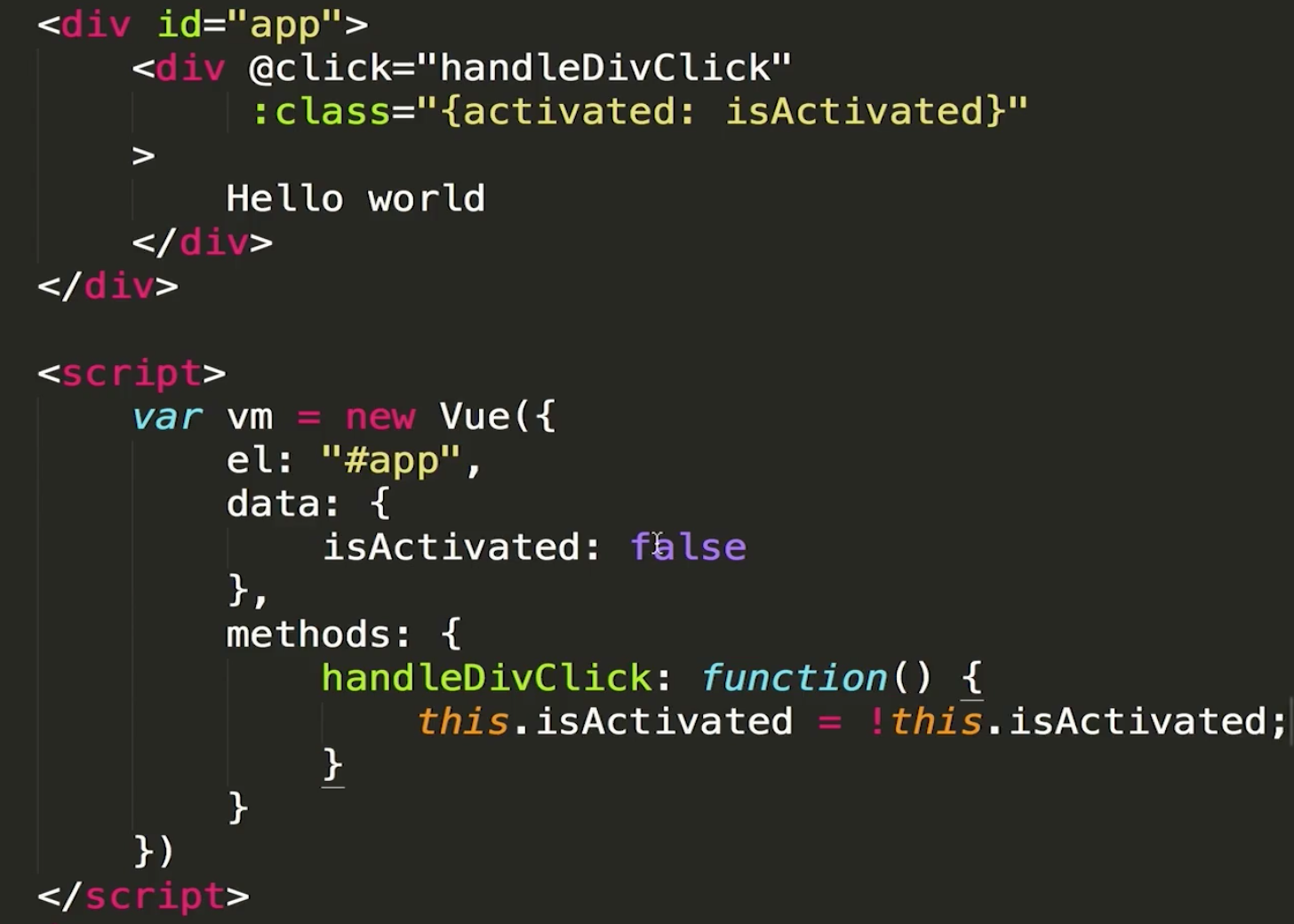
6、Vue中的样式绑定
(1):class="js表达式"

(2):class="[one,two]"

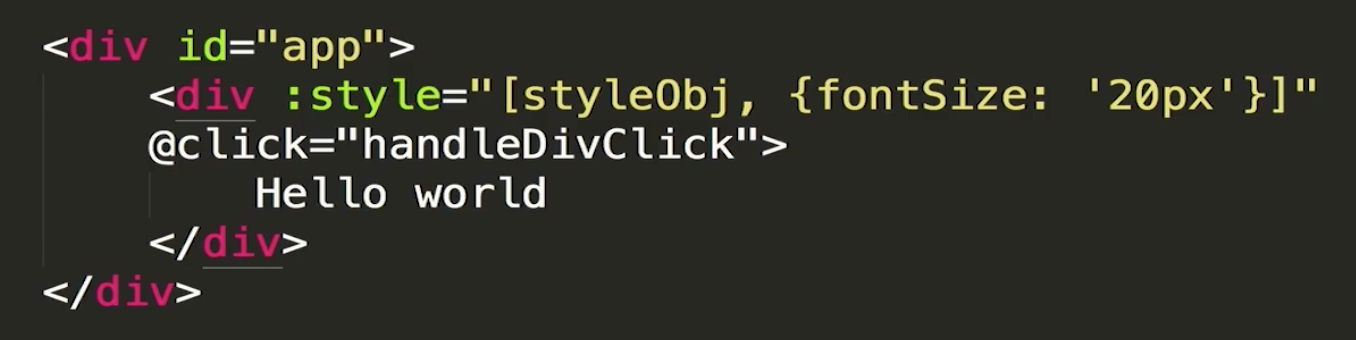
(3) :style="object"

(4):style="[object,{font-size:12px}]"

7、Vue中的条件渲染
(1)v-if="" 就不存在了
(2)v-show="" 相当于 display:none的效果
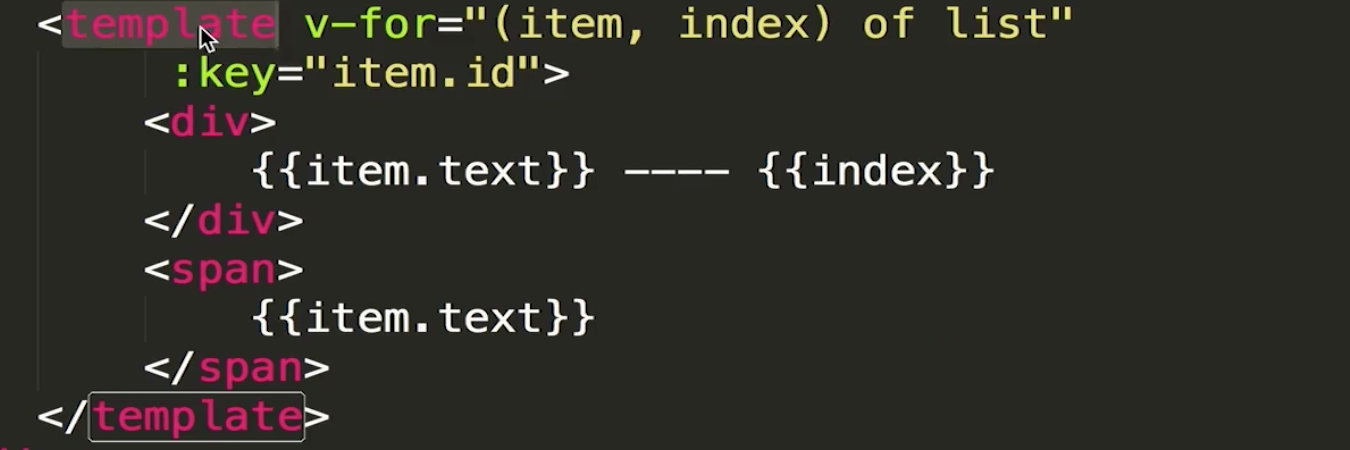
8、Vue中的列表渲染
(1)v-for=" (item,key,index) of list" :key="item.id"
(2)模版占位符,在前台不显示,比div好

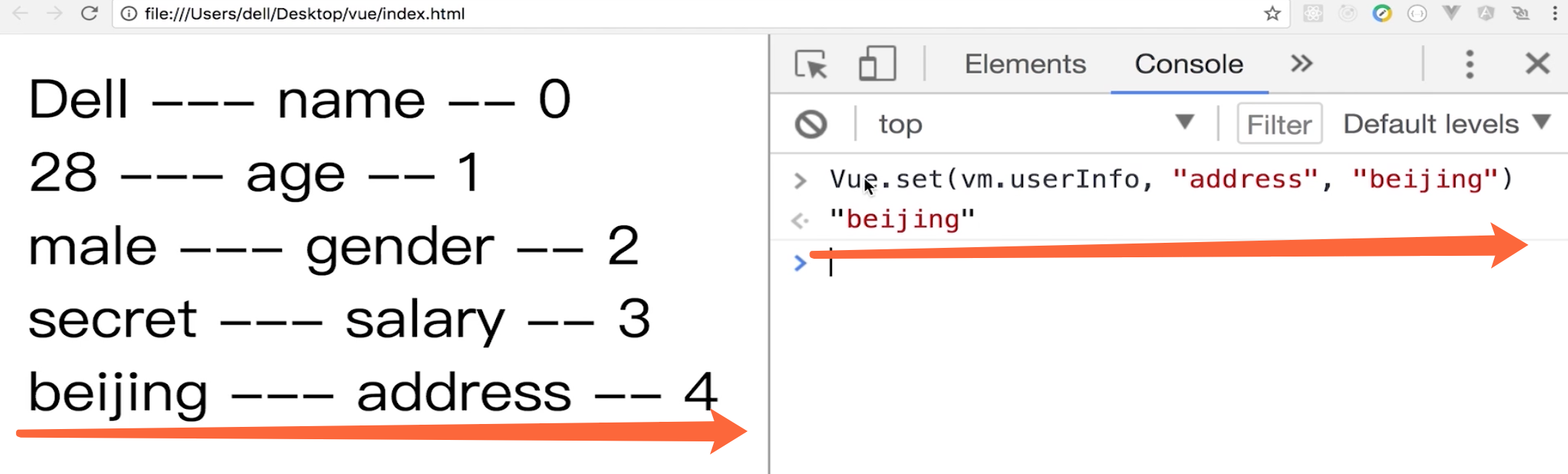
9、Vue中的set方法
(1)全局方法

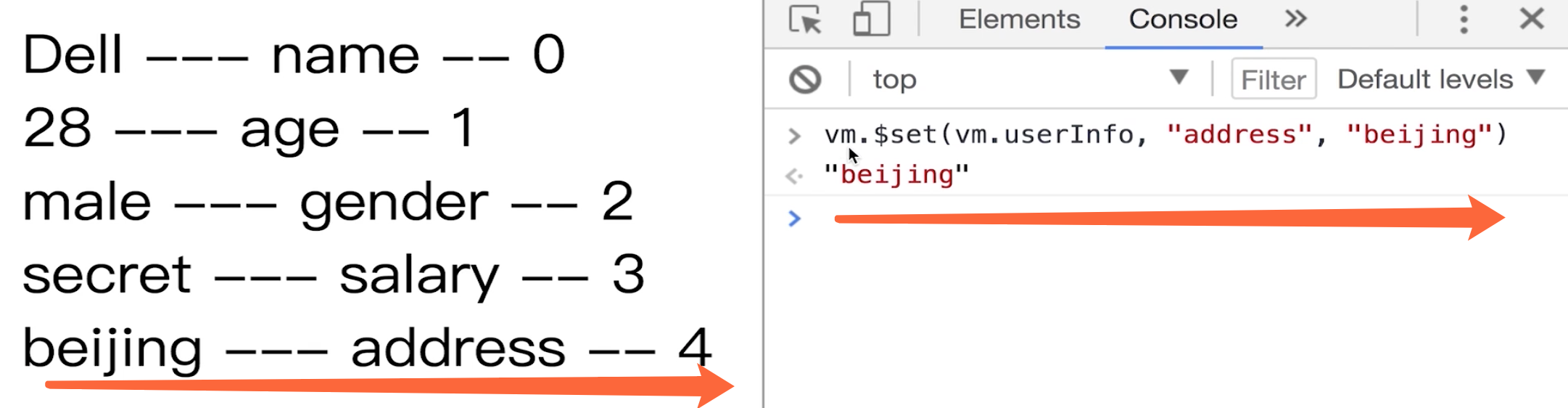
(2)实例方法

(3)用set方法改变数组
Vue.set(数组名,第几位,改的数值)
vm.$set(数组名,第几位,改的数值)


