Flex 布局教程
因为兼容的问题,一直基于“盒状模型”float来position去,最近公司突然说,做的网站只要兼容IE9以上,css3的曙光来了,所以打算仔细用一下flex来布局。
首先看一下浏览器兼容情况:(额,怎么是10+啊?)

简单介绍一下flex:
Flex布局,可以简便、完整、响应式地实现各种页面布局。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为“盒状模型”提供最大的灵活性。
任何一个容器都可以指定为Flex布局(Webkit内核的浏览器,必须加上-webkit前缀。display: -webkit-flex;)。
块状元素:
.box{
display: flex;
}
行内元素:
.box{ display: inline-flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念:
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

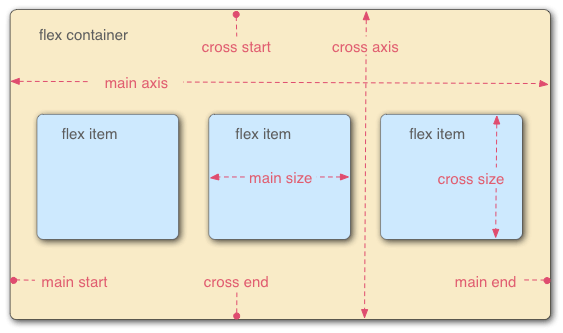
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
一一介绍下:
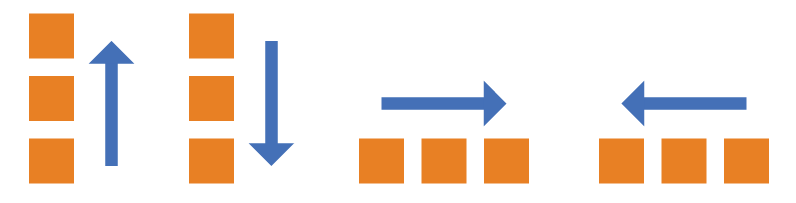
1、flex-direction:这个属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction:column(竖着的) | column-reverse(反向竖着的) | row(行) | row-reverse (反向行)
}

2、flex-wrap:这个属性决定如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap(不换行) | wrap(换行,第一行在上方) | wrap-reverse(换行,第一行在下方);
}
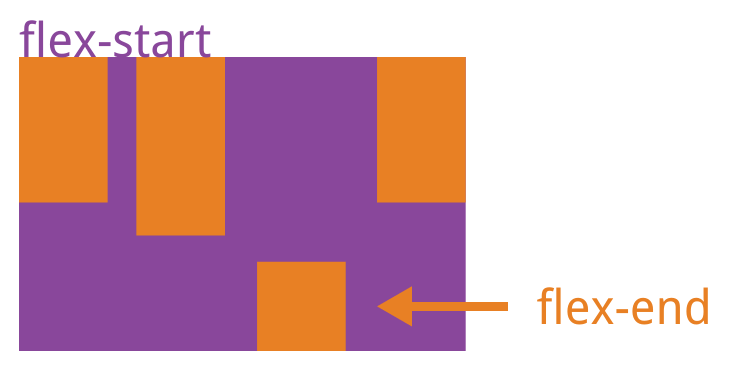
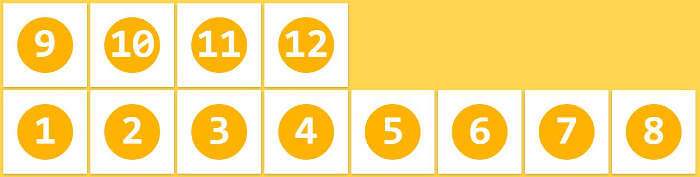
看看第一行在下方啥样:

3、flex-flow:这个属性是flex-direction属性和flex-wrap属性的简写形式。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
默认的是:
.box {
flex-flow: row nowrap;
}
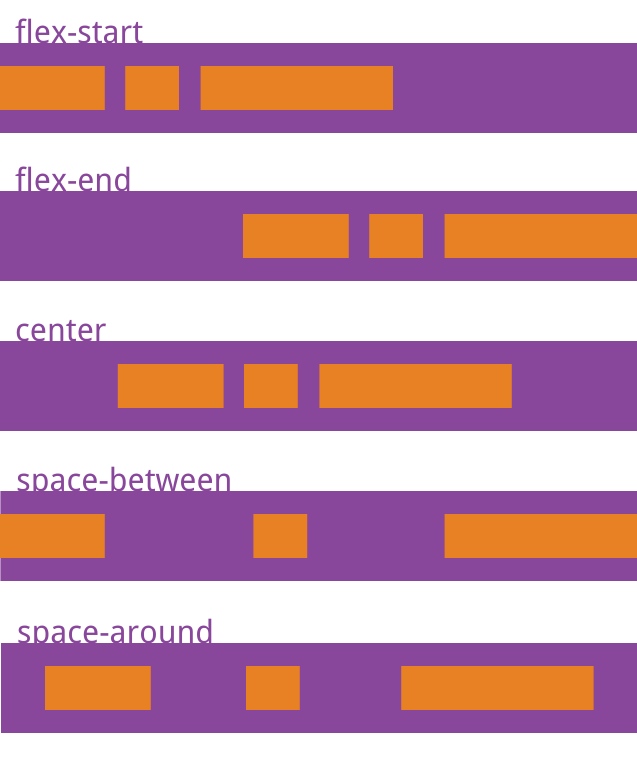
4、justify-content:这个属性定义了项目在主轴上的对齐方式。
.box {
justify-content:
flex-start(左对齐) | flex-end(右对齐) | center(居中) |
space-between(两端对齐,项目之间的间隔都相等) |
space-around(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍);
}

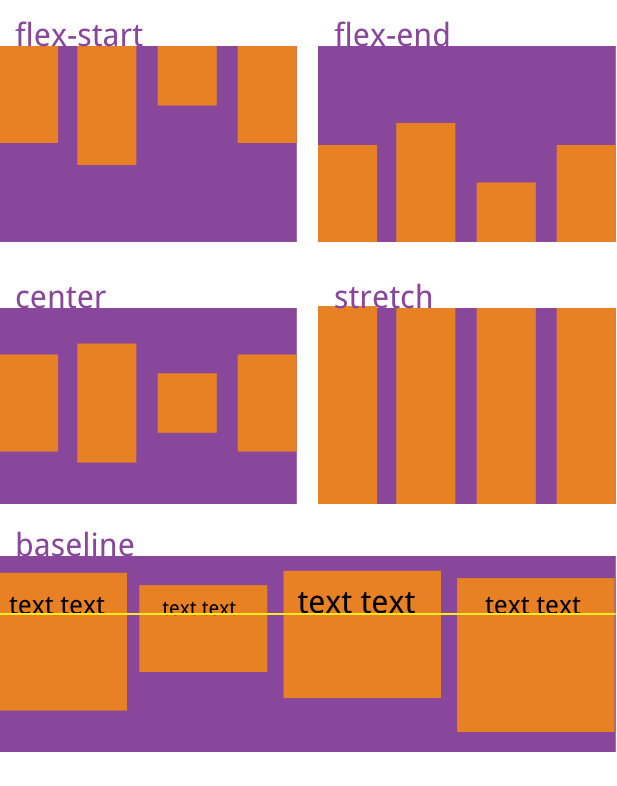
5、align-items : 这个属性定义了项目在交叉轴上如何对齐。
.box {
align-items: flex-start(交叉轴的起点对齐) | flex-end(交叉轴的终点对齐) | center(交叉轴的中点对齐) |
baseline(项目的第一行文字的基线对齐) | stretch(如果项目未设置高度或设为auto,将占满整个容器的高度);
}

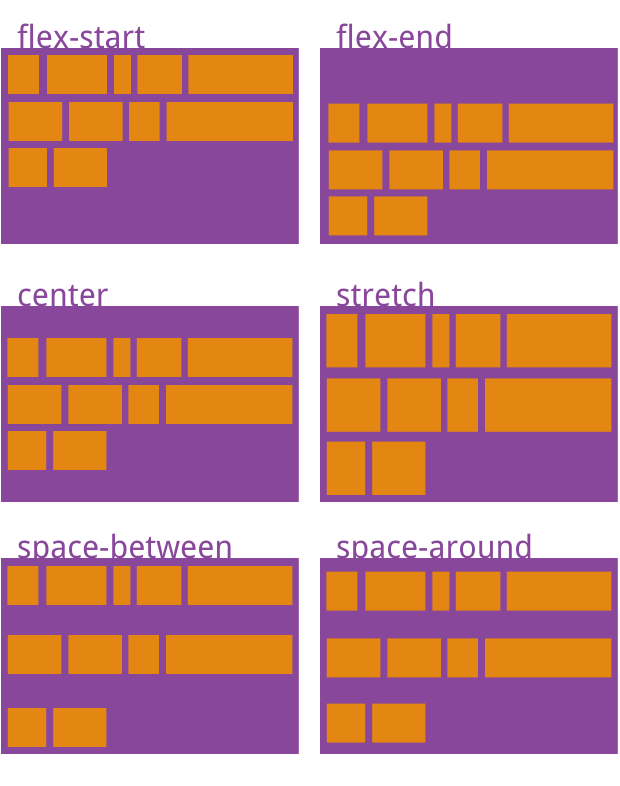
6、align-content:这个属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start(与交叉轴的起点对齐) | flex-end(与交叉轴的终点对齐) | center(与交叉轴的中点对齐) |
space-between(交叉轴两端对齐,轴线之间的间隔平均分布) |
space-around(每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍)|
stretch(轴线占满整个交叉轴);
}

项目的属性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
下面来一一介绍:
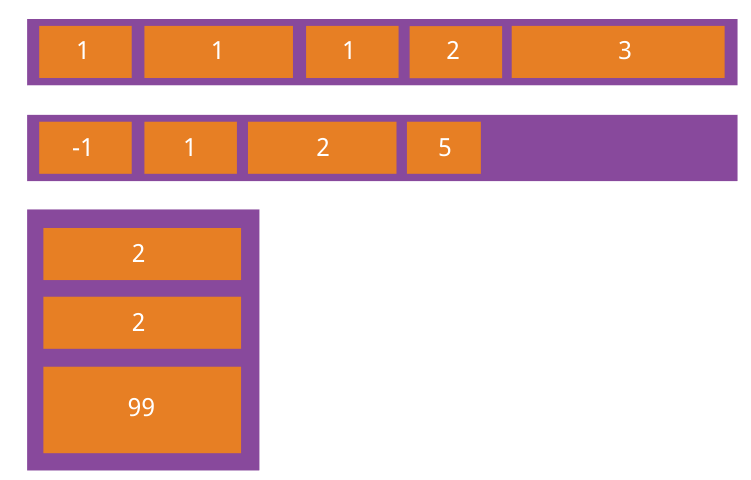
1、order:属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

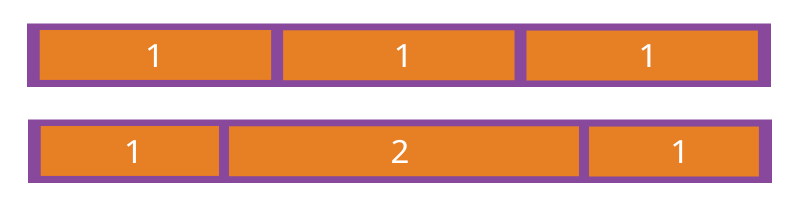
2、flex-grow : 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,
则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}

3、flex-shrink : 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item { flex-shrink: <number>; /* default 1 */ }

4、flex-basis: 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item {
flex-basis: <length> | auto; /* default auto */
}
5、flex : 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self : 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }