浅析百分百还原网站效果图的可行性分析
最近和朋友交流,说到做好的页面和美工效果图的误差问题,看能不能百分百还原。根据哲学的角度来说,误差只能缩小不能消灭。
就一些问题附上我的说明:
一、文字方面
PS文字 字体大小:144px;行高:204px。(黄色是是html的截图,红色的是ps的截图,)


区别:
(1)字体这边基本是吻合的,底部和右侧误差1像素左右
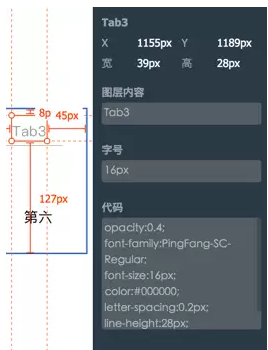
(2)区域相差比较大,两个黑色框代表各自的区域,html行高第一行和最后一行的字体上下都有很大的距离
html是上边37像素,下边29像素,中间两个文字的距离是66像素,文字高137像素。
效果图是上边5像素,下边19.5像素,中间两个文字的距离是66像素,文字高137像素。
似乎无章可循。不知道之间的转换关系是什么样的,欢迎大家留言,一起探讨。
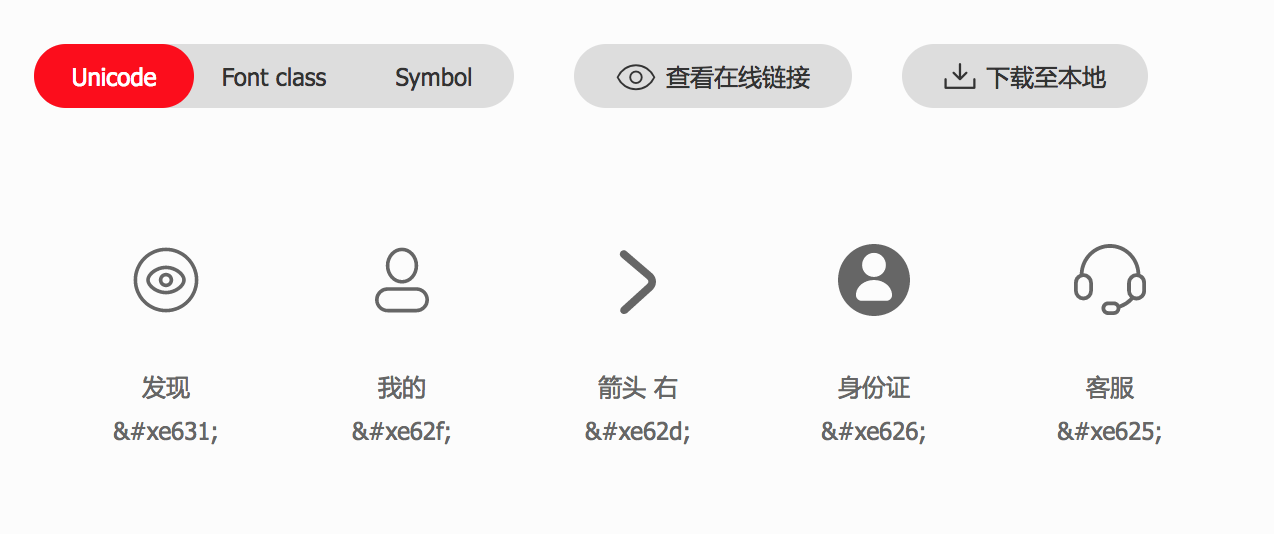
二、图标,建议用阿里巴巴图标,网址http://www.iconfont.cn/,美工制作的时候自己在用的同时,加入购物车中,每个项目可以新建一个文件夹,方便管理。
Iconfont 就是指用字体文件取代图片文件,来展示图标、特殊字体等元素的一种方法。
阿里巴巴图标的好处:
(1)资源丰富,涵盖了大部分需要的图标,可以节省美工时间,提高效率。
(2)美工如果有自己的独创的图形,也可以进行上传,一次设计,终身使用。
(3)对于前端来说,加载文件体积小,矢量图,不变形,兼容性好,支持css可以直接通过代码改变大小和颜色。



三、统一,组建化
美工设计的时候,不妨先和前端制定一些规则,比如一级标题,二级标题的字体颜色,样式的标准化,可以使代码重复使用,而不会出现无章可循,生无可恋的现象。

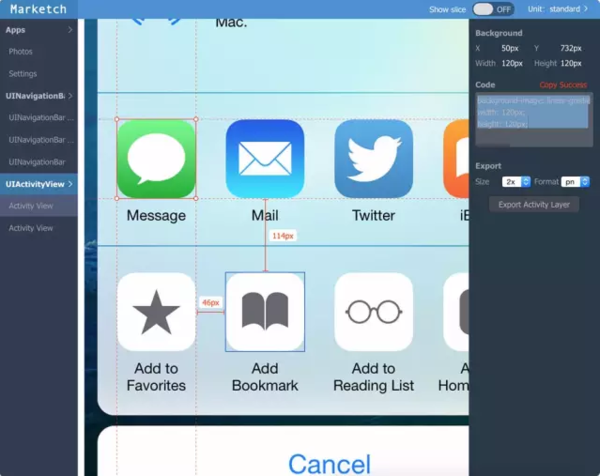
三、标注文件,比如SKETCH设计生成的页面会有一个Marketch,辅助衡量尺寸,对于前端的制作大有裨益。



四、极端情况的处理
在制作效果图的时候,对于文字、图片的展现方式,总会有极端情况产生,比如,效果图图片展示是一行,如果出现多张图片怎么处理,省略还是换行展示;文字的展示是铺开展示,还是超出一定的宽度进行隐藏或者添加省略号。开始设计效果图时候就思考的多一点,对于后来的页面制作和数据交互会有很大的好处。

比如这个标题就是超出多少文字后出现省略号。
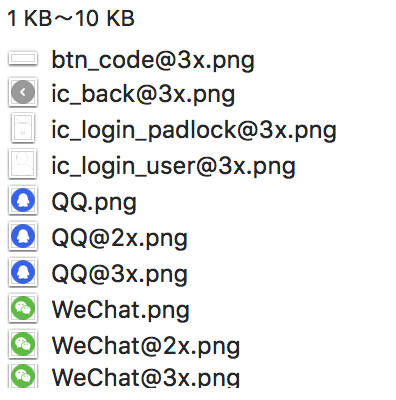
五、详情的文档或图片说明,以及用到的小图片。
(1)涉及一些交互,比如,鼠标点击的范围,是文字上,还是一块区域,这就需要详尽的图来展示,或者文档来说明,毕竟按照常规做完,出现不符合您心理想象的,返工会需要很多的时间,不如一步到位来的好。
(2)文字间距,大小,颜色标明。
(3)对于PS中用的图标,可以按页面放到不同的文件夹中,如果页面比较少,则放到一个文件夹中也是可以的。命名尽量用英文或者阿拉伯数字,尽量不出现中文。大小可以通过 @2x来区分。图片要尽量压缩在200k以下。