APP分享视频H5页面
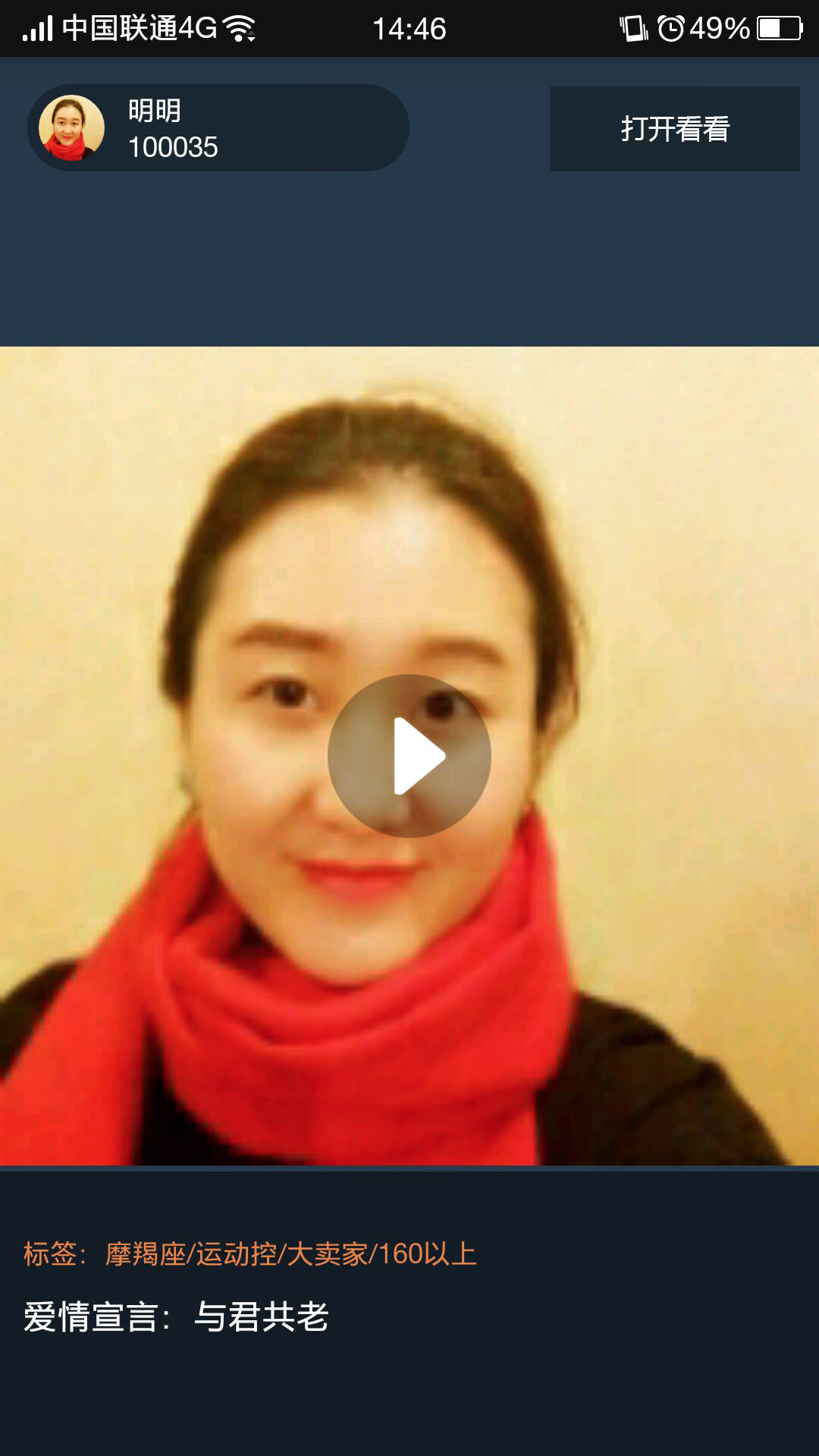
男左女右中国APP需要做一个APP分享视频H5页面,效果图见下面的图。
出现的问题:
(1)URL参数为中文的时候乱码;
(2)vedio点击默认是QQ,微信的播放器;
(3)给视频添加一个默认的封面。
解决方法:
1、做一个app分享页面,因为只有一个页面,前端和后台接口有跨域的问题,后台不想改,所以就商量说APP要被分享的页面直接传递参数给我。
因为参数比较多,里面有些描述、名字的字段是中文,直接返回给我出现了乱码。
2、让传字段的时候用 encode编码,我用decode解码,发现在谷歌中还是会乱码,原因是谷歌浏览器自己解析了一遍。
3、考虑到主要分享在微信端,所以决定 encode两遍,顺利解决了以上的问题。
4、视频播放用传统的video点击后会默认为QQ或者微信默认的播放器,所以这边video的一些参数参照了 抖音 代码。
5、播放的视频默认有一张封面图片:参数是poster="img/img.png"。
6、IOS就整个参数直接编码了,安卓就很奇怪,传递过来的 “/”特殊符号会出现乱码,最后的解决办法说“字符不参与编码了”。

附录视频的代码:

<div style="text-align:center;">
<img onclick="playPause()" id="btn" src="img/anniu.png" />
<video id="video1" poster="" class="video-player" src="" preload="auto" type="video/mp4"
width="100%" webkit-playsinline="true" playsinline="true" x5-video-player-type="h5"
x5-video-player-fullscreen="portraint" onerror="window.VIDEO_FAILED=1"></video>
</div>
<script type="text/javascript">
var myVideo = document.getElementById("video1");
var btn = document.getElementById("btn");
function playPause() {
if(myVideo.paused) {
myVideo.play();
btn.style.display = "none";
} else {
myVideo.pause();
}
}
</script>
赋值就直接用js
var VideoUserPortrait = getUrlParam('VideoUserPortrait') ? getUrlParam('VideoUserPortrait') : '';
$("#video1").attr("src", "https://api.212bg.com" + VideoUrl);
$("#video1").attr("poster", "https://api.212bg.com" + VideoUserPortrait);
$(".xtx").attr("src", "https://api.212bg.com" + VideoUserPortrait);

