vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~
项目主要架构:vueJS、elementUI、scss
一、项目初始化
首先需要安装nodejs,安装方法就不在赘述,关于 npm 下载速度慢的问题的解决办法:
- 如果安装了cnpm,要先清除:cmd运行 npm uninstall cnpm -g 清除淘宝镜像cnpm
- cmd运行 npm config set registry https://registry.npm.taobao.org
- 然后运行 npm config list 查看是否有 registry 属性
1、全局安装 @vue/cli 脚手架构建工具:npm install -g @vue/cli

2、初始化项目:
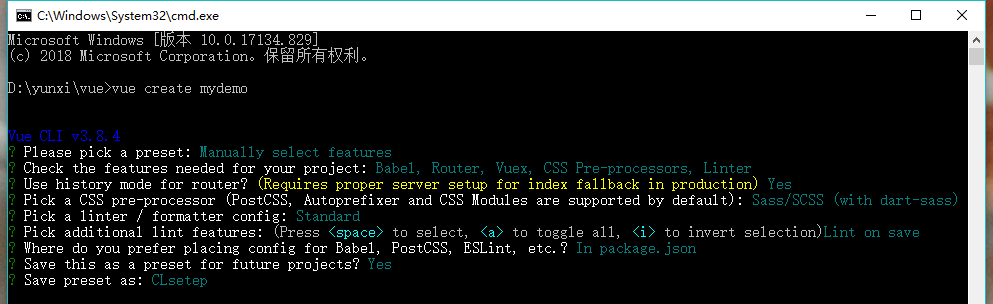
在你要存放项目的文件夹里运行:vue create mydemo (mydemo是我的项目文件名) 或 vue ui(这个命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程)

3、安装 element 插件依赖包
在项目下运行:npm i element-ui -S
在项目下运行:vue add element

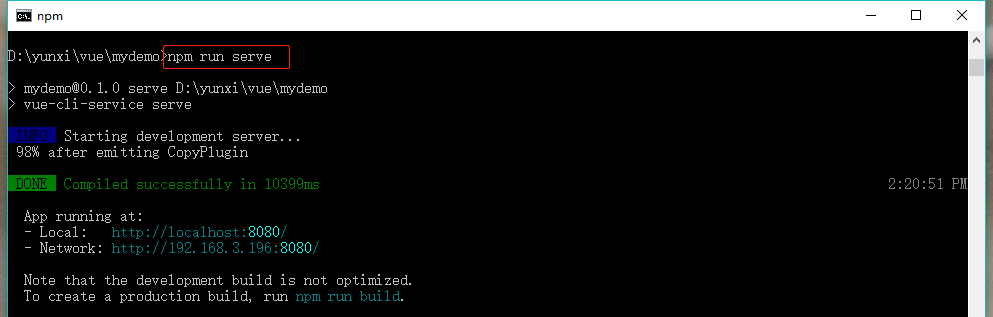
4、在建好的项目下运行:npm run serve

打开浏览器输入 http://localhost:8080 ,如果是下面这种界面,则说明运行成功:

5、最终形成的项目如下:
-
node_modules 安装的依赖包
-
public public 中的静态资源会被复制到输出目录(dist)中
-
src
3.1. assets 放置一些静态资源,例如图片、图标、字体
3.2. components 一些公共组件
3.3. views 所有的路由组件
3.4. app.vue 路由组件的顶层路由
3.5. main.js vue入口文件
二、安装插件类
下面是我的项目用到的一些插件和依赖
-
npm install vue-router
虽然构建项目的时候已经安装过了,但是版本可能不是最新的,最好是重新安装一遍
- scss/sass
在项目下运行:
npm install node-sass --save-dev //安装node-sass
npm install sass-loader --save-dev //安装sass-loader
npm install style-loader --save-dev //安装style-loader 有些人安装的是 vue-style-loader 其实是一样的!
- vue/cli3.0 rem 配置
首先安装 amfe-flexible 插件,在项目下运行:npm i amfe-flexible
并在 main.js 里引入
import 'amfe-flexible'
再安装 postcss-px2rem 插件,项目下运行:npm i postcss-px2rem
在 package.json 中配置:
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px2rem": {
"remUnit": 192 //设计稿尺寸除以10,比如设计稿尺寸是1920,则1920/10 = 192
}
}
}
在vue中直接使用px即可,会自动转为rem单位,如果不希望使用rem,可写成 PX 或 Px
bug:安装eslint后大写的PX保存时会自动变为小写px,暂时没想到解决办法
- npm install vuex --save
- npm install css-loader --save
如果要引用自定义样式表(比如icon字体图标),则需要安装
- npm install eslint
运行 eslint -h 查看所有选项
- npm i axios
- npm install eslint-loader --save-dev
- npm install js-cookie --save
- npm install --save nprogress
进度条
- npm install mockjs@1.0.0
- npm install --save babel-polyfill
- npm install --save-dev @babel/register
- npm install svg-sprite-loader -D
- npm install -D vue-loader vue-template-compiler



